ツィッターのつぶやきを記事に入れたい!
ワードプレスの記事を書いていると、口コミを表示したいときなどに、ツィッターの記事を埋め込みたいと思ったことはありませんか?
クラシックエディタでも記事の埋め込みは可能でしたが、グーテンベルクでは、より簡単に記事内に埋め込むことができるんです!
ということで、今回はグーテンベルクで、ツィッターのつぶやきを記事に埋め込む方法をご紹介します!^^
グーテンベルクにはメニューが標準装備
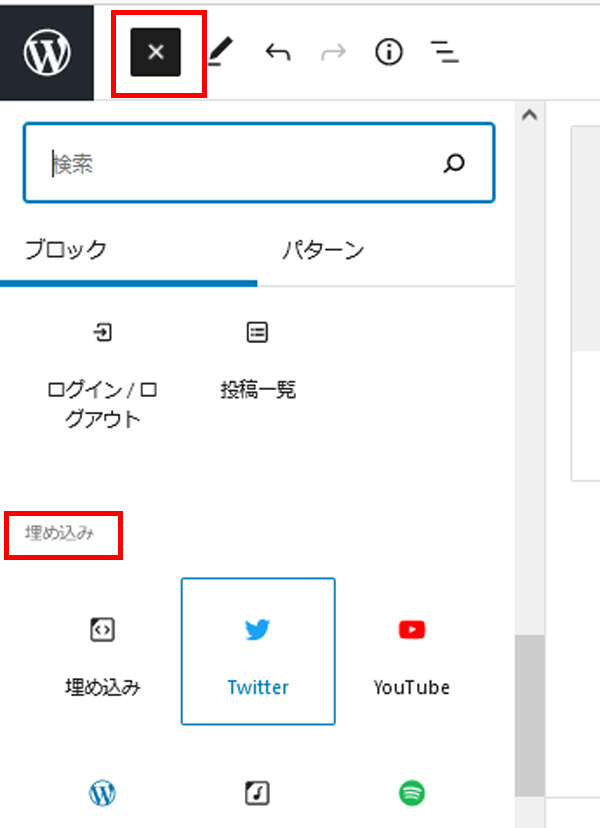
まず、グーテンベルクではおなじみの投稿画面左上にある、プラス(+)マークをクリックしましょう。
すると、下の方に「埋め込み」という表記があり、その中に、ツィッターがあります。
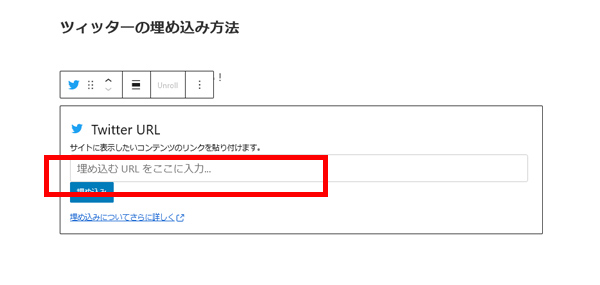
こちらをクリックすると、こんな画面が表示されると思います。
ここのURLの部分にコピペしてくるのですが、そのためにも、まずはツィッターのつぶやきを探してきましょう。
こちらのページに入り、右上の検索窓に埋め込みたいツィートを探してみます。
無事見つかったら、つぶやき内でクリックしましょう。
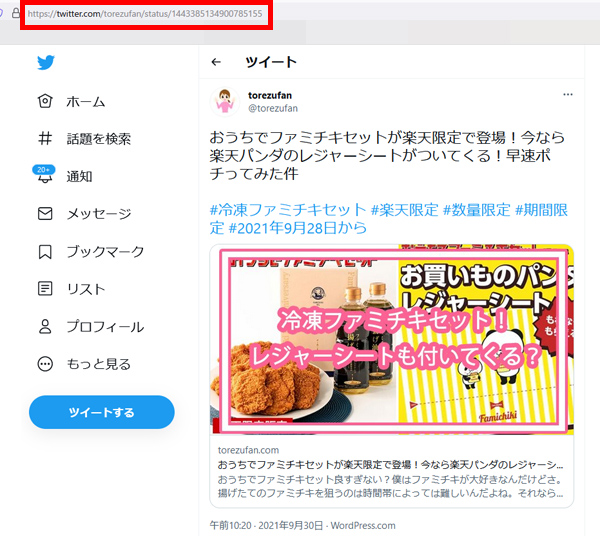
すると、こんな画面に移動します。
画面の上のURL(赤枠の部分)に注目してください。
こちらをコピーして、先ほどのURL部分に貼り付けます。
コピペしたら、埋め込みのボタンをクリックします。
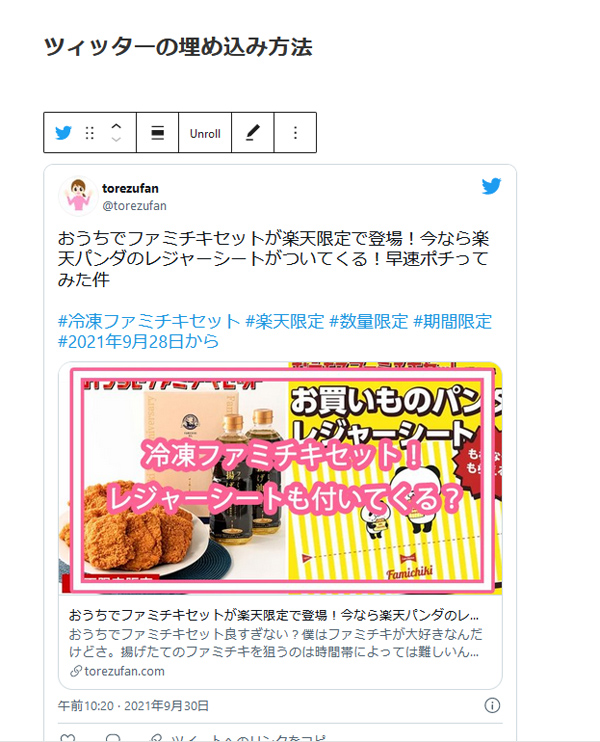
無事に、記事内につぶやきが埋め込まれました。
後は、同じ手順で、どんどんつぶやきを追加できます。
ただ、記事内でつぶやきを埋め込むなら、3個程度にしておかないとうるさくなっちゃうので気をつけてくださいね。
クラシックエディタとの違い
番外ということで、クラシックエディタを使ったツィートの埋め込み方法もご紹介します。
クラシックエディタの場合は、ビジュアルではなくテキスト画面に移動して、先ほどのツィッターのページから、つぶやきの右上にある三点のマークをクリックします。
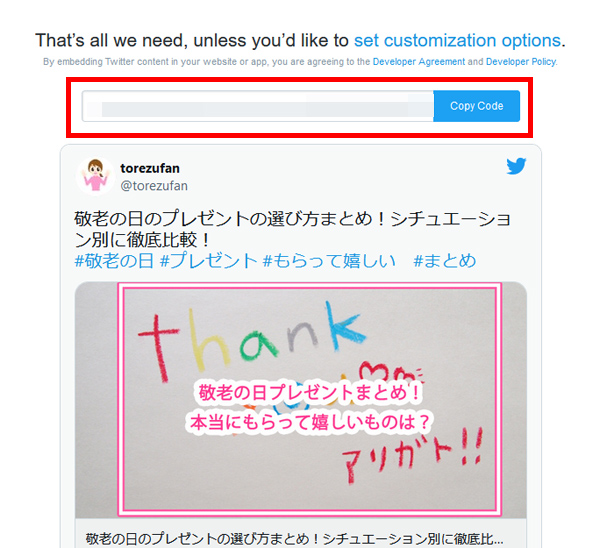
すると、ツイートを埋め込むというボタンがあるのでクリックしましょう。
ここでは、Copy Codeのボタンをクリックすると、コードがコピーできます。
後は、テキスト画面に移動し、任意の場所に先ほどのコードをコピペすれば完了です。
グーテンベルクの方が簡単にツイートを埋め込めますので、ぜひ、やり方を覚えてみてください。
グーテンベルクなら埋め込みも簡単!
それでは、グーテンベルクの機能を使って、ツイッターのつぶやきを記事内に埋め込む方法をご紹介してみました。
手間自体はクラシックエディタとそう変わらないのですが、テキストエディタに切り替える手間がない分、こちらの方が楽かもしれません。
次回は、再利用ブロックの使い方です。
よく使うブロックを登録しておけば、よりスピーディに執筆ができます。
次回もまたご覧ください。
記事が参考になりましたら、嬉しいです!^^