つい最近SWELLという有料テーマを買ったんですが、このSWELLには独自の機能が沢山あり、それを使うと、無料テーマでは難しかった、あれやこれやが出来てしまいます。
例えば、今回のように、固定ページをトップページにして、そこでカテゴリの一覧を表示させるとかですね。
今回は、あ行からわ行まで親カテゴリを作り「あ」なら「あ・い・う・え・お」の子カテゴリができるので、それに各自ジャンプさせるとかもできます。
それでは、SWELLでの固定ページにカテゴリを表示させる方法などご紹介します!
SWELLではこんなページが作れる!
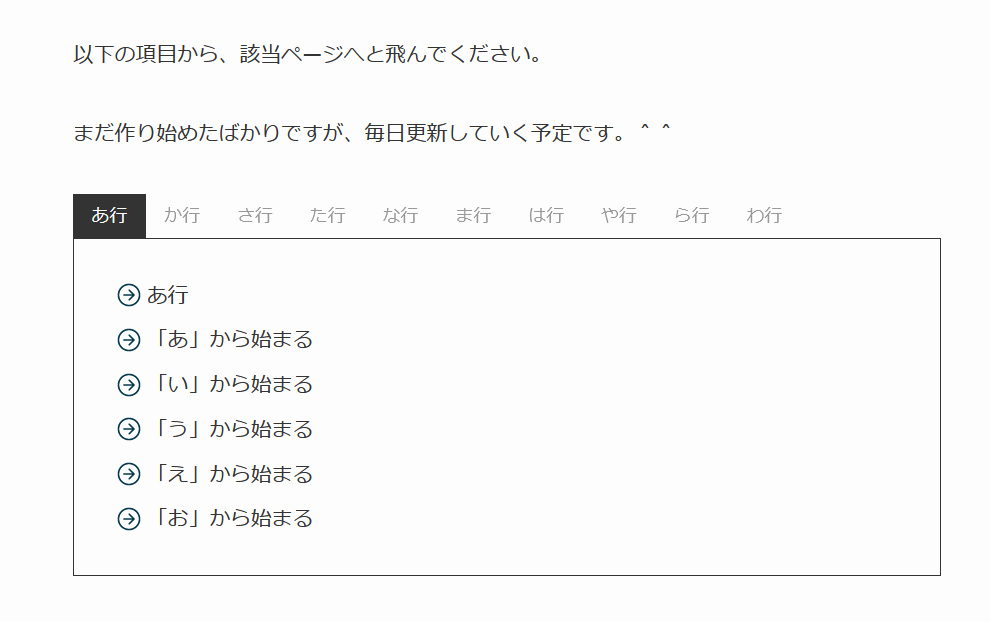
まず、見た方が早いと思いますので、こんな風に作れるよということでご紹介します。
この作業、SWELLを使えば、ものの数分で終わります。
注意点として、カテゴリを作っていない部分は当然表示されないので、親カテゴリと子カテゴリは連携させておいてください。
ちなみに、SWELLは17,600円くらいしますが、複数のサイトでも使えますし、機能を考えれば割とコスパも良いかなと思います。
もし気になった方は、こちらからどうぞ。

手順①タブであ行~わ行を作る
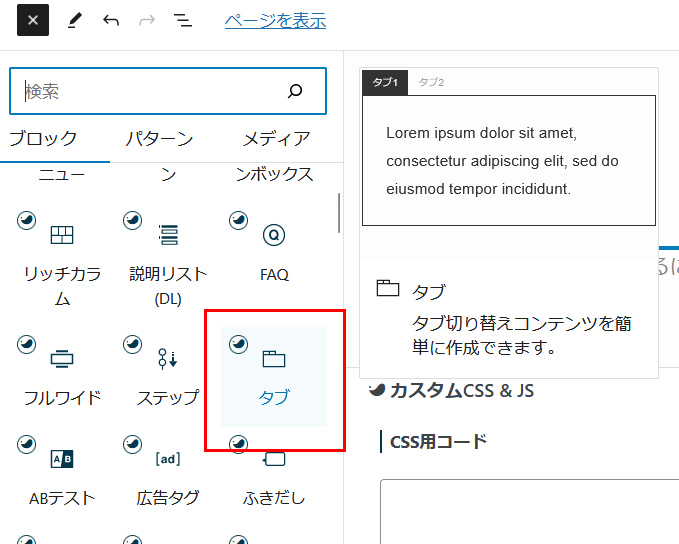
今回は、タブで切り替える方法にしたので、まず、ブロックエディタの+マークから、タブを選びましょう。
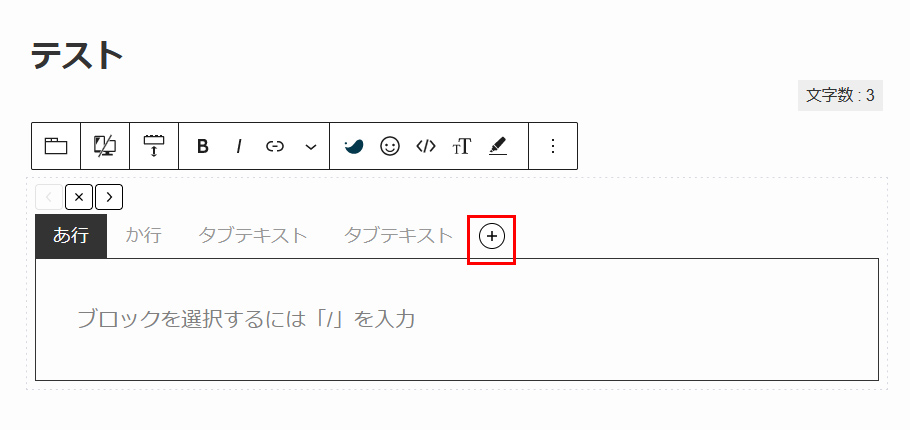
タブを表示させたら、あ行~わ行まで1つずつタブを記入していきます。
全て終わったら、次の作業(カテゴリの表示)にと移ります。
手順②リストリンクでカテゴリを一覧表示
タブの記入が終わったので、今度はそれぞれの項目でカテゴリの一覧表示をしていきます。
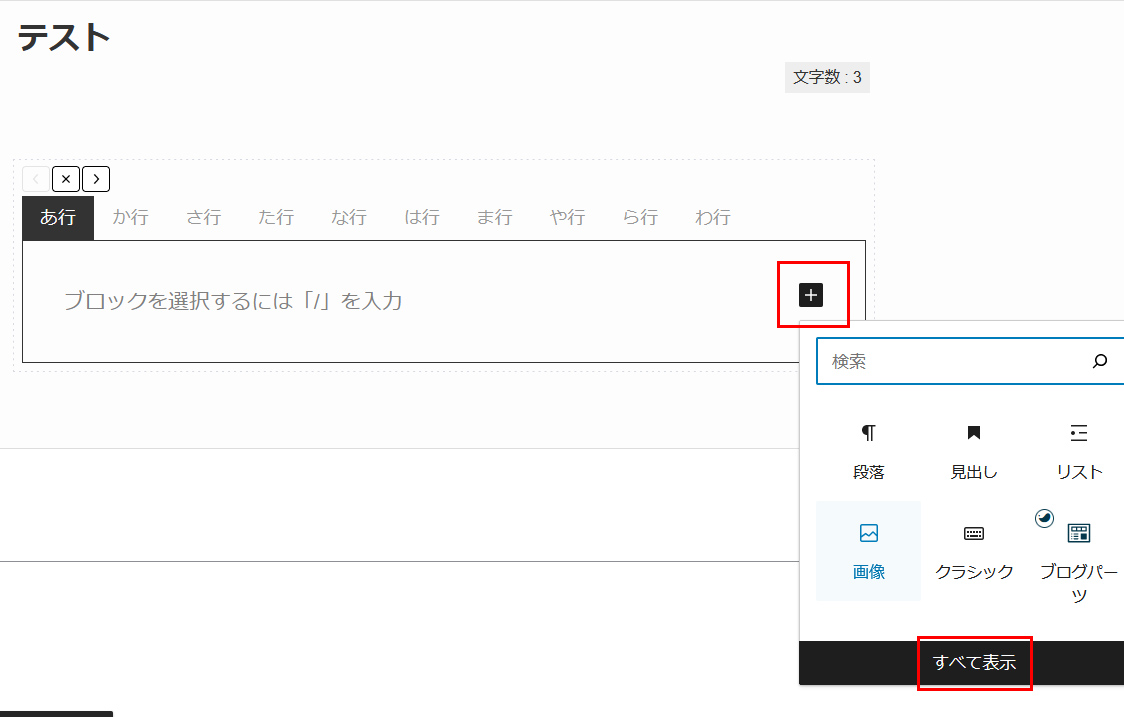
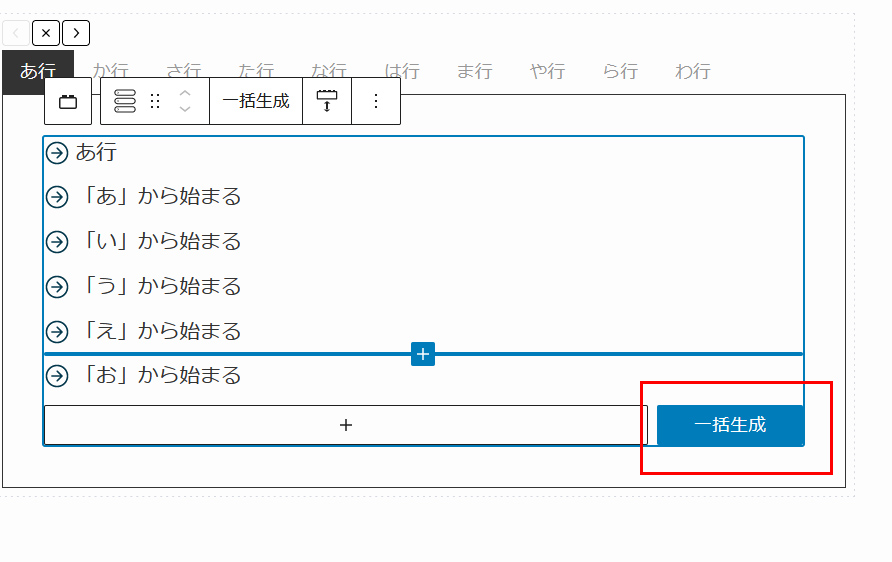
まず、あ行のテーブルの中にある+マークをクリックしましょう。
ここでは、リンクリストを選びます。
すると、矢印とテキストを入力という部分が表示されます。
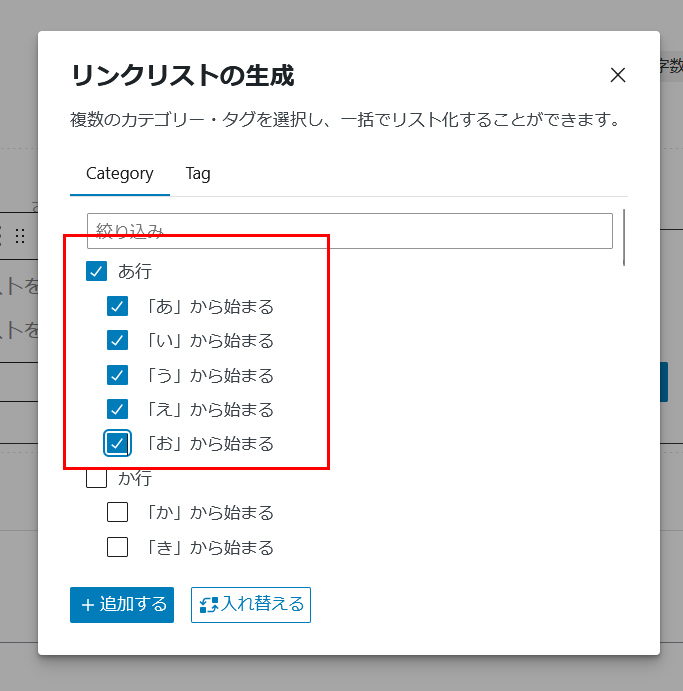
そうしたら、一括生成をクリックして、一覧表示を出しましょう。
今回は、あ行の子カテゴリを一覧で出したかったので、該当のカテゴリにチェックを入れて、追加するをクリックすればOKです。
固定ページに新着記事一覧を表示させる方法
次に、新着記事を同じ固定ページに表示させる方法もご紹介します。
こちらもタブを使う所までは同じですが、その後のリストの内容が違います。
こんな感じに新着記事と人気記事を出すのも簡単です。
まずは、先ほどと同じようにタブを表示させて、それぞれタブの名称を「新着記事」と「人気記事」などと記入しましょう。
そうしたら、今度は投稿リストを選びます。
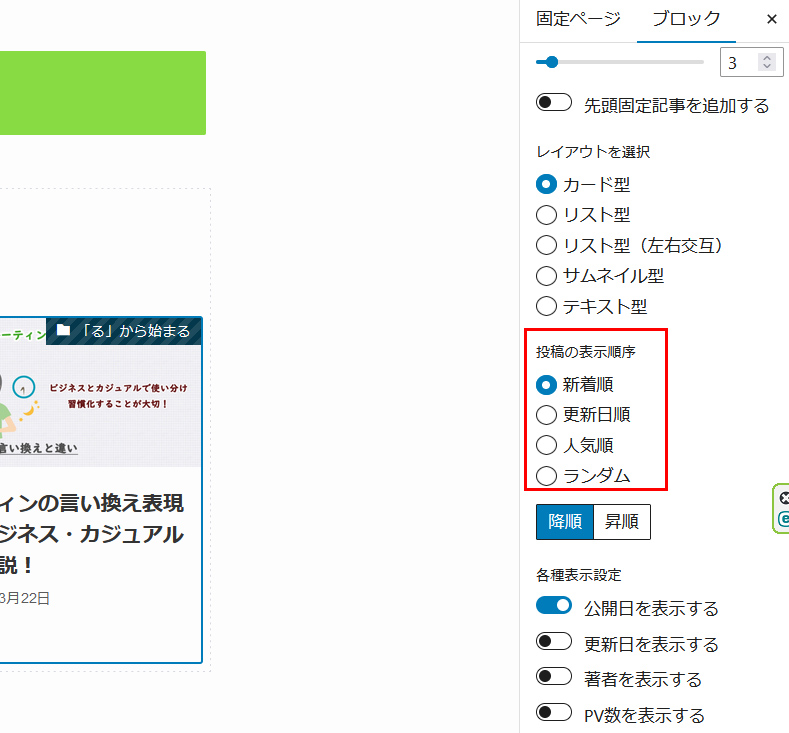
最初から新着記事が掲載されますが、どこで変更するかと言えば、右のメニューバーにある「投稿の表示順序」で変更すればOKです。
人気記事の一覧も最初から用意されているので、それぞれのタブ内で「投稿リスト」を表示させ、投稿の表示順序で「人気順」を選べば完了です。
固定ページにカテゴリの一覧を表示させるのは意外と簡単!
それでは、固定ページにカテゴリの一覧を表示させる方法をご紹介してみました。
SWELLでないと難しい機能ですが、有料テーマだけあって、やれることは多いイメージです。
ぜひ、記事の中にカテゴリを表示させて、ユーザーファーストのブログを作ってみてください。
記事が参考になりましたら、嬉しいです!^^