COCCONは便利だけど初心者にはハードルが高い?
このブログではないですが、料理やお菓子のレシピをメインにしているブログで、ある有料テーマを使い続けたら…
エラーが頻発してしまい、また動作ももっさり…
どうにかできないかと色々探していたのですが、ようやく目標に近いテーマを見つけることが出来ました。
それがCOCCONです。
ある方のメルマガでご紹介されていたのですが、使ってみると、どうやら、エラーが出なくなった模様。
今回は初歩的な所になかなか気づけなかったので、備忘録の意味で、簡単な使い方をご紹介します。
COCCONで躓いた所…
COCCONの初歩の初歩「スキン選び」です。
COCCONには、スキンがいくつか用意されていて、それを選ぶだけで、目的のブログに近い形に出来ます。
スキンは自作も可能みたいですが、私は知識も技術もないため、既存のスキンを使わせていただきました。
スキンの選択方法をちょっとご紹介しますと。
まず、ワードプレスのダッシュボードにCOCCON設定という項目が増えていると思います。
そこのCOCCON設定を開いてください。
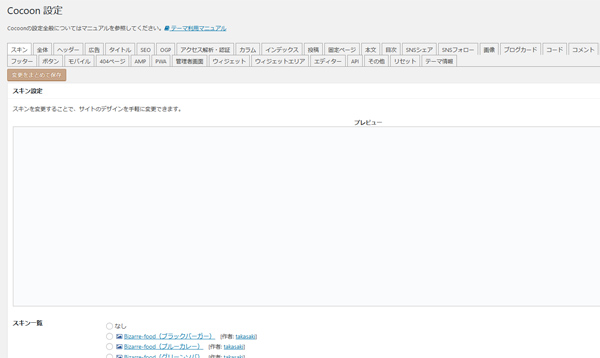
すると、こんな画面になります。
何やらずらっと並んでいますが、一番左上にスキンというタブがあります。
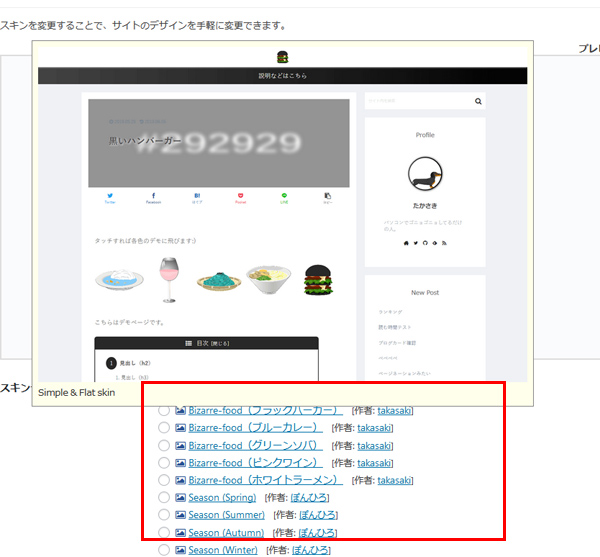
そちらをクリックすると、こんな画面に移動します。
こんな感じに下の方にスキンが並んでいるので、どんな感じになるのかプレビューを見たいと思ったら…
任意のスキンの項目の左にある画像マーク?みたいなのにマウスを合わせると良いです。
スキンによって、サイドバーが出せないタイプもありますので、そこは注意してみてください。
サイドバーが表示されない?!
次に私が躓いた個所はサイドバーが表示されないことでした。
一応グーグル先生に聞いてみたら、スキンによってはサイドバーがないですよ?とのこと
なるほどと思い、スキンの選択画面を参考に、サイドバーが付いたスキンを選んでみるも…
まだ表示されない…
おかしいと思っていたら、なんて事はありませんでした。
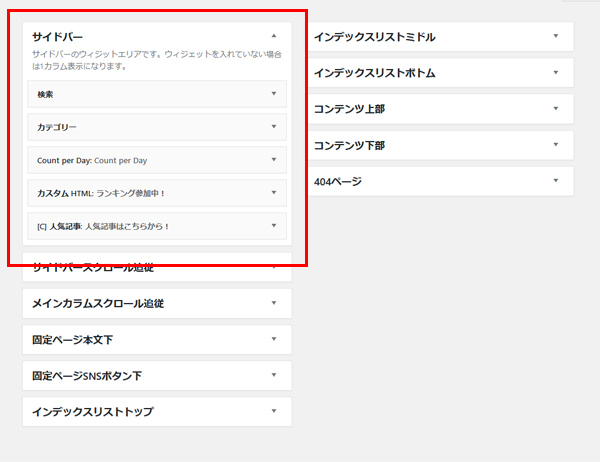
画像でもわかりますが…
これが正しい画像なのですが、スキンを1カラムタイプから変更した際に、サイドバーに項目を移し忘れていたんです。
ダッシュボードの外観→ウィジェットから、サイドバーに項目を移動することで、こんな感じにサイドバーが表示されるようになりました。
テーマをDLする際に躓いた所
これでサイドバーも表示され、メニューも外観→カスタマイズから、任意のメニューを選んで
無事今までと似たような、構成にすることが出来ました。
実はこれが一番最初の躓きでしたが…
COCOONのテーマをサイトからDLしたのに、肝心のワードプレスにテーマがアップロードできない状態に…
エラーメッセージは
「アップロードしたファイルは php.ini で定義された upload_max_filesize を超過しています。」
とのエラーが出ました。
私の場合、さくらサーバーを利用していたのですが、PHP.INIの場所がわからない…!
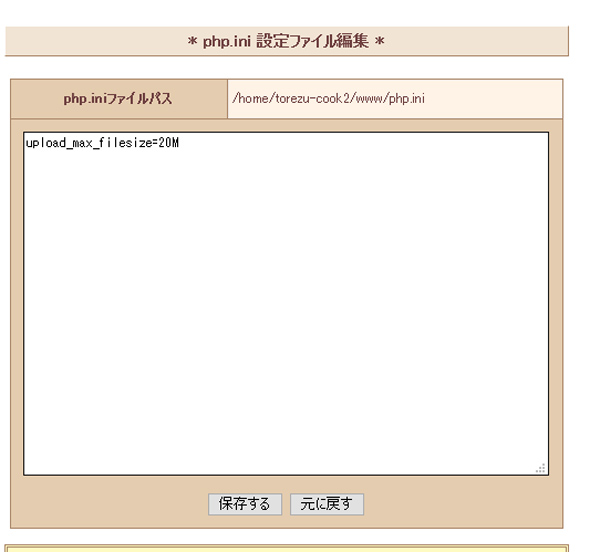
そこでまたグーグル先生に聞いてみたら、ここの箇所にありました!
まずは、さくらサーバーのサーバーコントロールにアクセスし、左にあるメニューの「PHP設定の編集」を開きます。
そこに以下のようにコードを書きます。
upload_max_filesize=20M と書いてありますが、これで20Mまではアップできるように。
これを書いて保存すると、無事8M近かったCOCOONのテーマをアップロードできました。
アップロードする際には、先にマスターをインストールしてから、子テーマをインストールして有効化すればOKです。
COCOONでアイキャッチ画像を固定ページや投稿ページに表示する方法
最後になりましたが、アイキャッチ画像が投稿ページに表示されない不具合?が発生。
これも調べてみると、案外簡単なことで、スキンによってはアイキャッチ画像を表示できる項目がないことがわかりました。
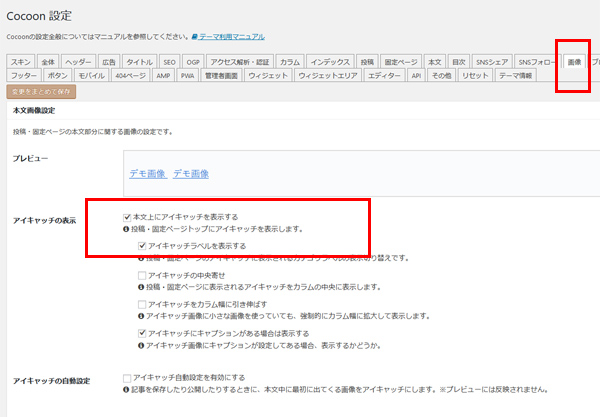
具体的には、こちらです。
COCOONの設定ページの上のタブの画像からこちらのページに移動するんですが、赤枠で囲った部分
☑本文上にアイキャッチを表示する
この項目がスキンによっては、表示されないタイプがあるみたいなんですね。
スキンを変更したら、あっさり解決しました。
それでは、ワードプレスの無料テーマ「COCOON」について、私が躓いた個所をご紹介してみました。