有料に変わってしまうJetpackプラグインの代わりを探して…
つい先日、Jetpackプラグインからのメールが来て、今度は自動投稿サービスが有料になるとのこと。
便利なプラグインで、当時必ず入れるべしと言われていたプラグインですが、有料となるとちょっとハードルが高い…。
そこで、今回は無料で利用できるプラグインを探し、今徐々に「NextScripts: Social Networks Auto-Poster」に移行しつつあります。
ただ、NextScripts: Social Networks Auto-Posterは、ツイッターのAPIキーが必要なので、そうなると、スマホが必須となります。
ということで、今回はわかる範囲ではありますが、「NextScripts: Social Networks Auto-Poster」の簡単な使い方などご紹介します!
Jetpackプラグインが有料になると知ったメールとは?
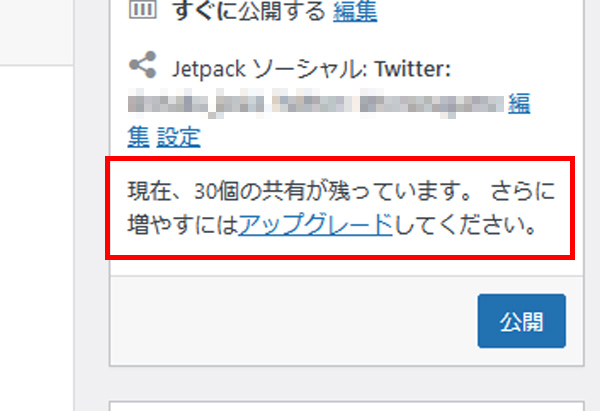
まず、先日からJetpackプラグインを使っているブログで、以下のようなメッセージが出たので、もしや?とは前から思っていました。
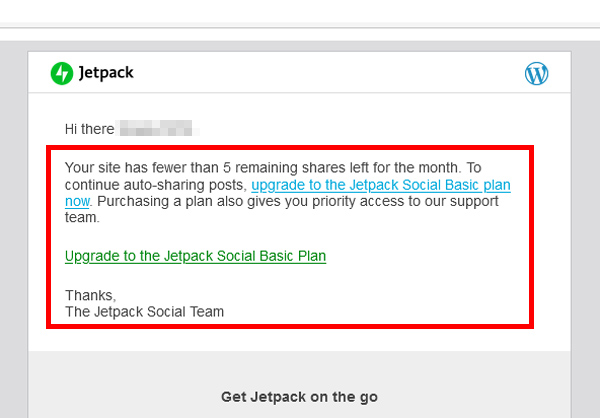
こちらをDeepL翻訳にかけてみると…
○○さん、こんにちは。
あなたのサイトでは、今月の残りの共有数が5を切りました。投稿の自動共有を継続するには、今すぐ Jetpack Social Basic プランにアップグレードしてください。また、プランを購入すると、サポートチームへの優先的なアクセスが可能になります。
Jetpackソーシャルベーシックプランにアップグレードする
ありがとうございました。
Jetpack Social チーム
となり、ここで「ああ、有料になるんだ。」とわかり、そこで代わりのプラグインを探してみたのですが、一番わかりやすく、無料でも自動投稿ができるプラグインが「NextScripts: Social Networks Auto-Poster」だったんですね。
ということで、前置きが長くなりましたが「NextScripts: Social Networks Auto-Poster」の簡単な使い方など、以下にご紹介します。
NextScripts: Social Networks Auto-Posterの使い方
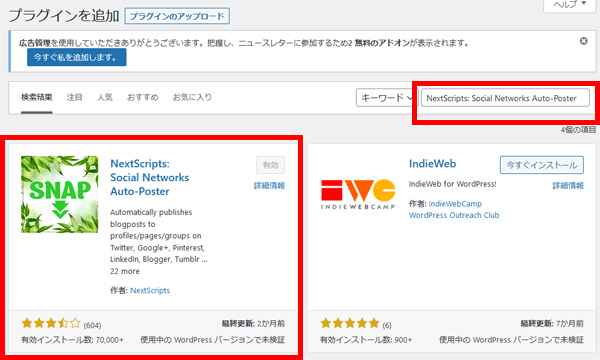
まずは、プラグインをインストールして有効化しないと始まらないので、ダッシュボード→プラグイン→新規追加の画面を開き、キーワードの欄に「NextScripts: Social Networks Auto-Poster」とコピペしてみてください。
長い名前ですが、省略すると、こちらのページからは見つかりませんと出て探せなくなります。
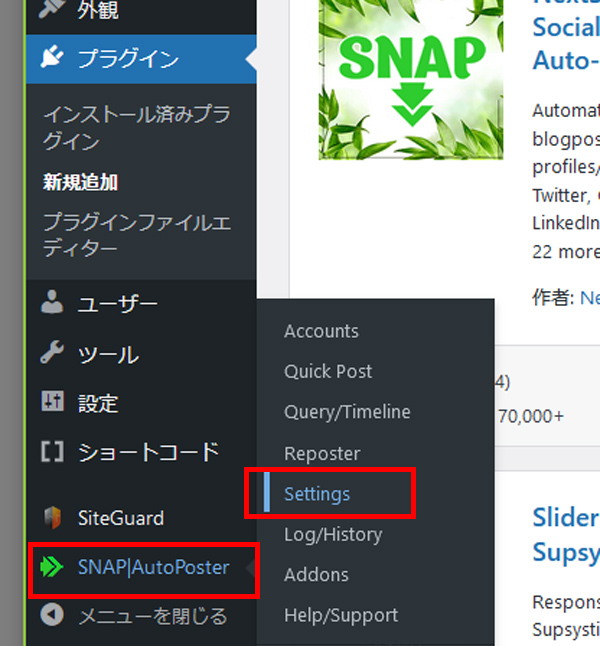
有効化すると、以下のように、SNAP|AutoPosterと出るので、そちらのSettingsかAccounts(多分こちらが確実です)を開いてみましょう。
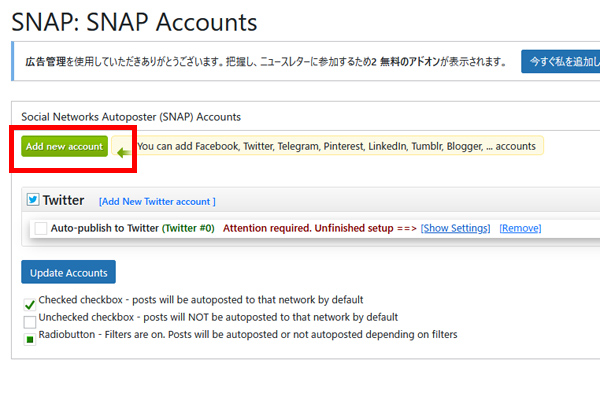
すると、緑のボタンで「Add New Account」とあるので、そちらをクリックします。
すると、連携させるSNSなどの選択画面になるので、今回はTwitterを選びます。
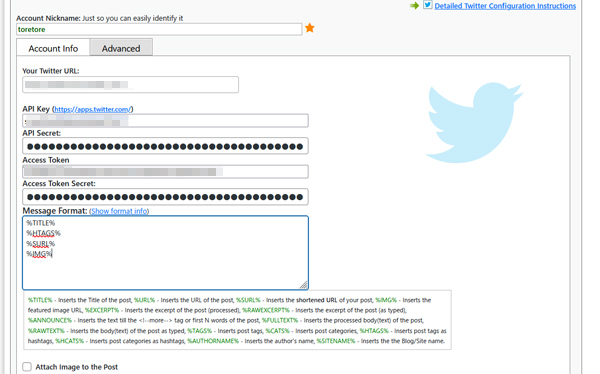
以下のような画面になるので、それぞれ入力していきます。
最初の「Your Twitter URL」は、お使いのツイッターのアカウントにログインすると、ブラウザの上部にURLが出てくるので、そちらを入力します。
Attach Images To The Postは「投稿に画像を添付するかどうか」なので、トップ画像(アイキャッチ)もツイッターに投稿したいなら、チェックを入れてみてください。
ちなみに、上記では「%TITLE%(タイトル)」「%HTAGS%(#タグ)」「%SURL%(ブログがある場合のリンク先URL)」「%IMG%(上記でチェックを入れた場合いらないかもしれませんが、念のため)」として、投稿できるようにしてあります。
終わったら、左下にある「Add Account」をクリックして、設定は完了です。
その下にある「Api Key」や「API Secret」「Access Token」「Accese Token Secret」の取得方法については、以前の記事を参考にしてみてください。

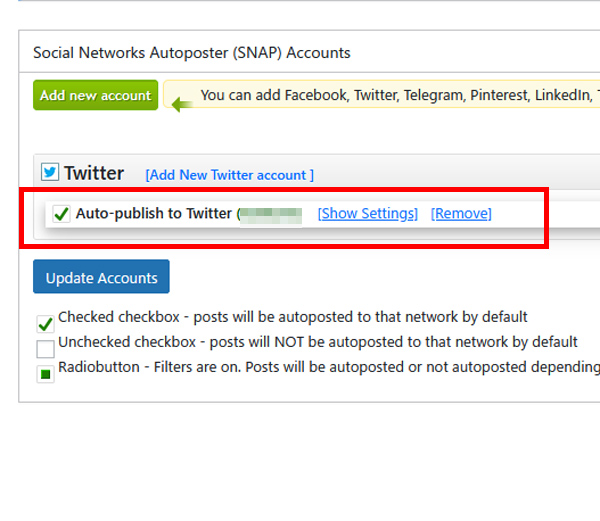
以下のように、Auto-Publish To Twitterにチェックを入れておかないと、自動投稿とならないようなので注意してみてください。
ちなみに、Update Accountsの下にあるチェックボックスですが、こちらも自動翻訳をかけてみると、チェックを入れた方が良いかと思われます。
一応やってみたところ、一番上のチェックボックスをONにしておくと、自動投稿がされるのは確認済みです。
なので、チェックボックスにも注意して、まずは自動投稿がされているかを念のためチェックしておいてください。
[speech_balloon_left1 user_image_url=”https://pd-present.moo.jp/PC_otaku/wp-content/uploads/2023/05/kao.png” user_name=”ワンポイント!”]
- Checked checkbox – posts will be autoposted to that network by default
→ チェックボックスをオンにした場合、デフォルトでそのネットワークに投稿が自動投稿されます。 - Unchecked checkbox – posts will NOT be autoposted to that network by default
→チェックボックスをオフにすると、デフォルトでそのネットワークに投稿が自動投稿されません。 - Radiobutton – Filters are on. Posts will be autoposted or not autoposted depending on filters
→Radiobutton – フィルタがオンになっています。フィルターによって投稿が自動投稿されたり、されなかったりします。
[/speech_balloon_left1]
などとありました。
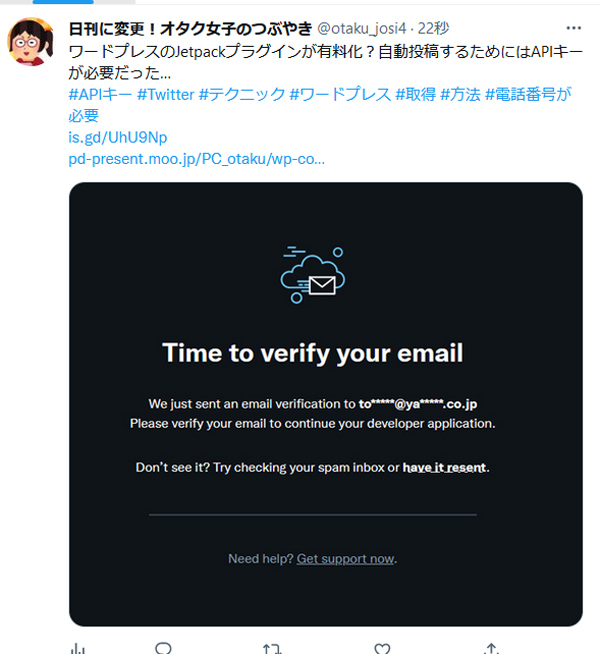
では、この設定で、自動投稿がされたかどうかを最後に確認してみますと。
こんな感じに、以前の記事がトップ画像(アイキャッチ画像)と共に、無事Twitterに自動投稿されました。
ツイッターのAPIキーさえあればプラグインの設定は簡単
それでは、今回Jetpackプラグインの代わりに探してみた「NextScripts: Social Networks Auto-Poster」の簡単な使い方などご紹介してみました。
ツイッターのAPIキーがあれば、後はプラグイン自体の設定は簡単です。
もし仮に、プラグインの新規追加のページからプラグインが見つからない場合は、下記の公式サイトからもDLできます。
★NextScripts: Social Networks Auto-Poster
当方ブログを10個ほど同時運営しているので、全てを変更するのは大変でしたが、1つずつAPIキーを取得して、プラグインを導入後、電話番号を削除するを繰り返して、SNSへの自動投稿も可能となりました。
Jetpackプラグインの代わりをお探しの方に、記事が参考になりましたら、嬉しいです!^^