「アフィリエイト広告を利用しています」
ツイッターのタイムラインをブログ(ワードプレス)に埋め込む方法:旧
目次
ツイッターのタイムラインをブログ(ワードプレス)に埋め込む方法
新しくツイッターを立ち上げましたので、今後はそちらで更新情報をご紹介していきます。
さて、今回はツイッターの新着情報などのタイムラインを、ワードプレスのブログなどに埋め込む方法をご紹介します。
埋め込み方が、以前と変わっているので、ちょっとだけ面倒になったツイッターの埋め込み方法。
画像付きで、解説していこうと思います。
ツイッターのタイムラインをブログに埋め込む方法
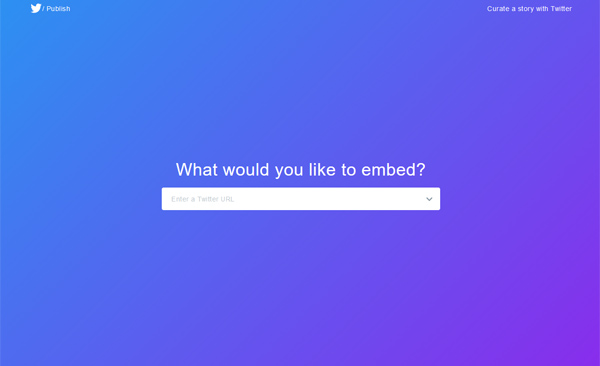
では、タイムラインの埋め込み方法ですが、まず、こちらにアクセスして下さい。
すると、こんな画面が現れます。
そうしたら、この部分に、自分のツイッターのアドレスをコピペします。
ツイッターのホームのアドレスではなく、自身のツイッターの書き込みのページ(https://twitter.com/●●●)という感じのページですね。
それをコピペすると…
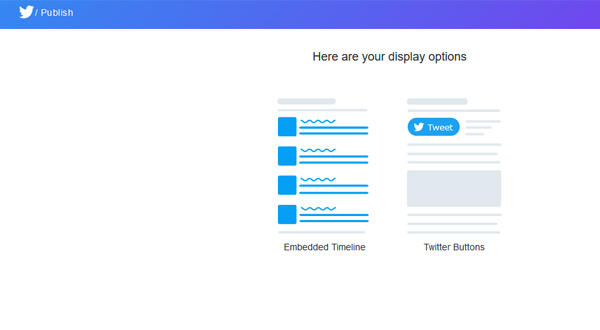
今度は、こんな画面が現れます。
左側を選んでください。
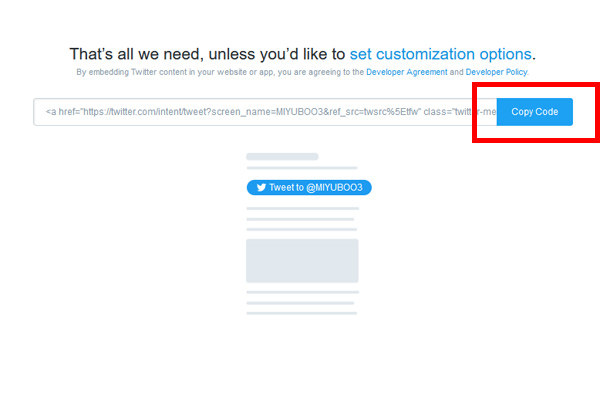
そうすると、下の方にツイッターの「Copy Code」とでるのでクリックします。
後は、こちらをホームページの任意の場所(ウイジェットなど)に、ペースト(貼りつけ)すれば、ツイッターのタイムラインの埋め込みは完了となります。
例えば、私の場合は、ワードプレスを使っているので、外観→ウィジェットで、サイドバーに表示しています。
ウィジェットに表示するには、ウィジェットのページに飛び、「テキスト」もしくは「カスタムHTML」を選択します。
そこに埋め込みのコードをコピペするだけで、OKです。
こんな感じですね。
ただ、このままだと、下の方にずらっと、もっと言えば、長く表示されてしまうので、大変不便です。
ですので、今度は、この埋め込んだ情報の高さと幅を調節する方法をご紹介しますと。
高さと幅を変更するには、この二つを追加して下さい。
width=”●●px”(幅の変更に使うコードです。)
height=”●●px”(高さの変更に使うコードです。)
上の画像にもありますが、私の場合は、高さを400PXに幅を300PXにしてみました。
<a class=”twitter-timeline” width=”300px” height=”400px” href=”https://twitter.com/otaku_josi4″>Tweets by otaku_josi4</a> <script async src=”//platform.twitter.com/widgets.js” charset=”utf-8″></script>
他にも、カスタマイズの方法がありますので、そちらもご紹介すると。
基本は、コードを追加していくイメージです。
では、以下にご紹介していきます。
ツイッターのタイムライン埋め込みカスタマイズ方法
境界線の色の変更
「data-border-color=”#●●●”」を追加することで、可能となります。
ちなみに、これから先のご紹介でも、かっこの部分は(「」の部分)要りません。
●の部分には、色を#f5deb3のように設定することで出来ます。
例えば、暗めの黒にしたいなら、#999999などに設定します。
リンクの色の変更
「data-link-color=”#●●●”」を追加して下さい。
●の部分には、境界線の時と同じく、カラー番号をいれます。
テーマ色の変更
「data-theme=”dark”」を追加して下さい。
これは、ツイッターのタイムラインを埋め込む時に、デフォルトでは、「明るい」が選択されています。
これを黒っぽい「暗い」に変更する方法です。
ただ、私のブログでは、イメージに合わないので、デフォルトの明るいを使っています。
レイアウトのコード
他にも、細かくある程度の変更が可能なので、最後にそちらをご紹介しようと思います。
「data-chrome=”noheader”」 → ヘッダーを非表示にする
「data-chrome=”nofooter”」 → フッターを非表示にする
「data-chrome=”noborders”」 → 境界線を消す
「data-chrome=”noscrollbar” 」 → スクロールバーを非表示にする
「data-chrome=”transparent”」 → 背景を透明にする
という感じに、ツイッターでのタイムラインを、ブログやホームページに表示する方法をご紹介しました。
参考になりましたら、幸いです。






コメント