今新しく始めたブログ2種にSWELLという有料テーマを利用していますが、せっかく有料なのだからと、無料のテーマではできないことがやってみたい!
ということで、今回は、SWELLのテーマのCOCOONならカルーセルにあたる、スライダー表示を固定ページに表示させる方法などご紹介します!
SWELLでトップページ意外にスライダーを表示させるには?
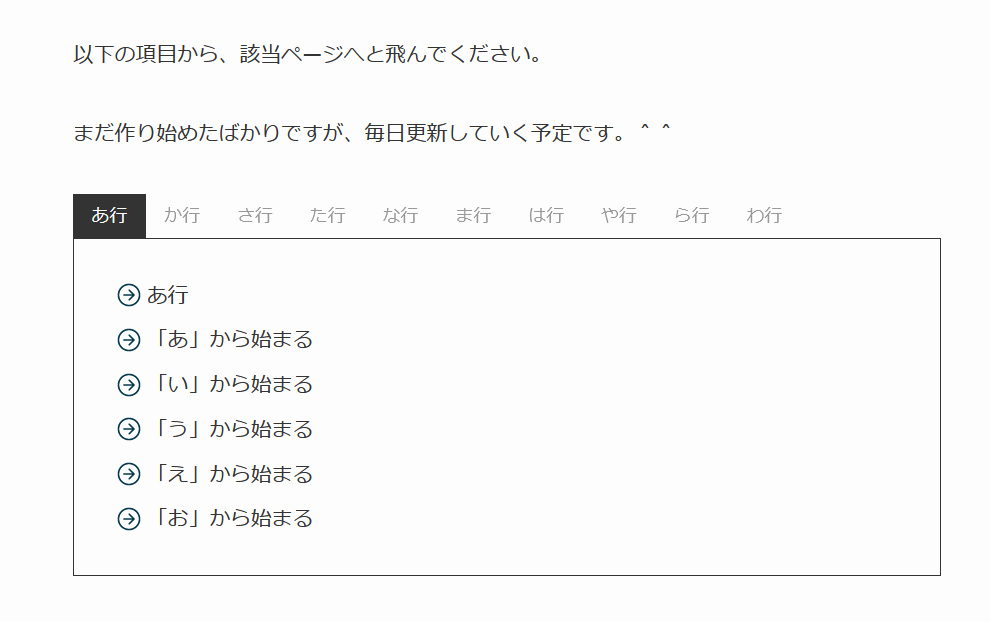
まず、固定ページにスライダーを表示させた例をご紹介します。
トップページ以外にも、スライダーを表示できると、トップページにこちらの固定ページを指定すれば、サイト型のトップページもできるようになります。
SWELLのテーマは、こちらから入手可能です。
※価格は17,600円くらいです。

それでは、以下に、どうやって固定ページにスライダーを表示させるのか詳しく見ていきましょう!
SWELLの子テーマに追記する
まず、SWELLの子テーマに追記していきますが、この時点で、もしSWELLの親テーマだけしかDLしていない方は、必ず子テーマの方を有効化しておいてください。
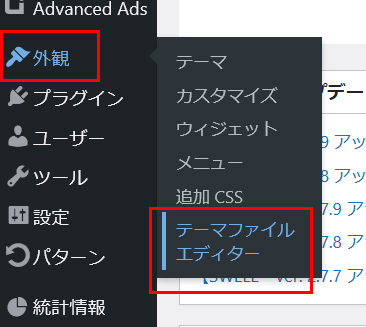
それが出来たら、外観→テーマファイルエディターへと移動しましょう。
子テーマのFunction.phpに追記
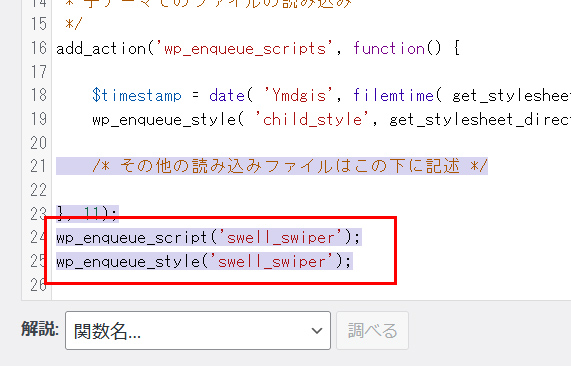
次に子テーマのFunction.phpに、以下のコードを追記します。
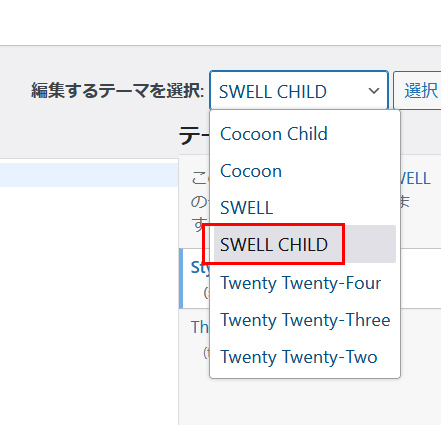
この時も、CHILDとある方のFunctionを選ぶようにしてください。
wp_enqueue_style(‘swell_swiper’);
追記したら、左下の変更を保存でOKです。
固定ページに投稿リストで表示
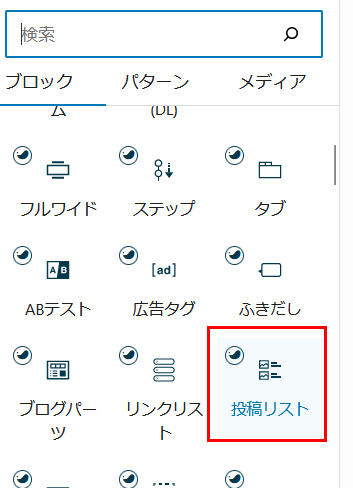
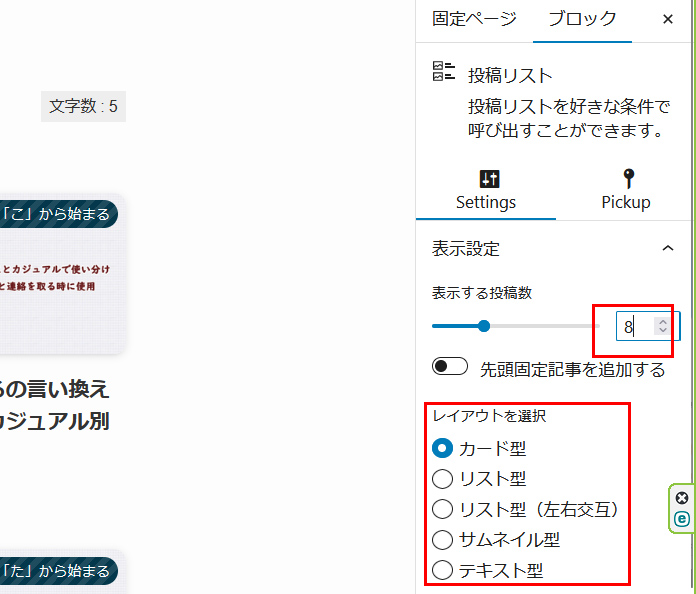
スライダーを表示させたい固定ページの任意の場所で、ブロックから「投稿リスト」を選択しましょう。
そうしたら、固定ページに記事のサムネイルみたいなのが表示されると思うので、これをスライダー表示に変えることになります。
なので、右側のメニューから、まず投稿数(8くらい)を好きな値に、レイアウトはカード型かサムネイル型を選ばないと、表示がおかしくなるので注意してください。
高度な設定に入力で完了
簡単にスライダーを表示させるなら、次の1ステップで完了なので、やっていきましょう。
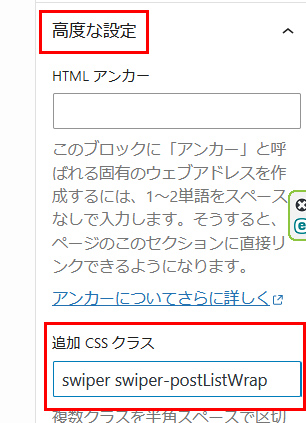
まず、右側のメニューを下にスクロールしていくと「高度な設定」とあるので、ここを開いて「追加CSSクラス」を出しましょう。
そうしたら、そこに、以下のコードをコピペします。
swiper-postListWrap
こちらの2種類のコードをコピペしますが、二行にできないため、半角スペースで区切って貼り付けてください。
ここまで終わったら、プレビューを見てみると、最初の画像のようにスライダーが表示されているはずです。
ここまでお疲れさまでした。

SWELLは有料なだけあると思う…
ということで、SWELLのテーマを使って、固定ページにスライダーを表示させる方法をご紹介してみました。
基本を押さえれば、投稿ページでも同じことができるので、ぜひ導入してみてください。
今回は、トップページを検索ページにして、できるだけシンプルに必要なものだけを表示させたかったのでチャレンジしてみました。
もっとカスタマイズできるかもしれませんが、私はコードがよくわからないので、今回は備忘録の意味でも残しておきます。
記事が参考になりましたら、嬉しいです!^^