Advanced Adsプラグインは設定が必要
今アドセンスとあるASPの広告を同時に出しているんですが、ある情報サイトによると、ASPとアドセンスを同時に表示してしまうと、単価の低いアドセンスの広告がクリックされやすくなったり、ASPの広告が埋もれてしまうなどの情報があり、なるほどと思い、ASPの広告を出しているページだけ、アドセンスの広告を外そうと試みました。
ところが、COCOONのどの設定を試しても、アドセンスで自動広告を切っても、ページ単位というかカテゴリ単位で非表示にできなかったのですが、原因は「Advanced Ads」というプラグインにありました。
前置きが長くなりましたが、今回は「Advanced Ads」の設定で、カテゴリ単位でアドセンスの広告を非表示にする方法をご紹介します!
アドセンスの広告を非表示にするには?
まず、アドセンスの広告は「Advanced Ads」プラグインを使い、指定の場所に出すようにしてました。
たとえば「1つ目の見出し2の前」などですね。
Advanced Adsプラグインは、かなり簡単にアドセンス広告を出せるのですが、今回はその便利さが仇となりました。
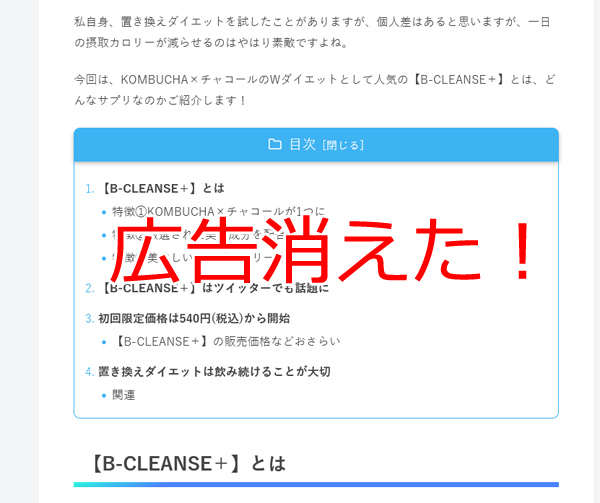
こちらの画像のように、COCOONの設定を駆使しても、広告が非表示にならなかったんですね。
これを非表示にして、ASPの広告がまぎれないように、アドセンス広告を非表示にするには、Advanced Adsプラグインのある設定が必要でした。
広告を新しくして除外カテゴリを作る
まず、今回は「Advanced Ads」プラグインがすでにインストールされていると仮定してご紹介します。
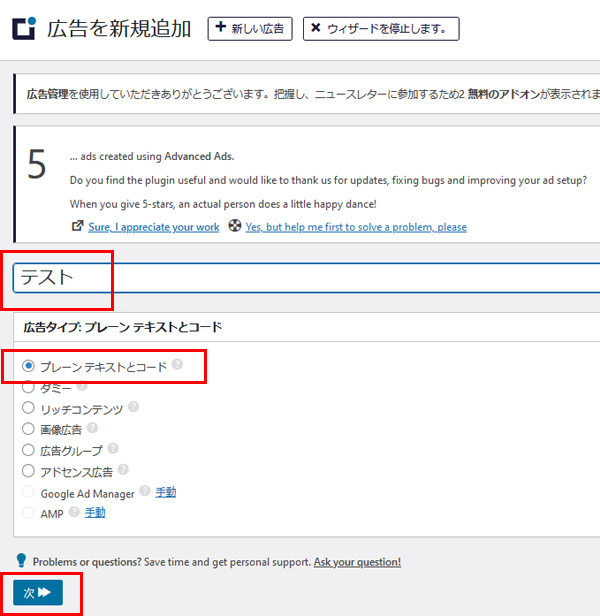
Advanced Adsから、新しい広告を選び、名前はわかりやすいものをつけて、広告タイプでは「プレーンテキストとコード」を選びましょう。
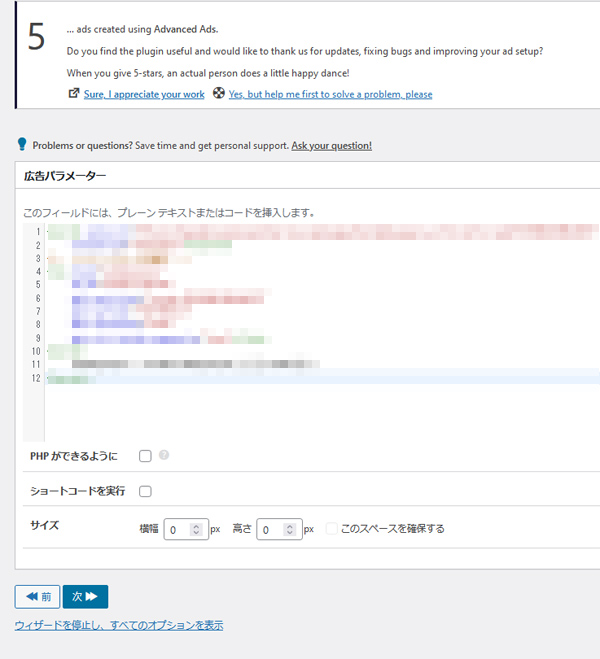
するとこちらの画面になるので、広告パラメーターの所に、アドセンスの広告タグを貼り付けたら、下にある「次へ」ボタンをクリックします。
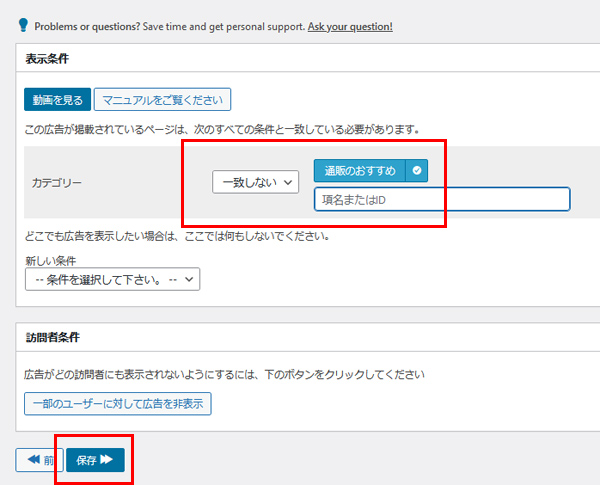
すると、中央辺りに「表示条件」とあるので、ここで「新しい条件」から「カテゴリー」を選び、一致しないを選択してから「項名またはID」の場所に、カテゴリの名前か数字のIDを登録し、下の保存をクリックします。
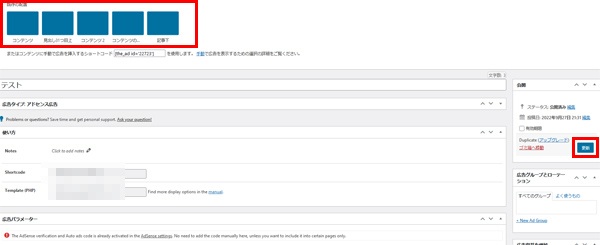
すると、どのコンテンツに表示するかを聞かれるので、今回はコンテンツを選び、右上にある「更新」ボタンをクリックすれば、広告の新規作成完了です。
最後に、Advanced Adsプラグインの設置で、任意の場所を選んで、複数個の設置場所がある場合は、既存の広告をコピペして増やしましょう。
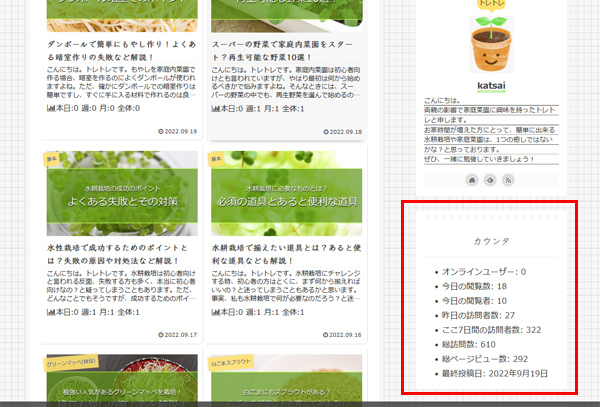
やってみると、こんな感じに広告が非表示となりました。
やってみると簡単なことでしたが、最初どうしても消えなくて難儀したので、備忘録の意味でも残しておきます。
Advanced AdsなしならCOCOONの設定でも消える?
今回、アドセンスの広告を出すために、Advanced Adsプラグインを使っていたため、COCOONの設定ができませんでしたが、通常COCOONのテーマをお使いなら、以下の場所を改変するだけでも広告が非表示になるカテゴリが作れます。
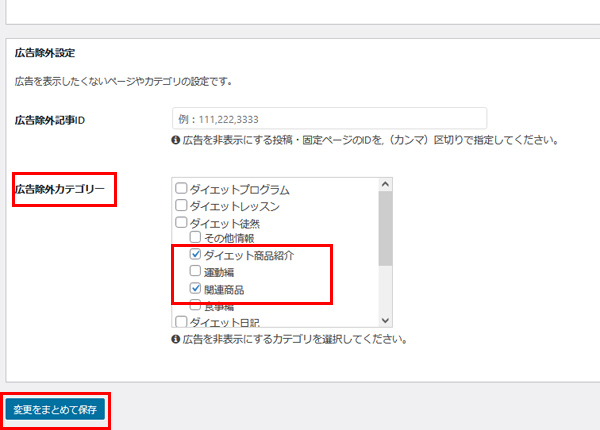
まず、COCOON設定→広告のタブをクリックすると、以下のような画面になるので、下にスクロールし、広告除外カテゴリーを探しましょう。
そこで、今回のように非表示にしたいカテゴリーやページ単位なら記事IDを入れて、変更をまとめて保存でOKです。
プラグインとの競合には注意!
こちらはかなり簡単な方法なのですが、今回プラグインと競合しているせいで、非表示にできなくて苦労しました。
ちなみに、アドセンスで自動広告を使っていると、同じようにページやカテゴリ単位で広告が非表示にできなくなるので、気を付けてみてください。
今回私が悩んだ箇所をご紹介しましたが、もし同じ悩みをお持ちの方の参考になりましたら、幸いです!^^