ワードプレスの投稿で、サイトタイトルなどを一緒にTwitterでつぶやく
さて、今回はワードプレスとツイッターを連携したのに、つぶやき(ツィート)にサイトタイトルなどが表示されない!
そんな時に、便利なテクニックをご紹介します。
こちらの方法は、プラグインで「ALL IN ONE SEO」などを入れると良いとのことでやってみましたが、やはり記事タイトルしか表示できなくて難儀してました。
そこで今回は、必須のプラグイン「Jetpack」プラグインを利用した上で、つぶやきにサイトタイトルなどを表示する方法をご紹介します。
Jetpackプラグインを入れる!
さて、ここから先は、Jetpackプラグインを実装されている方は、飛ばして次の項目へどうぞ。
まだの方に、ご紹介しますと。
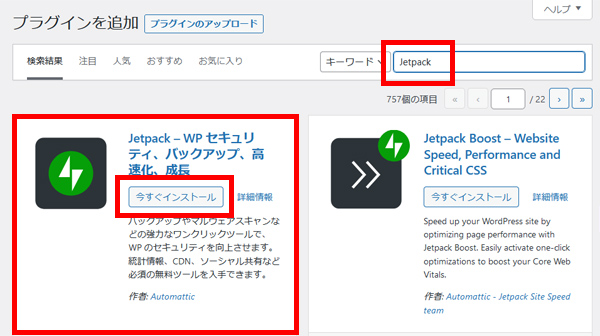
まず、ダッシュメニューの「プラグイン」から「新規プラグイン」で、「Jetpack」で検索して、探してみて下さい。

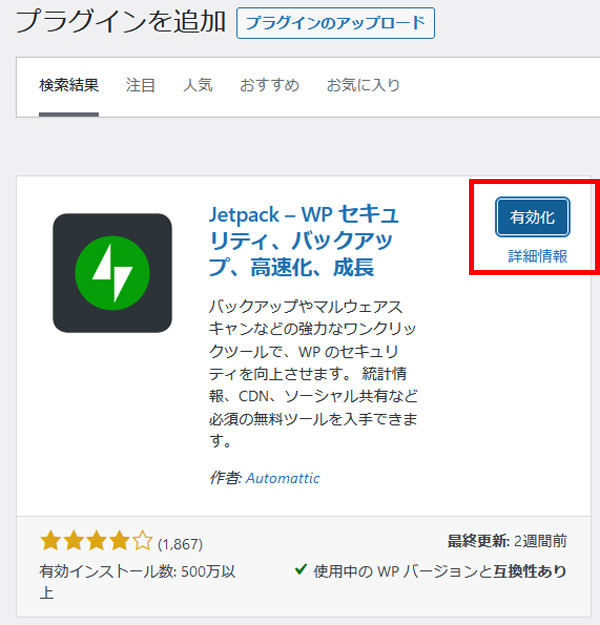
「インストールボタン」を押してから、しばらく経つと「有効」ボタンに変わりますので、そこで有効にすれば、ダッシュメニュー一覧に「Jetpack」が現れたら、プラグインの実装は完了です。
ツィッターとワードプレスを連携させる!
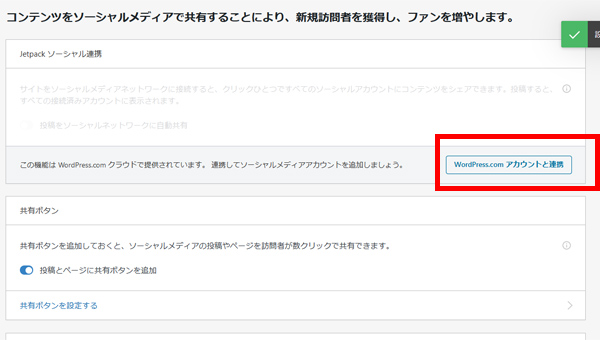
プラグインのインストールと有効化が終わったら、ダッシュメニューの「設定」から「共有」を選択します。
今回はツイッターと連携したいので、ツイッターの所の「連携」をクリックして下さい。
前提として、ツイッターのアカウントを作ってあることを前提としてます。
連携するTwitterのアカウントでログインしたら、「連携アプリを認証」をクリックしましょう。
これで設定は完了ですので、下にスクロールして「変更を保存」をクリックして、準備は完了です。
ここまででも大丈夫なように感じますが、このままですと、記事を投稿すれば、一応Twitterにもツイートされます。
ただ、このままだとハッシュタグも何もない、記事のタイトルとURLだけのつぶやきになります。
今回はサイトタイトルやハッシュタグをつけたツイートをしたいので、さらに一工夫が必要になってきます。
投稿の際にヒト手間!
ここからが本番です。
このままだと、サイトタイトルなどが表示されず、記事タイトルだけで、ハッシュタグも付けることができません。
テーマによっては、自動的にツイートカード?なるのが表示されるテーマもありますが、今回はそのテーマを使ってない場合を想定して。
公開の所の少し上に、「パブリサイズ共有」とあって、さらに下に「詳細を編集」という部分がありますので、そこをクリックして下さい。
すると、メッセージ(カスタムメッセージ)を書く欄が出てきます。
ここで、カスタムメッセージにハッシュタグや、サイトタイトルを入れて、公開する!
これで、OKです。
簡単すぎるくらい簡単ですよね?
ちょっとひと手間かかりますが、いちいちツイッターのページに飛んで、タイトルを入力して。などの手間が省けるようになります。
まぁ、ハッシュタグも付けられるというのは間違いないので、このカスタムメッセージ欄に書くようにすると、オリジナリティの出せるつぶやきが出来ますよ?ということでした。
[speech_balloon_left1 user_image_url=”https://pd-present.moo.jp/PC_otaku/wp-content/uploads/2023/05/kao.png” user_name=”ワンポイント!”]※追記(2023/04/20)
Jetpackの共有は、現在有料となっています。
もし無料でSNSに自動投稿されたい方は、こちらの2パターンを試してみてください。[/speech_balloon_left1]


今回は、ここまでです。
お付き合いくださり、ありがとうございました!