先日、2024/2/24に、今年春の新作のゲームが完成しました。
割と時間はかかりましたが、その時に、ある動画を流してみようということに。
ただ、この動画が昔作ったものを流用したこともあり、サイズが合わなかったり、動画の後のピクチャがおかしな表示になったり。
なので、今回は、トリアコンタンさんの動画管理プラグインで、どのようにして動画を表示させたのかなどご紹介します!
動画管理プラグインとは?
動画管理プラグインは動画に関するあれやこれが出来るプラグインですが、当ゲームでは、主に画面に沿って表示させるのと、動画を最後まで流してから、ピクチャ画像を表示できるようにしてみました。
先に、どこでDLできるのかをご紹介します。
さて、それでは、以下に簡単に実装した例をご紹介します。
パラメータの項目はなし!
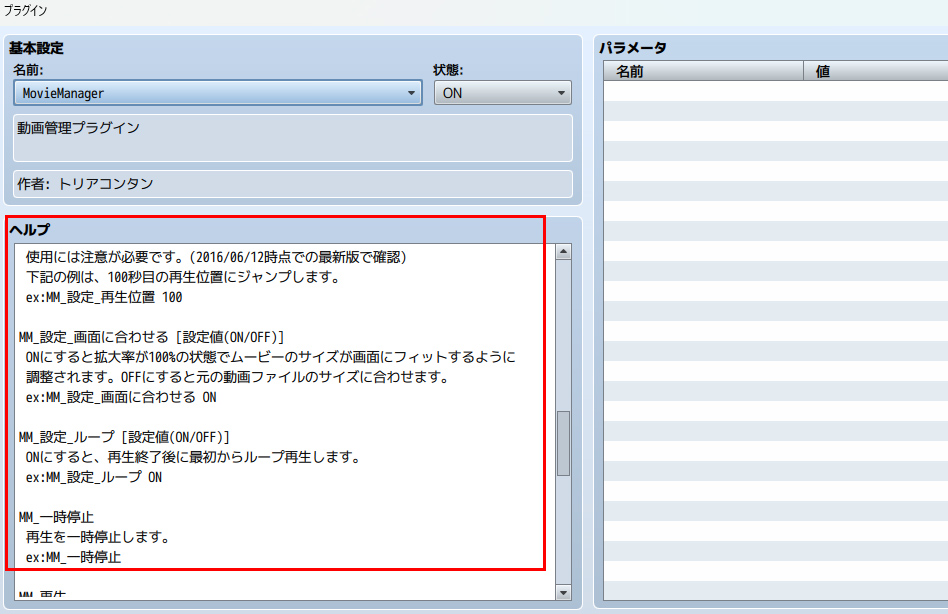
動画管理プラグインでは、パラメータの項目がなく、ヘルプにあるプラグインコマンドを使って、イベント内に記述していきます。
以下の画像のように、ヘルプで設定を細かくできるみたいですね。
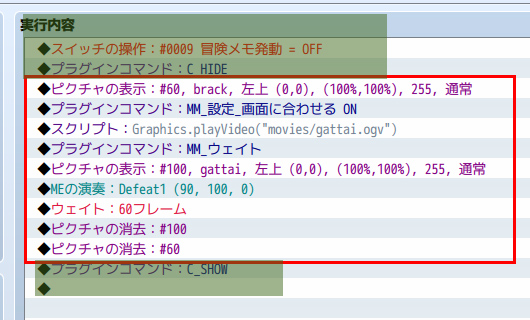
参考までに、私が組んだイベントはこちらです。
まず、ピクチャ表示60番は無くてもOKで、昔の動画と画面サイズがあっていなかったので、黒い画像を入れて背景を消してみただけです。
次のプラグインコマンドで、画面に合わせるのをONにし、スクリプトで、OGVファイルの動画を表示させます。
MM_ウェイトで、動画が終わるのを待ってから、ピクチャ100番で、今回の場合「失敗」と書いたピクチャを表示させて、音楽も入れて、最後にピクチャを全部消しました。
このプラグインを入れないと、動画が終わるまでの時間をウェイトで計算しないといけなかったのですが、無事解決です。
最後に、こんな感じになるよ?とのことで、動画をご紹介しますね。
動画を使うならスクリプトも必須!
それでは、動画管理プラグインを使っての動画をゲーム内で再生する方法をご紹介してみました。
動画の後にピクチャを入れるために、こちらのプラグインをお借りしましたが、もっと色々やれることがあるそうなので、気になった方は導入してみてください。
記事が参考になりましたら、嬉しいです!^^