中央揃えはプラグインなしでもできる!
RPGツクールMVでは、デフォルトだとタイトル画面やオプション項目、メニューなどが左揃えになっています。
これを中央に揃えたい場合もあると思いますが、新しくプラグインを入れなくても、既存の「rpg_windows.js」を変更するだけで簡単に中央表示ができるので、今回はやり方をご紹介します!
備忘録の意味でも残しておきますので、ぜひ参考にしてみてください。
タイトルとメニューを中央に表示する方法
まず、デフォルトのタイトル画面をみていきましょう。
こんな感じに、左に文字が揃っているので、こちらを中央表示に変更していきます。
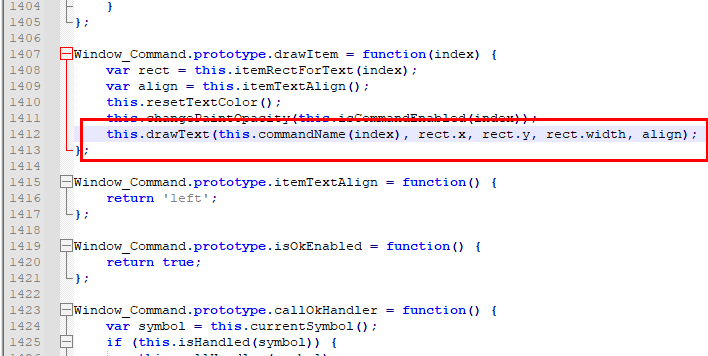
やり方は、まず「rpg_windows.js」を開き、以下の文章を検索してみてください。
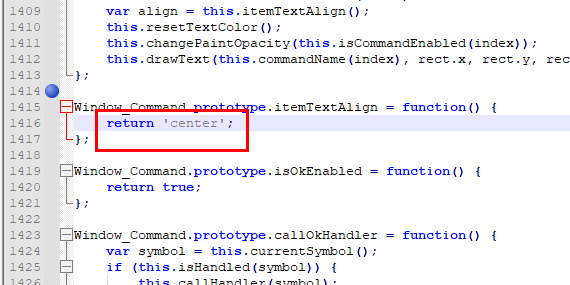
Window_Command.prototype.itemTextAlignすると、1415行目辺りに、以下のような文字列が見つかります。
この部分がデフォルトでは、leftになっているので「center」と書き替えて保存します。
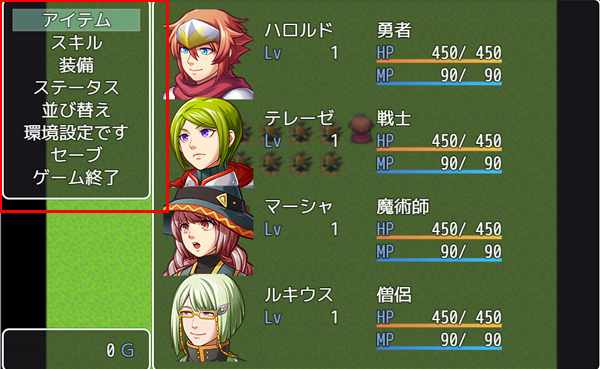
メニュー画面でも、ステータス名などが中央に揃っているのがわかると思います。
オプション画面も中央揃えに
次に、タイトル画面にも現れるオプション(環境設定)の項目も中央表示にしてみましょう。
まず、同じように「rpg_windows.js」を開き、this.drawText(this.commandName(index), rect.x, rect.y, titleWidth,と検索すると、2961行目辺りに該当箇所が見つかります。
ここの部分を以下のように書き替えましょう。
this.drawText(this.commandName(index), rect.x, rect.y, titleWidth, 'center');これで、オプションの項目名が中央表示となります。
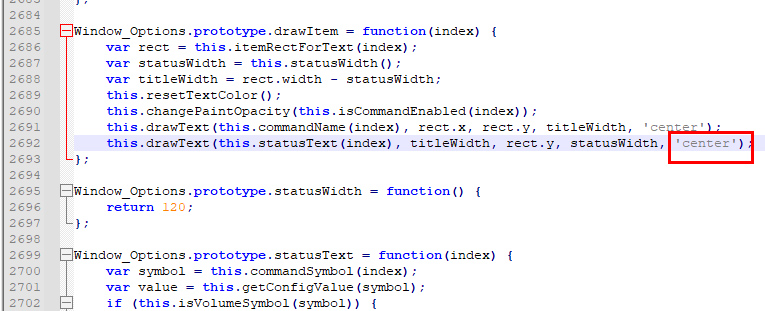
ついでに、常時ダッシュの項目の右にあるONやOFF、100%などの表示も中央揃えにしてみます。
「this.drawText(this.statusText(index), titleWidth, rect.y, statusWidth」で検索すると、2692行目辺り(先ほどのオプションのすぐ下の行)に該当箇所が見つかるので「right」を「center」に変更して保存します。
オプションを開いてみると、このように中央揃えになっています。
こんな感じに、RPGツクールMVでは、デフォルトで左揃えや右揃えになっている箇所は「rpg_windows.js」を変更すれば、新しいプラグインを入れる必要はないんですね。
新しくプラグインを入れなくても大丈夫!
ということで、新しくプラグインを入れずに、タイトル画面やメニュー画面・オプション画面などを中央揃えにする方法をご紹介してみました。
ただ、タイトル画面だけを中央に揃える方法がわからないので、もしメニュー画面を中央揃えにしないで、タイトル画面だけを中央揃えにする方法がありましたら、ぜひ教えていただけると嬉しいです。
記事が参考になりましたら、嬉しいです!^^