「アフィリエイト広告を利用しています」
ワードプレスで作ったサイトの全体の文字の色などの変更方法
テーマによって違うけど…
ワードプレスには、沢山のテーマがありますよね?
中にはテーマ内にカスタマイズ項目があって、それを変更して保存すれば、すぐにフォントの色とかも変えられることも多いんですが…
中には、テーマ内のカスタマイズ項目が、サイトに反映されないこともあるんです。
これはテーマ自体が悪いのか、それともプラグインの競合なのか…
原因は判明しませんが、とにかく、私の作っているサイトでは、このフォントの色がなかなか変更できずに困っていました。
でも、実は、割と簡単に文字の色を変える方法があったんですね。
ポイントは、一か所追記するだけ!
では、以下にその方法をご紹介してみます。
スタイルシートの変更?
ワードプレスには、テーマがありますが、どのテーマにも必ずと言って良いほど、スタイルシート(Style.css)があります。
例えば、今書いているブログのテーマにも、そのページがあります。
ここからがテーマごとに違うんですが、例えば「Codilight Lite」のテーマでは、フォントの色の変更をするには、CSS自体を書き変えないといけないので、この説明は省きます。(すみません。自分、わからないので。)
なので、他にも作っているブログがありますので、そちらの変更方法をご紹介します。
ちなみに、テーマは「FlyMag」という名前です。
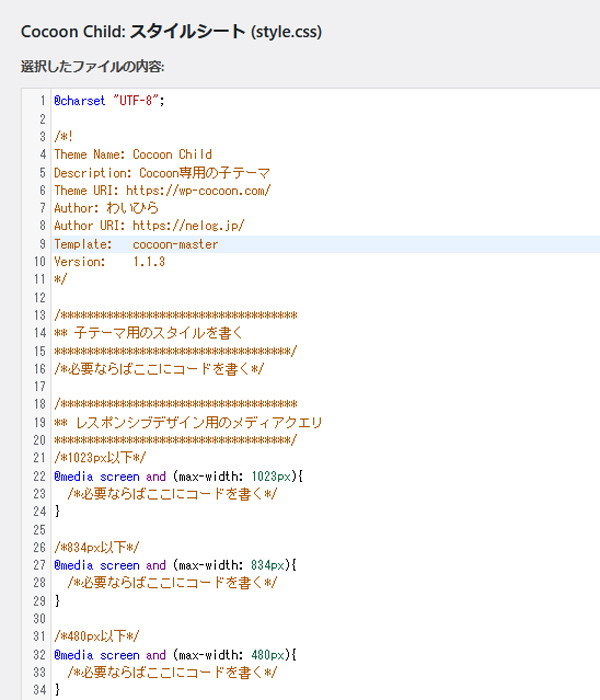
「外観」→「テーマの編集」から、一番下にある「スタイルシート(Style.css)」を探します。
その中に、
body {
color: #989fa8;
background-color: #f5f5f5;
font-family: “Roboto”, sans-serif;
font-size: 14px;
-webkit-font-smoothing: antialiased;
word-wrap: break-word;
}
なる個所があるんですが、フォント(文字)の色を変更しようと思った時には、こんな感じに変更します。
まず、わかりやすいように、変更する前のページを見てみましょう!
Cocoonのテーマには、デフォルトでほぼ何も書かれていません。
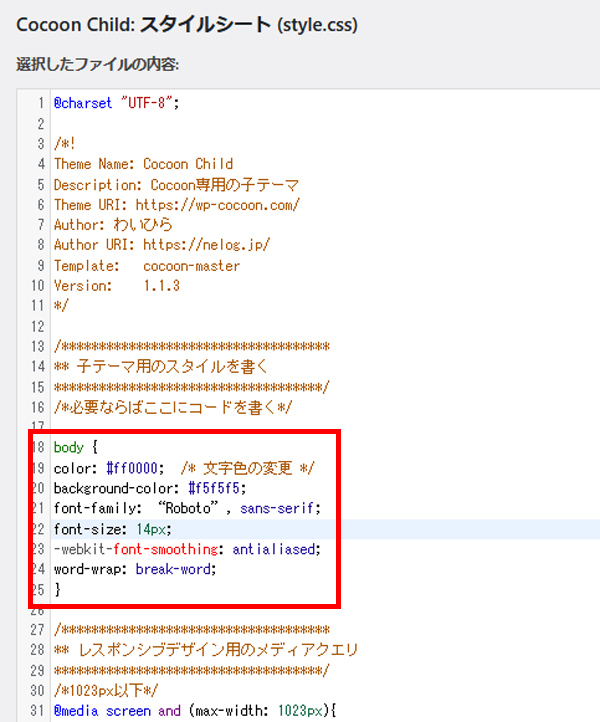
では、ここをこういう風に変更してみましょう。
body {
color: #ff0000; /* 文字色の変更 */
background-color: #f5f5f5;
font-family: “Roboto”, sans-serif;
font-size: 14px;
-webkit-font-smoothing: antialiased;
word-wrap: break-word;
}
では、どうなったかを確認してみますと。
ちゃんと、赤色に変更されましたね。
こんな感じに、フォントの色が変更できるテーマ。
例えば、「TwentyTwelve」などのテーマでも、color:#●●●●●●などの箇所を変更すれば、フォントの色は変更できますし、文字のサイズなども、変更できるようになります。
TwentyTwelveのテーマの変更方法は、こちらがわかりやすいと思いますので、参考のためご紹介します。
私がこの解決方法を探していたのには、理由がありまして。
というのも、料理のレシピサイトのテーマを更新したら、文字の色がデフォルトの灰色から、どうにもカスタマイズ項目からでは、変更できなくて。
今は黒色になったので、見やすいページになったかな?
同じ疑問をお持ちの方がいらっしゃいましたら、参考になりましたら、幸いです!



コメント