「アフィリエイト広告を利用しています」
ワードプレスのJetpackプラグインが有料化?自動投稿するためにはAPIキーが必要だった…
目次
自動投稿プラグインにはTwitterのAPIキーが必要らしい…
ワードプレスで必須のプラグインとも言われていたJetpackですが、つい先日メールが来て、どうやら自動投稿機能などを使いたいなら、有料版にしてくださいとのこと。
なので、自動投稿プラグインで無料のをと探していたら、ほとんどのタイプでTwitterのAPIキーなるものが必要とのこと。
ということで、今回はまず、TwitterのAPIキーを取得する方法をご紹介します!
Twitter APIキーの登録には電話番号が必須
自動投稿プラグインの中には、ツイッターのAPIキーを使うものが多く、作っておいても損はないかなと今回導入してみました。
ただ、最初エラーで弾かれて、エラーの内容を見たら、どうやらツイッターのアカウントで電話番号を入れる必要があるみたいですね。
スマホを持っていないと大変ですが、楽天のスマホでも問題なくできたので、今回は登録の手順などご紹介します。
まず、ツイッターのAPIキーを作るために、Twitter Developer Platformに移動してみてください。
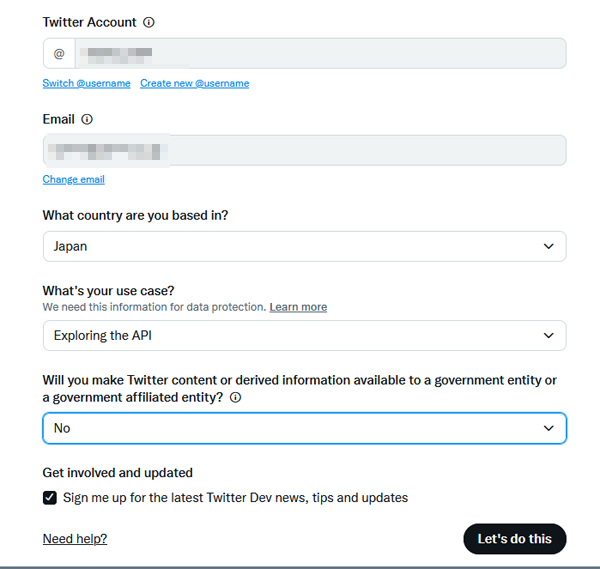
そこでツイッターのページにログインしておいて、右上にある「Create an App」をクリックすると以下のような画面になります。
Twitter Account では、自分が使っているツイッターのアカウントIDを入れて、Emailは連絡が取れるものをチョイスします。
What Country are you based in?は、国名を選ぶところなので、Japanを選んでみてください。
そして、What’s Your Use Case?とあるので、ここは「Exsploring the API」を選択します。
最後の項目では、NOを選んで置き、下部にある「Sign me up for…」とある所にチェックを入れて、右下にある「Let’s Do this」をクリックしましょう。
電話番号をツイッターのアカウントに一時登録しておけば(APIキーを作った後は、多分外しても大丈夫)、エラーなく次に進めると思います。
すると、利用規約の画面になるので、規約を読んでから、規約合意ボックスにチェックを入れて「Submit」をクリックします。
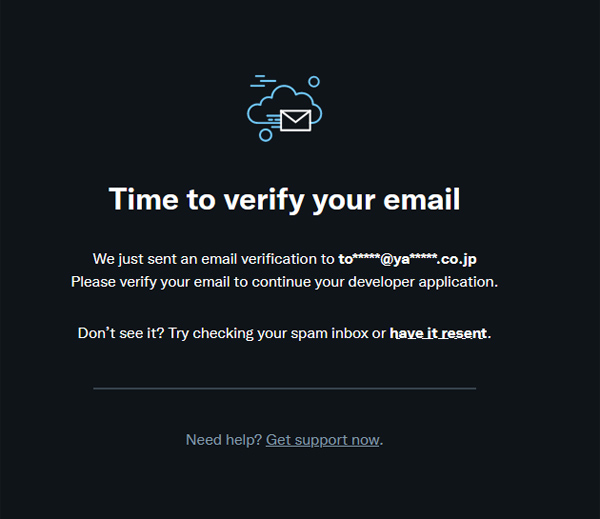
登録したメールアドレスにメールが届くと書いてあります。
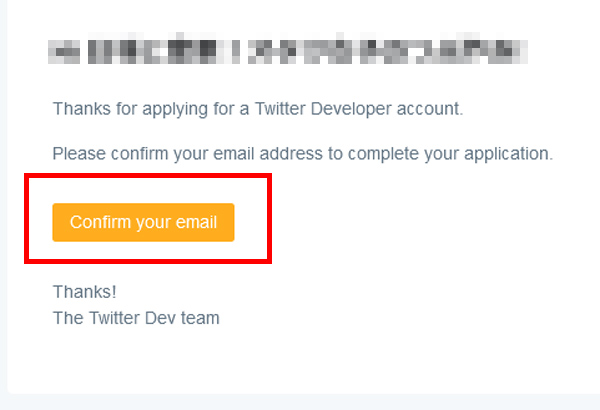
そこでリンク先をクリック(Confirm your emailの黄色いボタン)して準備は完了です。
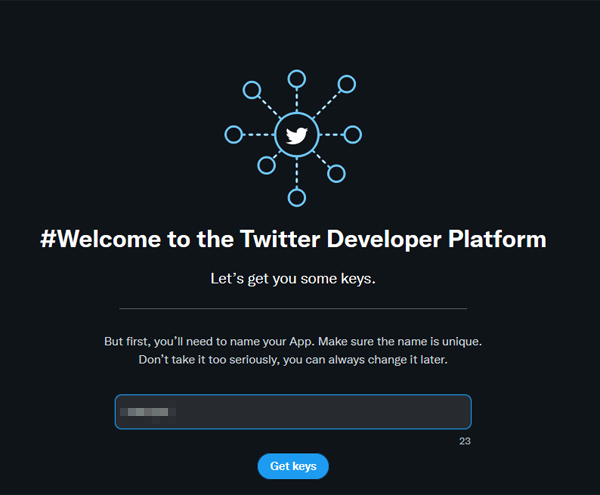
次に、Let’s get you some keys.の所にお好きなアプリ名を入れましょう。
任意で名前を入力し「Get keys」ボタンをクリックすると、Bearer Token、APIキー、APIシークレットキーが表示されるので、どこかにメモしておきましょう。
次に、Project1から、作成したアプリ名をクリックして、APIキーを取得していきます。
APIキーの取得方法
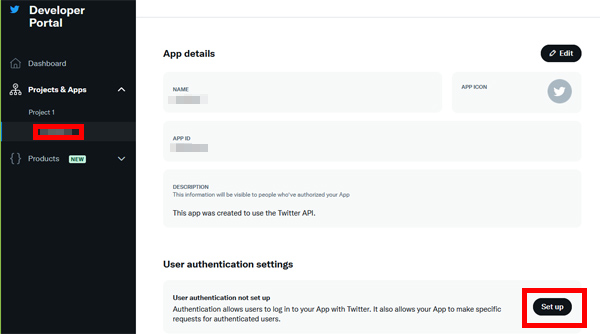
ダッシュボードから、Project1のAPP名を選んだら、右下にある「Set up」の黒いボタンをクリックしましょう。
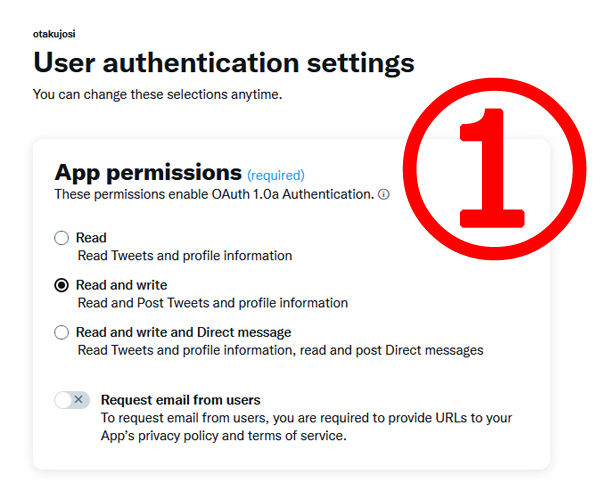
まず、「User authentication settings」の所では、Read and writeを選んでおきます。
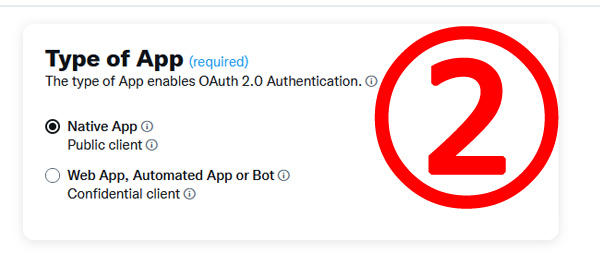
次に、Type Of Appでは、個人のオリジナルなので、Native Appを選んでおきます。
ここは任意でどうぞ。
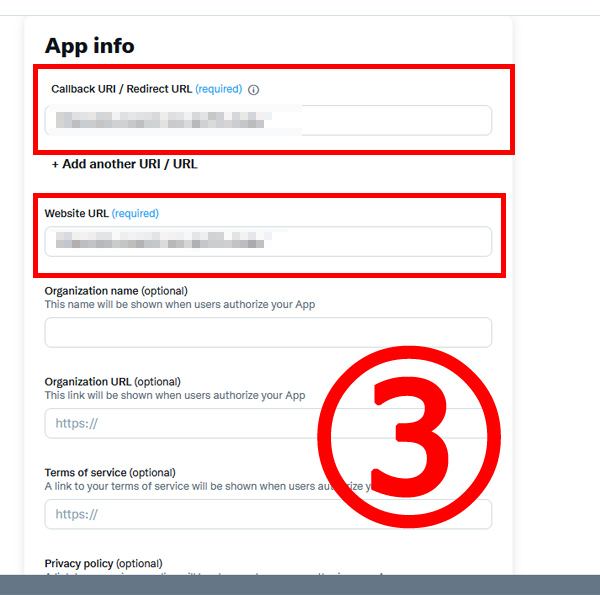
こちらの画面に移動したら、上の赤枠部分とその下の赤枠部分に、もし運営しているブログがあれば、そちらに同じURLを入力します。
それ以降の項目は任意なので、空白でも大丈夫です。
APIキーを作成
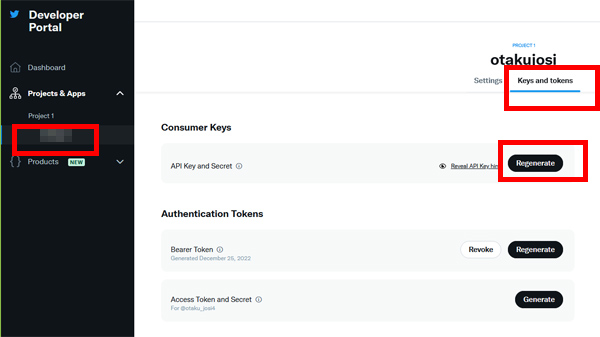
こちらの画面に移動したら、今度はSettingsではなく、赤枠で囲んだ「Keys and tokens」を選択します。
そこで、中央にある「API Key and Secret」の右にある「Regenerate」をクリックすると、APIキーなどが確認できます。
同じように、下にある「Access Token&SecretのGenerate」で、アクセストークンとシークレットを取得。
Bearer Tokenを確認したい場合は「Bearer TokenのRegenerate」をクリックして確認してください。
これで、TwitterのAPIキーの取得は完了です。
ワードプレスのプログインでは必須のタイプも多いので、ぜひ準備しておいてください。
TwitterのAPIキーが必須になるケースも…
それでは、TwitterのAPIキーを取得する方法をご紹介してみました。
次回は、今回のAPIキーを使って、SNSに自動投稿できるプラグインをご紹介しようと思います。
記事が参考になりましたら、嬉しいです!^^









コメント