先日、SWELLを使っていて、トップページをカラムで区切って、それぞれ画像付きのナビみたいなのが作れないかと奮闘してました。
すると、SWELLにはリッチカラムというブロックがあるらしく、こちらを使えば、簡単に画像とその画像のリンク先に飛ぶページが作れます。
今回、固定ページに作ってみたんですが、リッチカラムだとこんな風に使えるよーとのことでご紹介します!
SWELLのテーマのリッチカラムとは
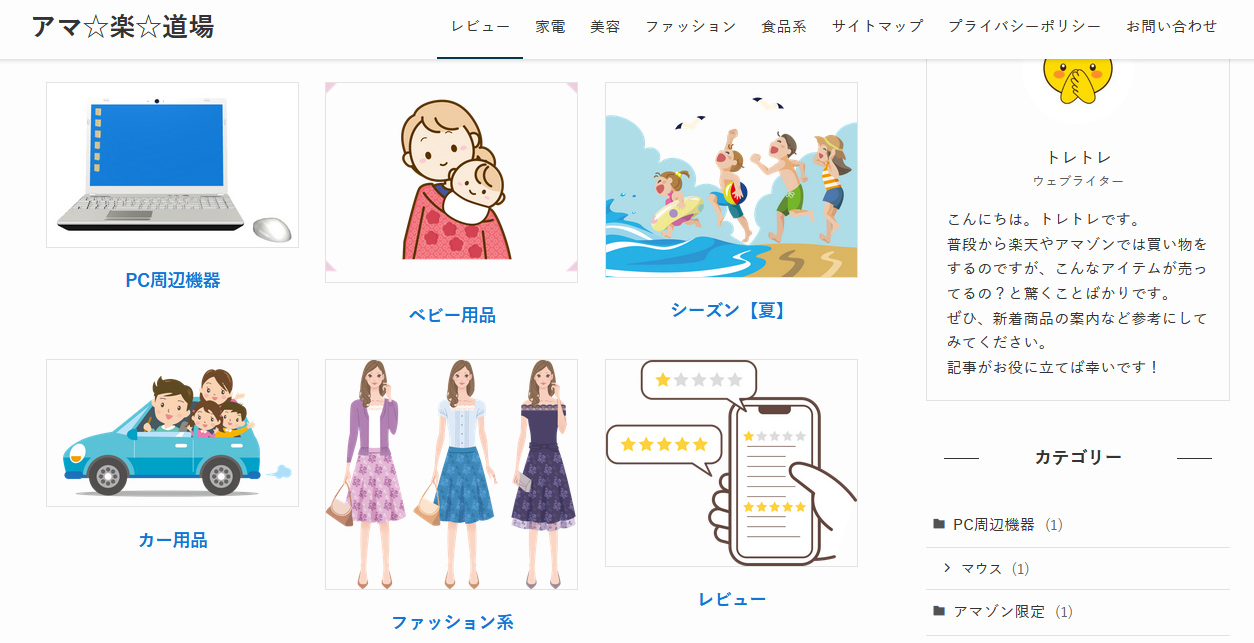
まず、どのような感じになるのか、画像でご紹介します。
このような感じに、画像の下にリンクを貼って、カテゴリに分けているかのように表示できました。
これは、SWELLのリッチカラムで簡単に作れるので、以下にご紹介しますね。
ちなみに、ちょっと宣伝ですが、SWELLはこちらからゲットできます。

まずリッチカラムブロックを選択
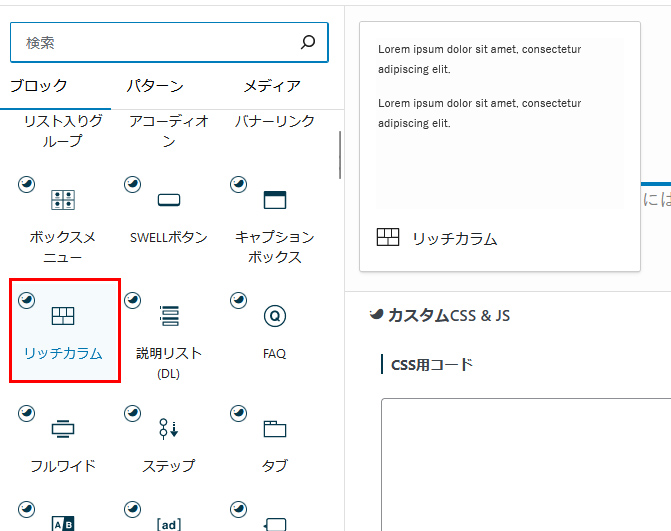
まず、ブロックの+ボタンから、メニューにある「リッチカラム」を選びましょう。
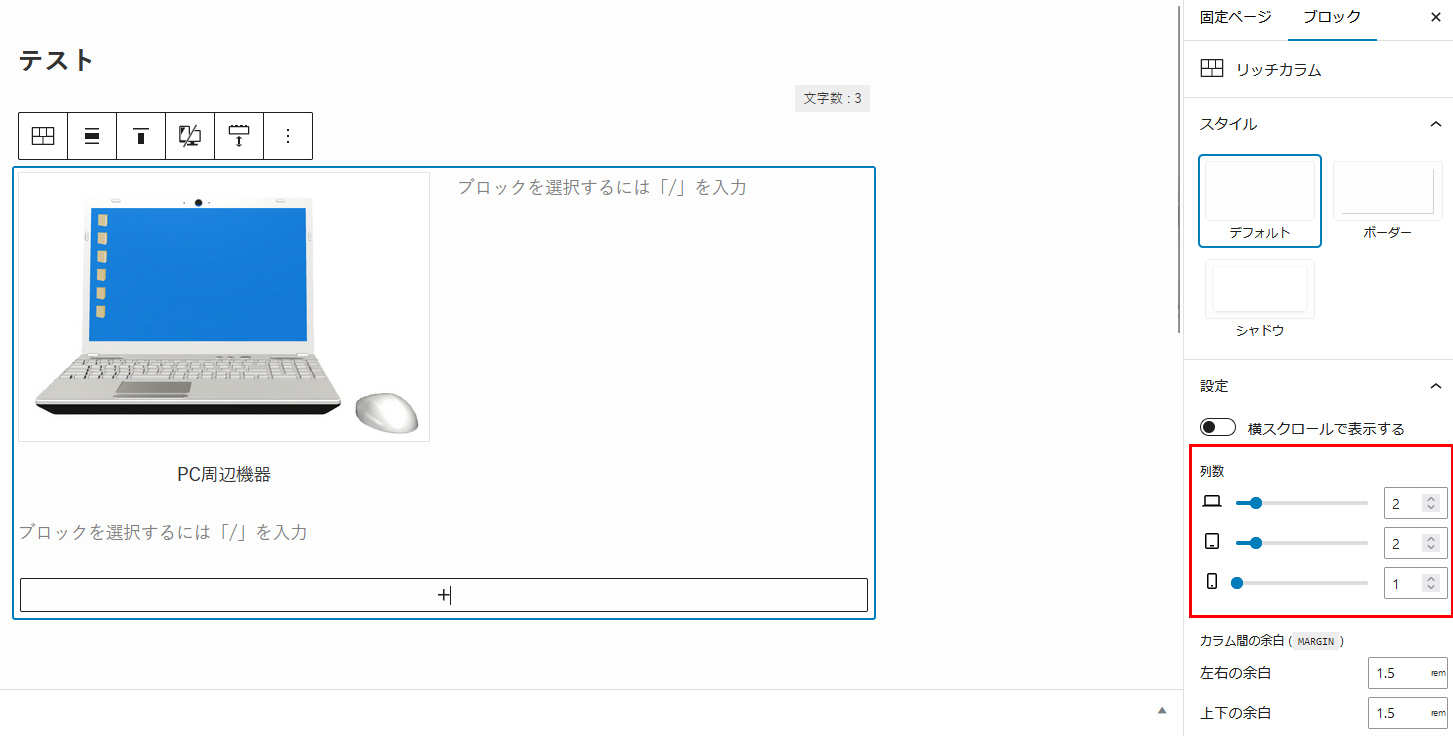
すると、こちらの画面になるので、まず、文字を入力(リンク用に)に記述し、エンターキーで改行してから、+ボタンをクリックして、画像を選べばOKです。
ちなみに、画像のカラム数(列数)は、リッチカラム全体をクリックすれば、以下の画像のように、右にメニューが出てくるので、そちらから変更しましょう。
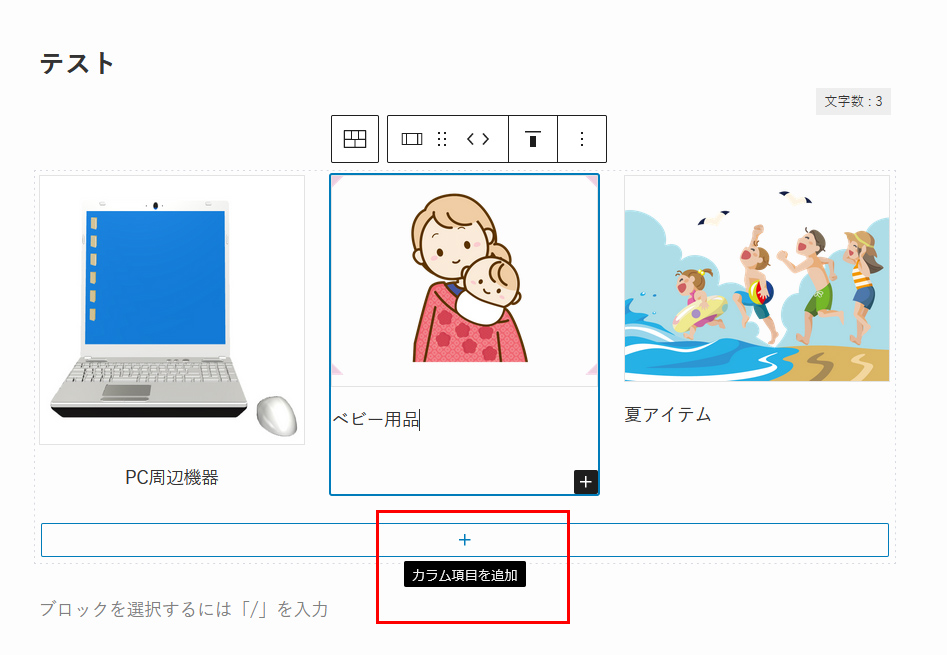
以下は、3つに変更した画像ですが、似たようなブロックに「ボックスメニュー」があります。
カラム項目を追加で、どんどん行数が増やせるので、ぜひ画像のナビなどを作りたい方は利用してみてください。
SWELLでトップページを変更
それでは、SWELLの有料テーマを使って、トップページにカラムを使った画像ナビのようなボタンを作る方法をご紹介してみました。
最初リッチカラムブロックがわからなくて難儀しましたが、あると大変便利で、有料テーマな分出来ることが増えるのが嬉しいですね。
ぜひ、トップページをわかりやすくナビするためにも、リッチカラムブロックを活用してみてください。
記事が参考になりましたら、嬉しいです!^^