Cocoonを使って商品のボタン付きリンクを作る!
先日無料テーマで有名なCocoonで、楽天のリンクがボタン付きのページを見て、私もやってみたいと思い、やってみました。
アマゾンもやってみたんですが、規約改定の影響かエラーが出て出来なくなり…(-_-;)
仕方ないので、アマゾンだけツールバーからリンクを張ることにして、楽天はちょっとグラフィカルになるようにしてみました。
私が躓いた個所など備忘録の意味でも残しておきます。
リンクボタンがつくとかっこいい?
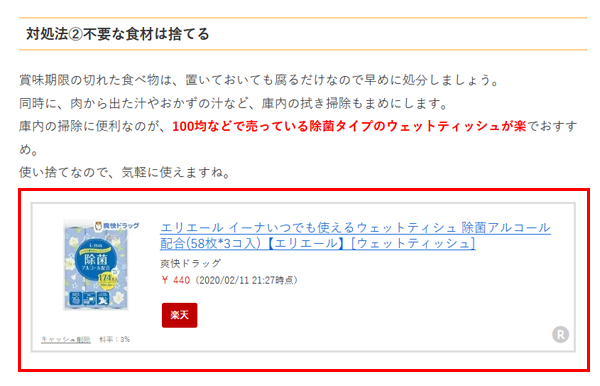
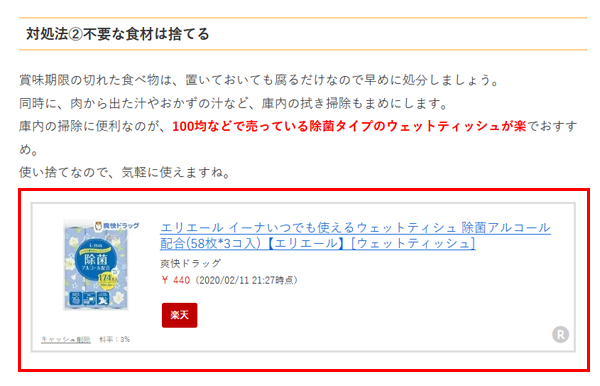
では、まずどんな感じになるのか表示してみます。
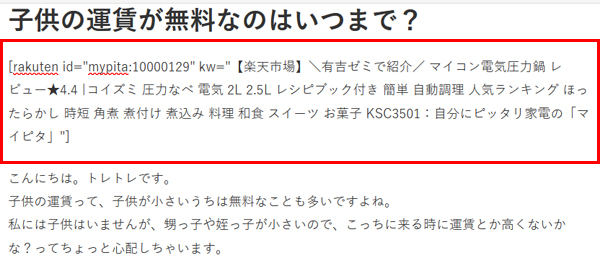
赤枠の部分を見てみてください。
楽天の商品が商品名と店名、値段、楽天のボタンがついてるのがわかります。
このブログカードみたいなのが作りたくて、今回チャレンジしてみました。
アマゾンは改定があって出来なくなりましたが、楽天ならまだブックマークレットが使える模様。
以下の方法は、無料テーマのCocoonの設定方法なので、他のブログのテーマはご自分でググってみてください。(-_-;)
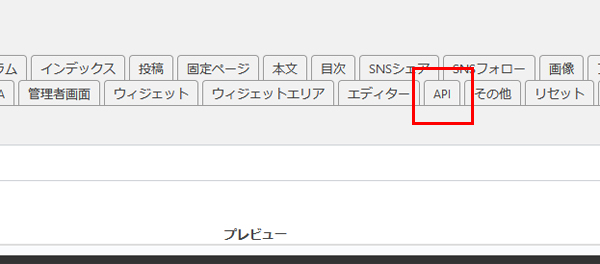
それでは、まず、Cocoonの設定画面を開きます。
ずらずらっと設定項目が並んでますが、その中のAPIというのを開いてください。
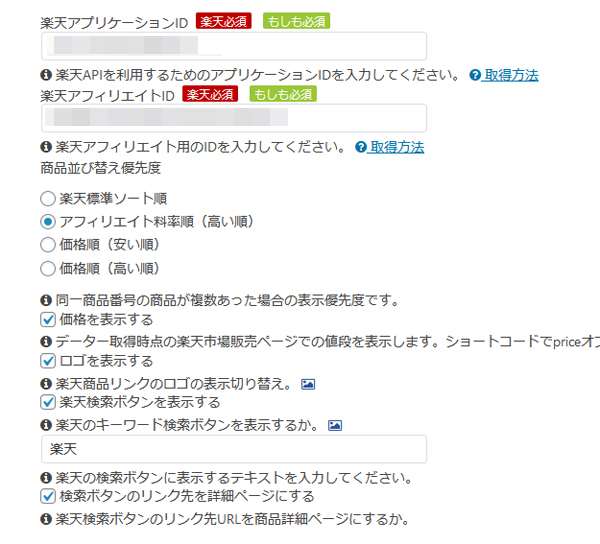
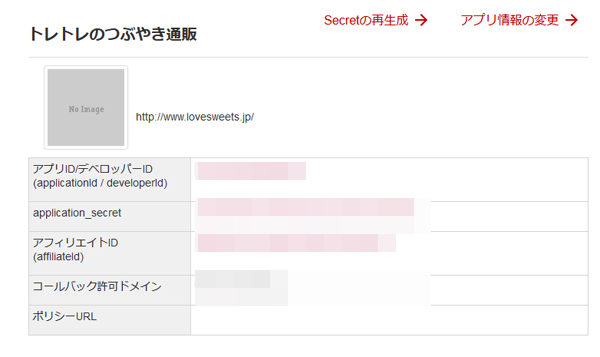
そうしたら、スクロールして、中ほどに以下のような画面があります。
ここでアプリケーションIDと楽天アフィリエイトIDを入力します。
ちなみに、アフィリエイトアプリIDの取得方法は、まず、アプリ情報の確認ページにログインします。
(ログインを求められますので、事前の会員登録は必須です。)
こんな画面になると思いますので、一番上のアプリIDをコピーして、先ほどのページにペーストします。
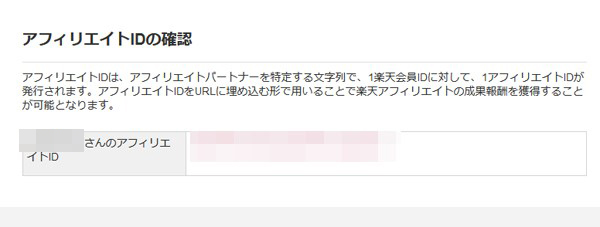
次に、アフィリエイトIDの取得方法ですが…
まず、楽天アフィリエイトID取得ページにログインしてください。
すると、こんな画面が開きます。
また画面に戻って、IDをコピペすれば準備は完了です!
で、価格を表示するにチェックを入れると、価格が一緒に表示されます。
一番大切なのは、楽天検索ボタンを表示するにチェックを入れないと、ボタンが表示されないので最低でもこちらだけにはチェックを入れてください。
設定が終わったら、ページ最下部の「変更をまとめて保存」をクリックします。
次にブックマークレットのページをご紹介します。
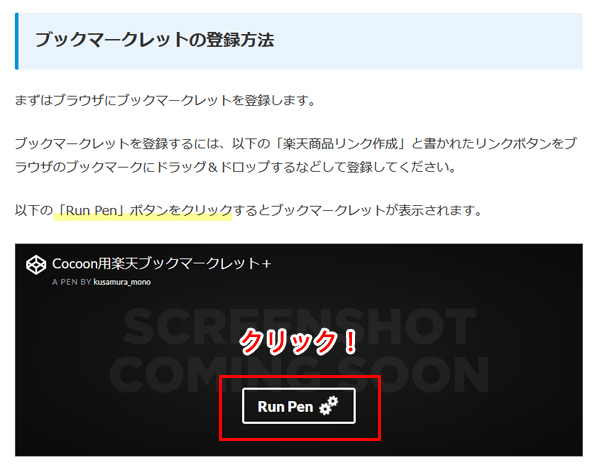
楽天商品リンクブックマークレットの使い方に飛んで、中ほどにあるこちらの「Run Pen」ボタンをクリックします。
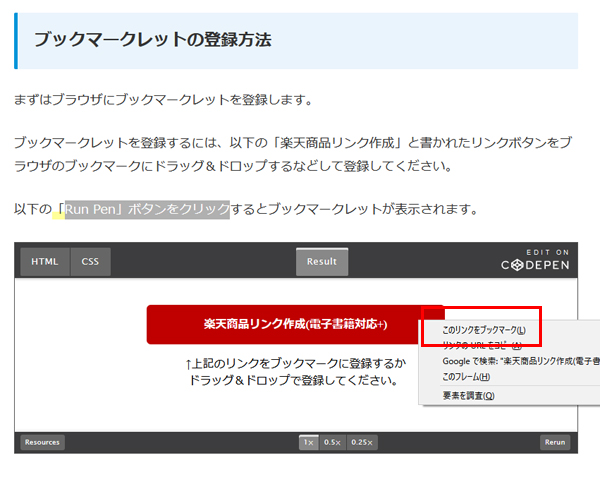
すると、こんな感じに表示が変わります。
楽天商品リンク作成と出るので、右クリックで「このリンクをブックマーク」で、任意の場所にブックマークします。
※こちらのブックマーク方法は、Firefox用です。
Googleクロムとかだと、若干違いがでます。
これでブックマークレットの準備も完了です。
さて、ここからが躓いた個所なんですが…
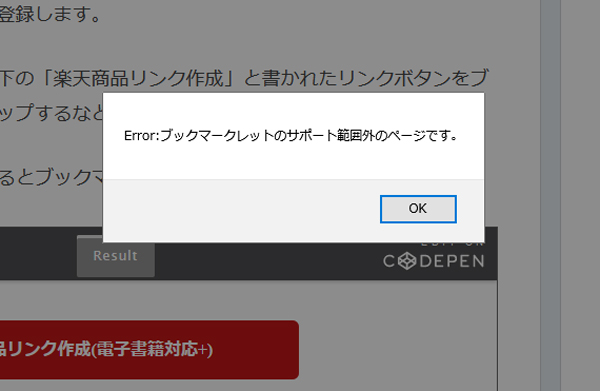
こちらのブックマークをただ開いただけだと、こんな表示が出ます。
このエラーがでたため、何もしらない私は「なにこれ!使えないじゃん!」となったわけですが…
他のブックマークレットを知らべて、エラーの意味がわかりました。
このブックマークは、楽天の商品ページを開いてから、ブックマークのリンク先を開かないとコードがでないんですね。(-_-;)
わかってみたら、簡単なことでした。
てっきり、ブックマークレットのページを開いてから、楽天の商品を探すのだと思っていました。
で、わかったので、今度はまず楽天の商品ページを開き、ブックマークレットのページを開くと…
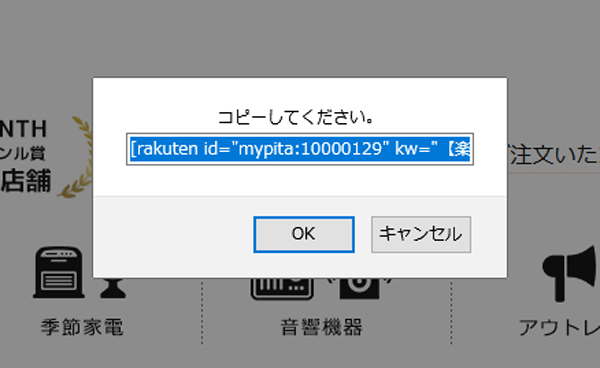
こちらすでに選択されているので、ショートカットキーでCtrl+Cキーを押してコピー。
私はクラシックエディタのプラグインを使っているので、そのままビジュアルエディタで、ぺたっと貼り付けました。
これで、こんな風に表示されました!
どっかで見かけたような商品リンクが張れるように。^^
ただ、ここも躓いた個所なのですが…さきほどのコードをコピペした時に、コード内に[ ]が使われていると…
エラーを吐いて、商品がプレビューでも確認できなくなります。
コードを貼り付けた時に、[ ]がコード内にないか確認し、もしあったら、【】などに書き換えると無事表示されました。
後、コードをコピペしようとしたら、エラーメッセージを忘れましたが、商品のコードが出ないこともあります。
なぜエラーが出るかはわかりませんが、もしエラーがでたら、そのお店は諦めて、他の同じ商品を扱っているお店を探しましょう。
ということで、ワードプレスのCocoonテーマを利用して、楽天のアフィリリンクボタンなどを設置する方法でした。
記事が参考になりましたら嬉しいです!^^