Facebookでアクセストークンを作るには?
先日ツイッターの自動投稿を終えたので、今度はFacebookもと思ったんですが、過去にアカウントを作っていたはずが、なぜかアカウントがないよ?と表示があり。
まず、アカウントを作らないと話にならないので、今回は、Facebookでアクセストークンを作るにあたって、まず、開発者アカウントはどのように登録したらいいのかなどご紹介します。
[speech_balloon_left1 user_image_url=”https://pd-present.moo.jp/PC_otaku/wp-content/uploads/2023/05/kao.png” user_name=”ワンポイント!”]ちなみに、アクセストークンも作成したのに、なぜか、Facebookで自動投稿とならず、今原因を究明中です。[/speech_balloon_left1]
ということで、今回はFacebookの開発者アカウントを登録する方法をご紹介します!
Facebookの開発者アカウントの登録方法
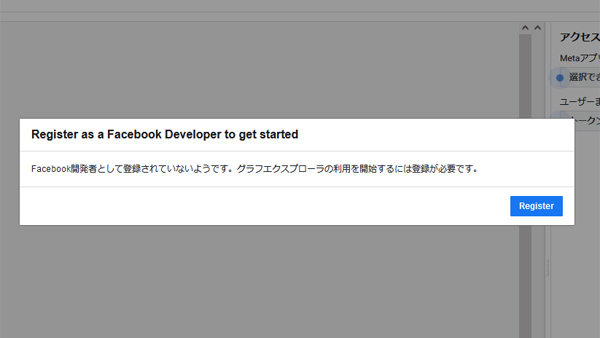
まず、Facebookのアカウントが登録されていないと気づいたのは、こちらのエラーメッセージが出たからです。
グラフエクスプローラの利用を開始するには、登録が必要だと書いてありました。
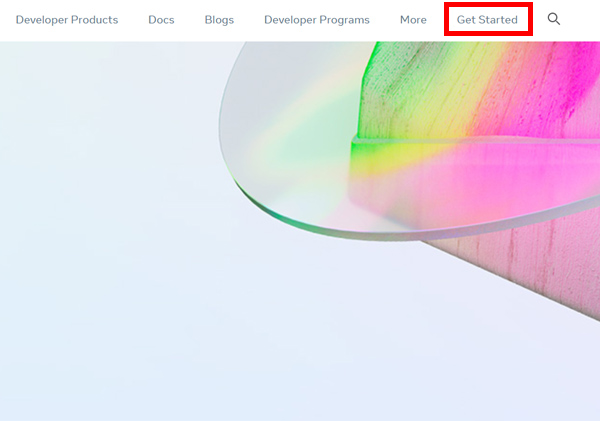
そこで、まず「Meta For Developers」にと移動します。
こちらの「Get Started」をクリックしましょう。
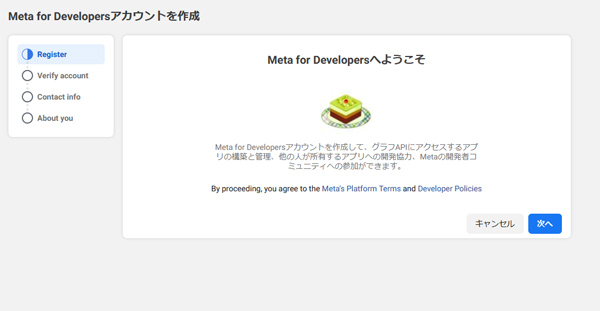
こちらの画面にと移動するので、右下の「次へ」をクリックします。
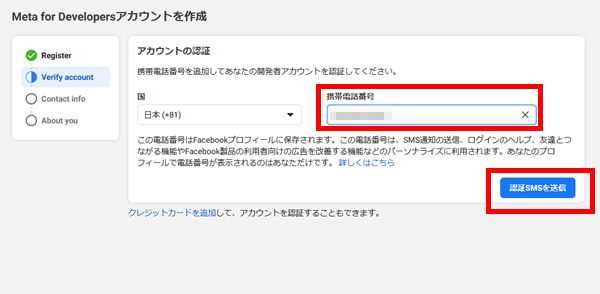
「Meta For Developers」の開発者登録には、携帯の電話番号がいります。
理由は、認証コードをSMSによって送信するためです。
スマホをお持ちでない方は利用できない点には注意してください。
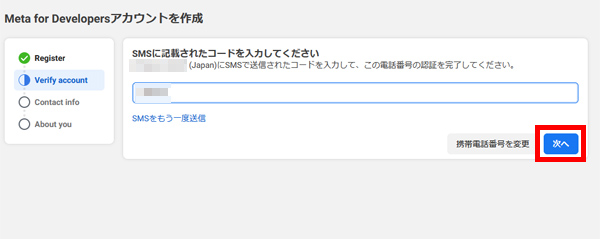
お持ちのスマホにSMSで、コード番号が送信されるので、番号を入力してから「次へ」ボタンをクリックしましょう。
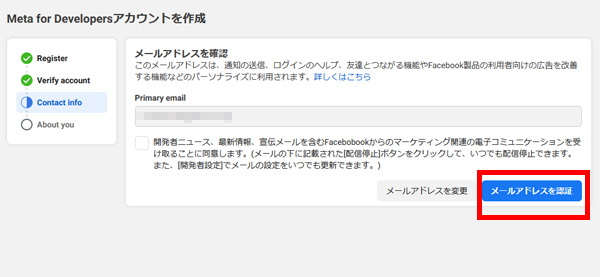
次に、アカウントの作成になるので、こちらには連絡が取れるメールアドレスを入力します。
メールアドレスを入力したら「メールアドレスを認証」をクリックしましょう。
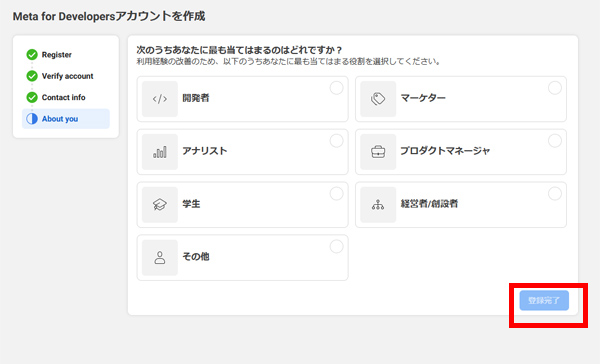
最後に、あなたに当てはまるのはどれですか?と聞かれますが、どれを選んでも問題ありません。
登録完了ボタンをクリックして、開発者アカウントの登録は完了です。
Facebook developersでアプリを作るには?
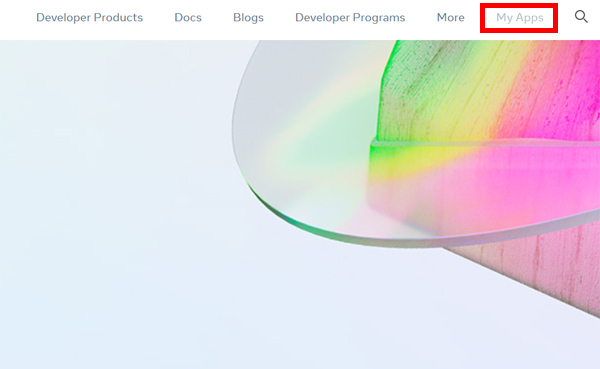
開発者登録が終わったら、また、「Meta For Developers」にアクセスします。
右上にある「マイアプリ」をクリックしましょう。
この時、FACEBOOKにログインしていないと「My Apps」のメニューが出ません。
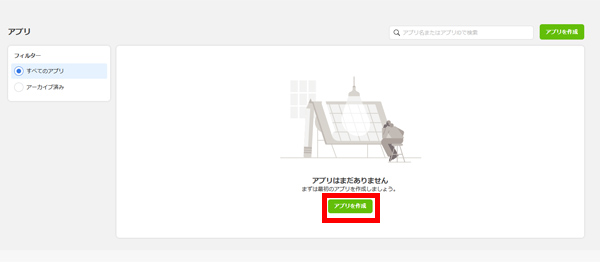
次に右上にある「アプリを作成」をクリックします。
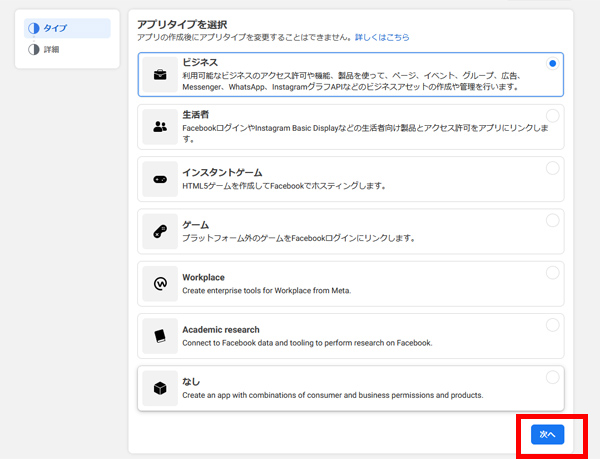
このような画面に移動しますが、今回はビジネスを選んで、次へをクリックします。
アプリ名を追加の所で、任意のアプリ名を入力し、連絡先メールアドレスを入力します。
ちなみに、一番下にある「ビジネスマネージャアカウントが選択されていません」は任意なので、今回は無視します。
右下の「アプリを作成」ボタンを押してアプリの作成は完了です。
開発者アカウント作成にはスマホが必要!
それでは、ワードプレスにSNSの自動投稿をつけるにあたり、まず必要になるFACEBOOKの開発者アカウントの作成方法とアプリの作成方法をご紹介してみました。
アクセストークンを作るには、まず開発者アカウントを作る必要があるみたいなので、スマホを用意してアカウント作成に臨みましょう。
記事が参考になりましたら、嬉しいです!^^