Shortcodes Ultimateならアニメも簡単?
最近のワードプレスでは、アニメーションなどの動きを取り入れているブログやサイトが増えましたよね。
でも実は、動きをつけるにはプラグインがあれば簡単なんです。
ということで、今回はワードプレスに動きをつけられるShortcodes Ultimateプラグインの使い方などご紹介します!
Shortcodes Ultimateのインストールと有効化
まず、Shortcodes Ultimateをインストールする方法をご紹介しますね。
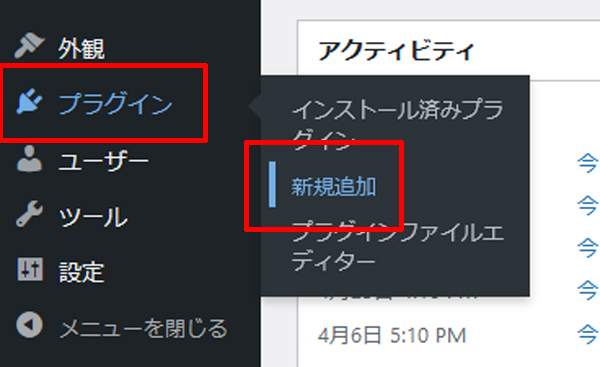
ダッシュボード→プラグイン→新規追加から、まず該当のプラグインをDLします。
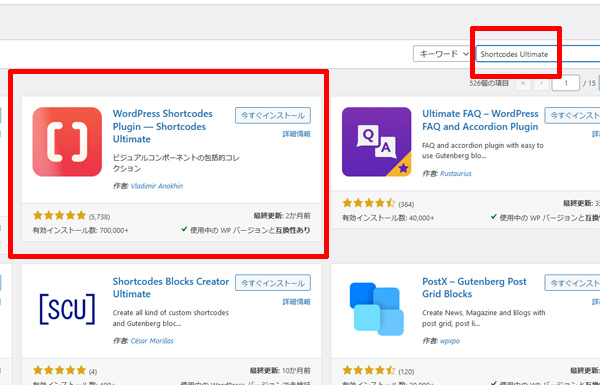
検索窓にShortcodes Ultimateといれてみましょう。
該当のプラグインが見つかったら、今すぐインストール→有効化でOKです。
プラグインが無事有効化されたら、早速使ってみましょう!
Shortcodes Ultimateを使ってみよう!
最初は、グーテンベルクのエディタの例でご紹介していきます。
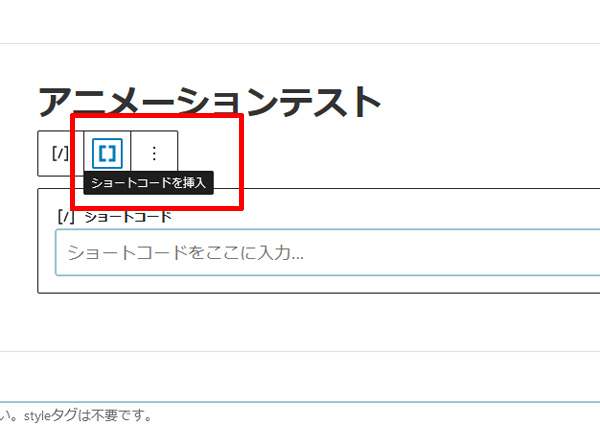
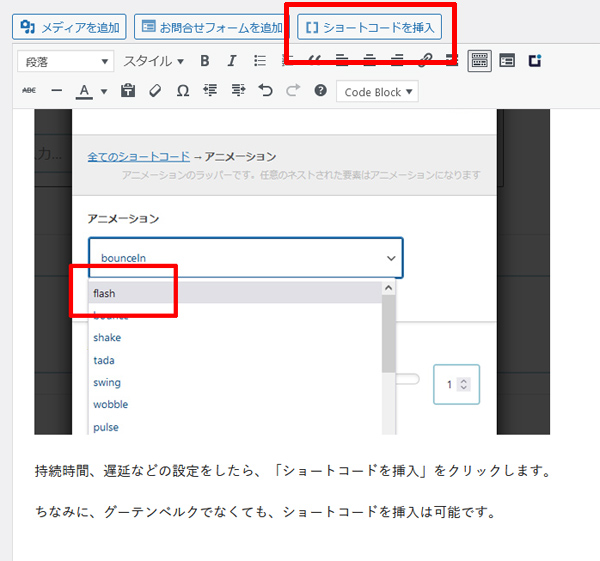
ブロックから「ショートコード」を選択して「ショートコードを挿入」をクリックします。
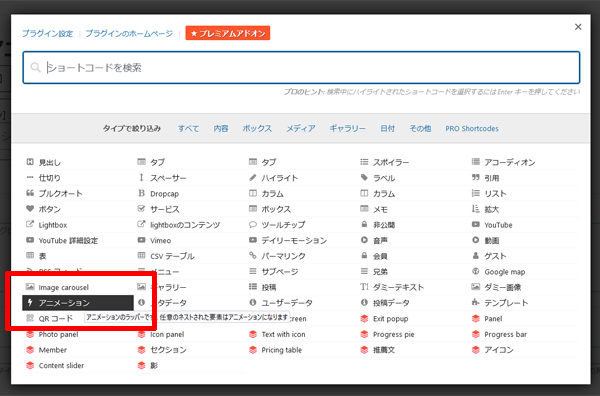
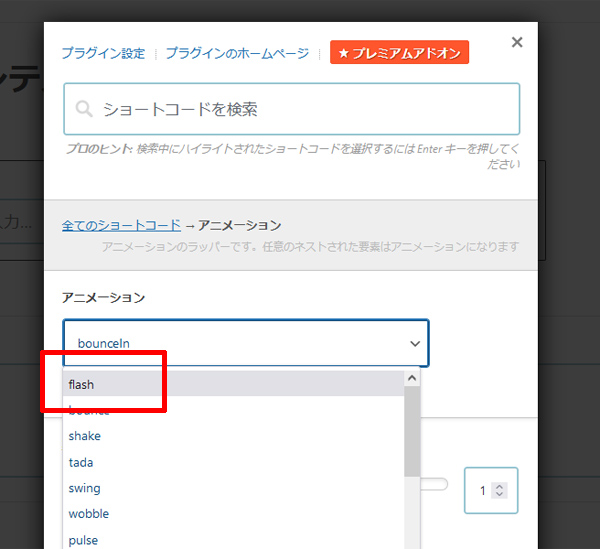
その中から、アニメーションを選ぶと、次のような画面に移動するので、アニメーションを選びます。
アニメの種類がずらーッと並びますが、ここでは点滅するフラッシュを選んでみようと思います。
持続時間、遅延などの設定をしたら、「ショートコードを挿入」をクリックします。
ちなみに、グーテンベルクでなくても、ショートコードを挿入は可能です。
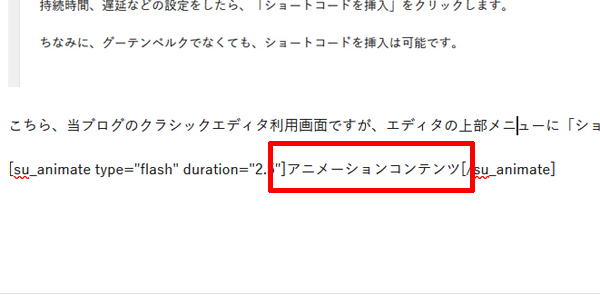
こちら、当ブログのクラシックエディタ利用画面ですが、エディタの上部メニューに「ショートコードを挿入」とあるのでこちらをクリックしてみてください。
[su_animate type=”flash” duration=”2.5″]アニメーションコンテンツ[/su_animate]
上記のアニメーションコンテンツの部分がアニメーションしているのがわかると思います。
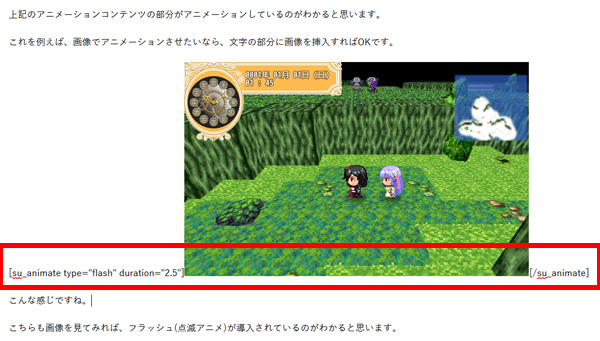
これを例えば、画像でアニメーションさせたいなら、文字の部分に画像を挿入すればOKです。
こんな感じですね。
[su_animate type=”flash” duration=”2.5″] [/su_animate]
[/su_animate]
こちらも画像を見てみれば、フラッシュ(点滅アニメ)が導入されているのがわかると思います。
ほかにも色々アニメが用意されており、アニメの総数は61種類もあります。
全ての種類をご紹介するのは大変なので、紹介して下さっているサイトを最後にご紹介しますね。
Shortcodes Ultimateでブログに動きをつけよう!
それでは、ワードプレスのページに動き=アニメーションを簡単に実装できる「Shortcodes Ultimate」プラグインについてご紹介してみました。
今回は、1種類のアニメーションだけをご紹介してみましたが、61種類ものアニメが用意されているので、ブログのテーマによっては非常に動きのあるページが出来上がります。
ただし、実装してみた感じでは、最初の閲覧ではアニメーションされますが、一度見たアニメはページを更新しないと反映されないようです。
と言っても、一度見たページのアニメを再度確認する可能性は低いですし、昔使われていたFlashのように動作が重たくなりすぎることもありません。
もしブログで動きをつけたいという時には、ぜひShortcodes Ultimateのプラグインを利用してみてください。
記事が参考になりましたら、嬉しいです!^^