TCDテーマはクイックタグの色も変更できる!
先日、やっとTCDテーマの見出しの色の変更に着手できました。
ところが、参照しているはずのテーマのStyle.cssを変更しても、全然配色が変わらず…
何が原因だろうと思っていたら、まず違うか所を変更していたことと、ブラウザのキャッシュが残っていたせいでした。
今回は、TCDテーマ「AN(TCD014)」のクイックタグの見出しの色を変更する方法などご紹介します!
まずクイックタグを確認!
私がまず確認したのは、AddQuicktagの見出しの部分でした。
わかりやすいように名前を付け、吹き出し風のH3見出しを作りました。
ところが、このH3の見出しだと、どうしても色が変わらず難儀しました。
この部分ですね。
ここでH3 class=”balloon rounded”とありますが、ここを私は勘違いしていて。
Style.cssの部分を、まずテーマファイルで開くことにしました。
下の方にスクロールすると、TCD Advanced Styleとあります。
ここはマニュアルでも書かれていたので、簡単に見つかりました。
ところが、私はCSSファイルがよくわからなかったので、見出しの色を変更するわけだからと、画像の①の部分を変更していたんですね。
当然、サイトを確認しても、色はデフォルトのままで変わらず…そこでふと思ったんです。
下の方に「Balloon」の部分(画像の②の部分)があることに気づき、そういえば、先ほどのタグではBalloonとなっていたよね?
そこで、今度は「.post .ballooon」と「 .post .balloon」の所を変更してみましたが、サイトを確認するとやはり同じまま。
スマホでも当然反映されていませんでした。
ここでまた気づいたのは「もしかしてキャッシュが残っているのかも?」
そこで、Ctrl+F5をクリックしてみると、無事カスタマイズが反映されていて、やった!と思わず叫んでしまいました。
キャッシュって普段気にしていなかったんですが、CSSの反映には「リロード?」が必要だったみたいですね。
スマホで確認してみると、また反映されていなかったので、Android端末のクロムのキャッシャを削除したら、こちらタイムラグがあったものの無事反映されました。
PCでもスマホでもCSSが反映されなかった理由は、どうやらキャッシュにあったみたいです。
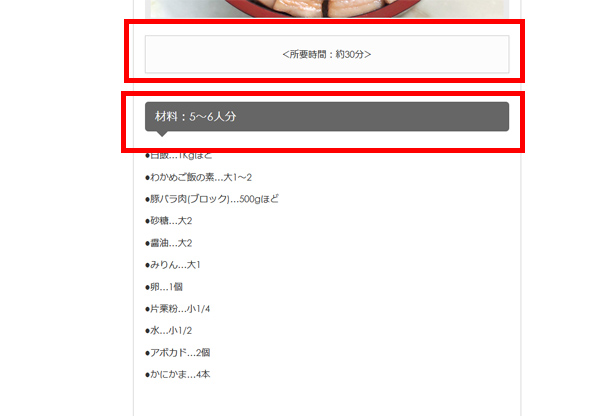
デフォルトでは、黒の背景見出しでしたが、こんな感じに色がつきました。
ちなみに、元の画像はこんな感じでした。
囲み枠が黄色背景になり、材料と書かれている部分の見出しの色が変わったのがわかると思います。
ということで、長くなりましたが、TCDのANテーマを使うなら、見出しの色は簡単に変更できるみたいです。
今回は、Background ColorとBorder Colorなどを変更してみました。
TCDのテーマ ANはデモと同じ画面も簡単!
今回のテーマを選んだ理由は、デモサイトの画面を見て、一目ぼれしたからです。
TCDのテーマの中では古いバージョンですが、左上の広告枠やピックアップ記事やおすすめ記事の登録が簡単で、8000円(割引き中だった)しましたが、良い買い物だったと思います。
無料のテーマを使っても良かったんですが、やっぱりカスタマイズは素人には大変なので、あらかじめ機能が付いてるのは楽でした。^^
それでは、記事が参考になりましたら、嬉しいです!^^