自動計算フォームをワードプレスに実装したい!
もしワードプレスでお店のサイトを作るなら、宿泊費などが自動計算できたら便利ですよね?
今回は、自動計算フォームを作成できるプラグイン「Calculated Fields Form」について、どんなプラグインなのかや、実際に宿泊費の計算フォームを実装してみた例などご紹介します。
ぜひ、プラグインの使い方など参考にしてみてください。
Calculated Fields Formのインストール方法
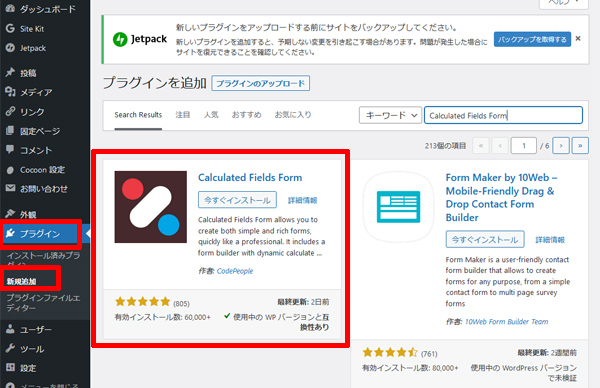
まず、ダッシュボード→プラグイン→新規追加→「Calculated Fields Form」で検索すると、該当のプラグインが出てくるので、今すぐインストールをクリックしたら、有効化しておきましょう。
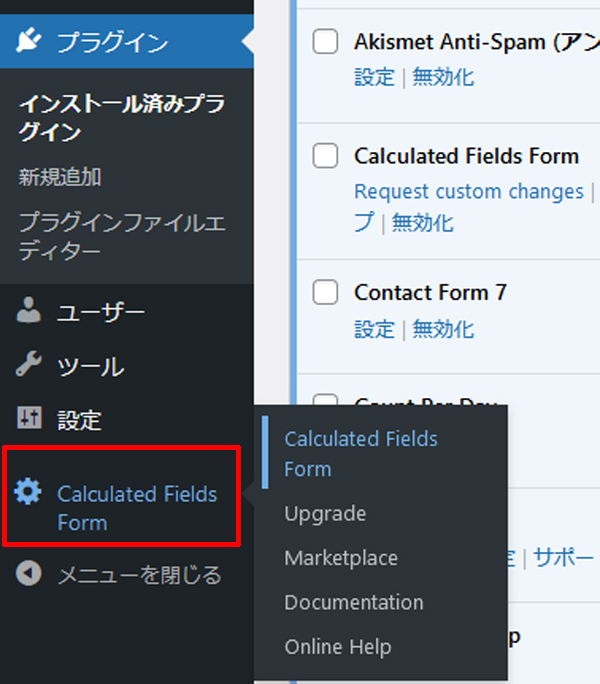
すると、ダッシュボードの左側に「Calculated Fields Form」が追加されるので、これでインストールは完了です。
Calculated Fields Formの設定方法
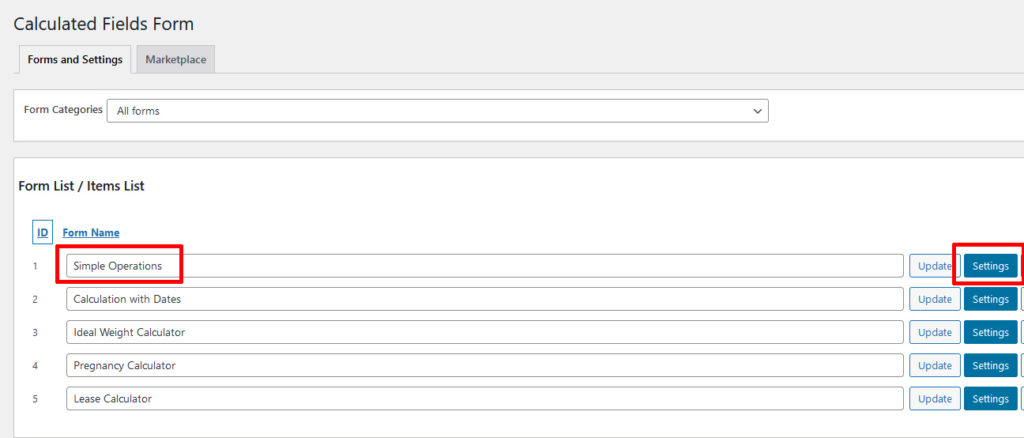
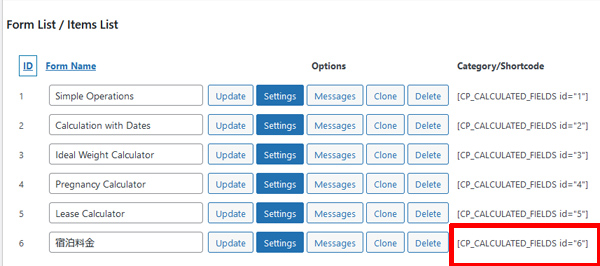
設定画面には、サンプルフォームが5つ用意されているので、こちらから一番簡単にできる、足し算フォーム「Simple Operations」の設定をしていきましょう。
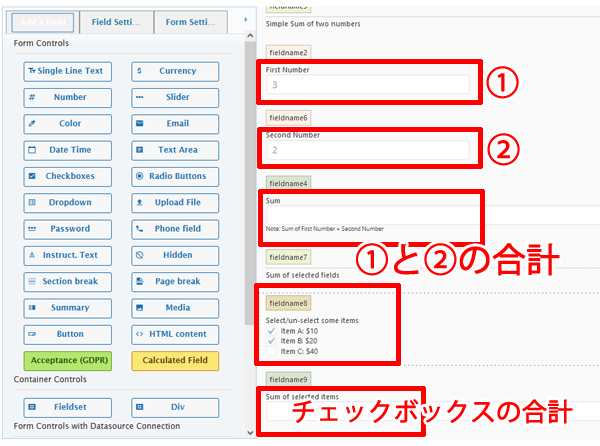
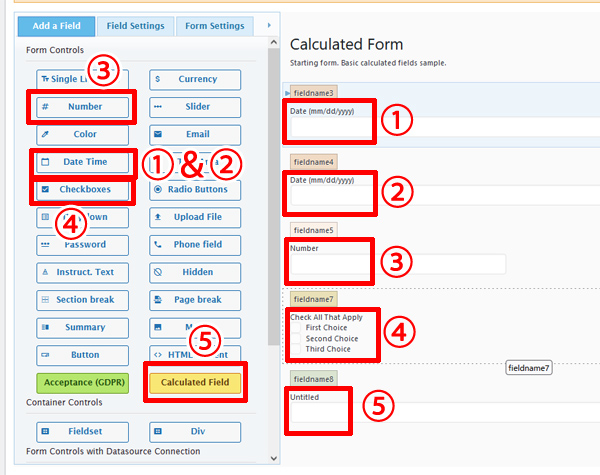
Settingを開くと、こちらの画面になるので、左側がフィールドの「設定エリア」、右側がフォームの「プレビューエリア」と覚えておきましょう。
設定内容については、上記の赤枠を参考にしてみてください。
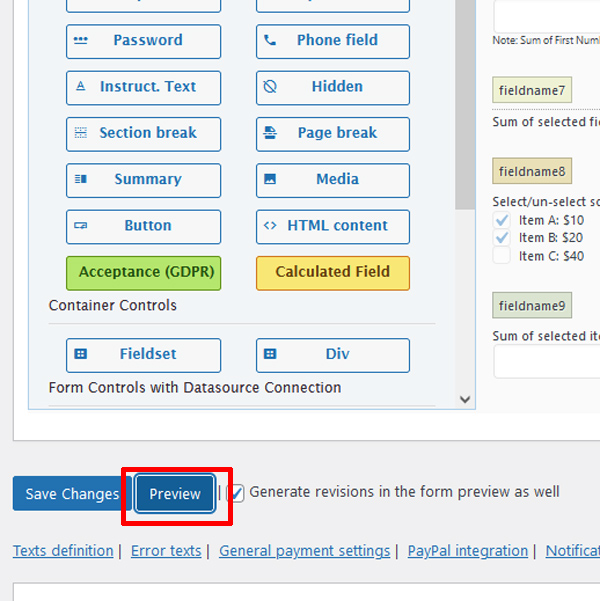
数値のデモページを見るためには、画面の下にスクロールして、PreviewボタンをクリックすればOKです。
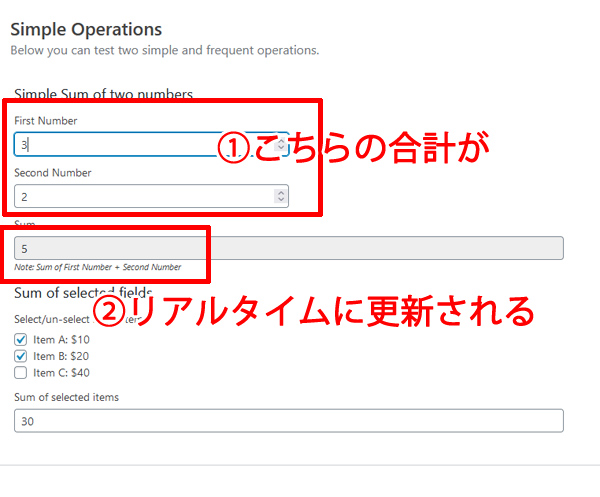
デモページで試しに数値を変えてみると、リアルタイムで更新されます。
サンプルフォームで使い分ける
Calculated Fields Formプラグインには、5種類のサンプルフォームがありますが、それぞれどんな特徴があるのかを見ていきましょう。
- Simple Operations:単純な足し算に使う
- Calculation with Dates:滞在期間に応じたホテルの宿泊費が計算できる
- Ideal Weight Calculator:身長や性別から標準体重を計算できる
- Pregnancy Calculator:最後の生理日から受胎日と出産予定日の計算ができる
- Lease Calculator:価格や料率、期間を入力してリースなどの支払総額が計算できる
フィールドの使い道
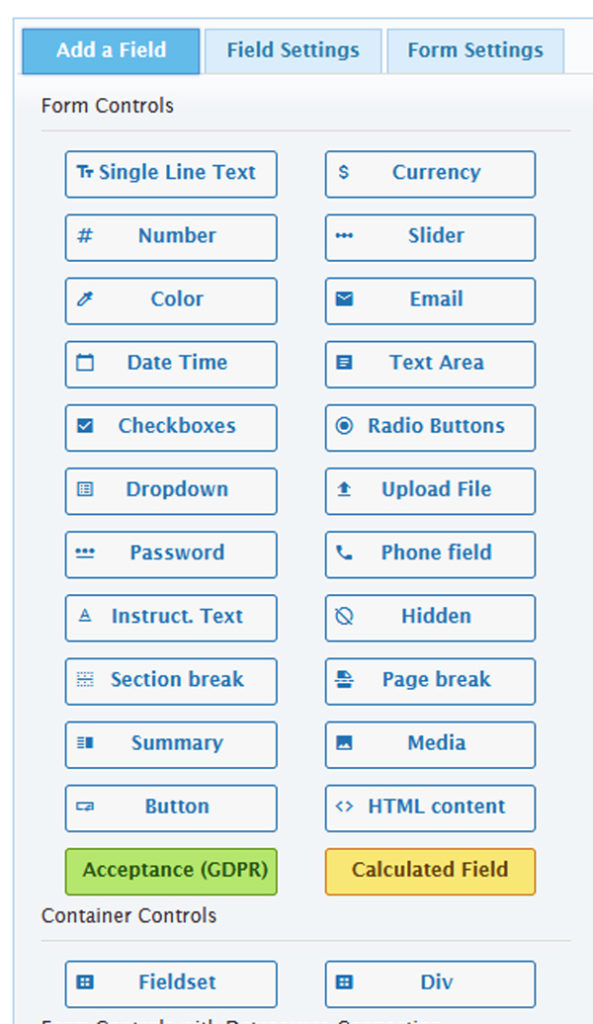
Calculated Fields Formプラグインの左側のフィールド(AddFiled)の項目にはそれぞれ使い道が決まっています。
Single Line :テキスト入力スペース
Text Currency :金額入力用
Number :数字入力フィールド
Slider :スライドで最小~最大の数値を選べるフィールド
Email :Email確認用フィールド
Date Time :日付・時刻入力用フィールド
Text Area :自由記述エリア
Checkboxes :チェックボックス(複数選択可)
Radio Buttons :チェックボックス(1つのみ選択)
Dropdown :ドロップダウン選択
Upload File :ファイルのアップロード用フィールド
Password :パスワード
Phone field :電話番号の入力用フィールド
Instruct. Text :補足文章の入力用フィールド
Hidden :非表示フィールド
Section break :区切り線
Page break :フォームを2つに区切る
Summary :概要のタイトル入力用フィールド
Media :画像・動画・音声のアップロード用フィールド
Button :計算確定用ボタン
HTML content :Html記述用フィールド
Acceptance :(GDPR) 利用規約のチェック用フィールド
Calculated Field :計算結果の表示フィールド
Field set :レイアウト変更用フィールド
div :レイアウト変更用フィールド
引用元:TCD公式
ホテルの宿泊費計算フォームを作ってみる
ホテルの宿泊費を計算するフォームを実際に作ってみましょう。
必要な数値は、以下の通りです。
1. チェックインの日時
2. チェックアウトの日時
3. 宿泊者の人数
4. 部屋のグレード(スタンダード・ハイグレード・プレミアムなど)
6. 宿泊費の総額
基本的な宿泊料金を5000円に設定し、部屋のグレードが「スタンダード」なら基本料金のみ、「ハイグレード」なら1.5倍、「プレミアム」なら2倍として計算してみることにします。
以下の数値を入力していきましょう。
1. チェックイン・入力フィールド…「Date Time」
2. チェックアウト・入力フィールド…「Date Time」
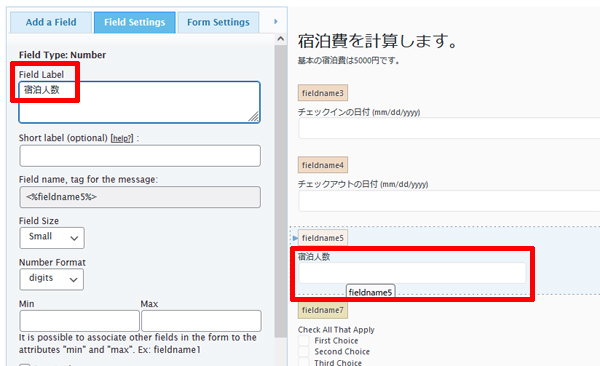
3. 宿泊人数入力フィールド…「Number」
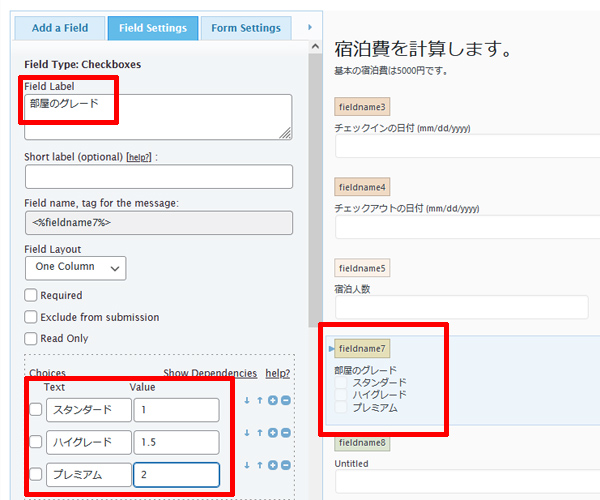
4. 部屋のグレード設定フィールド…「Drop Down」
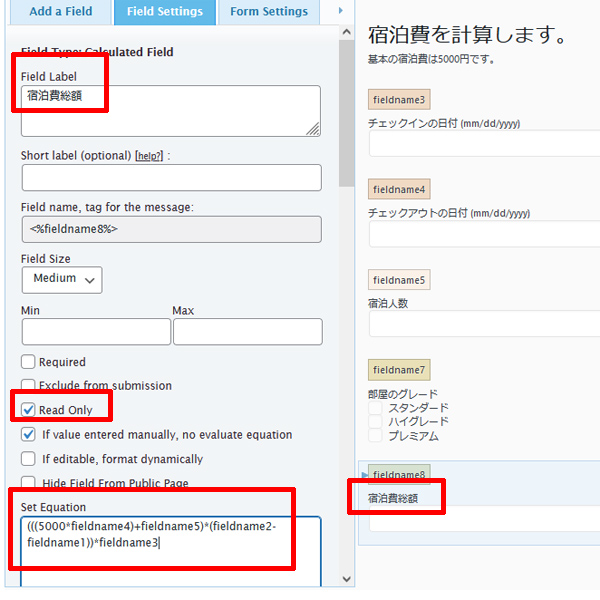
5. 宿泊費総額フィールド…「Calculated Field」
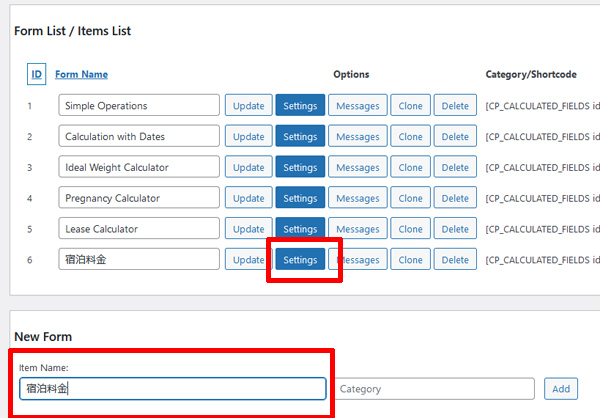
まず、新しくフィールドを作るので、New Formの部分にわかりやすい名前を入れてエンターキーをクリックするとFormに追加されます。
追加されたら、Settingsをクリックしましょう。
Settingから、左のフィールドメニューから、右にフィールドを作っていきます。
ちなみに要らないフィールドは、右の画面の端にあるゴミ箱のアイコンをクリックすればすぐに削除できます。
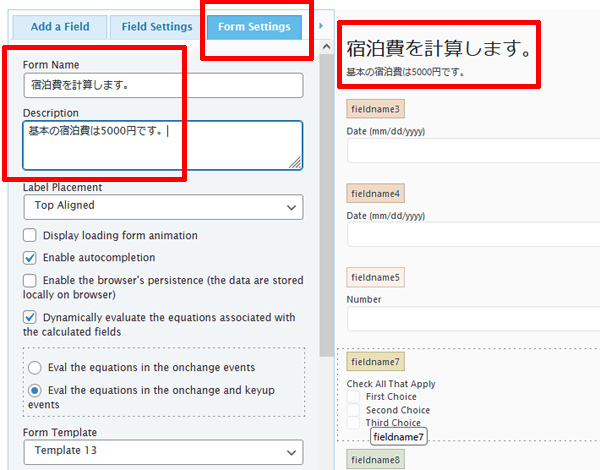
フォームの名前と簡単な説明(ディスクリプション)を入力して準備完了です。
右側のファイル名などを設定していきます。
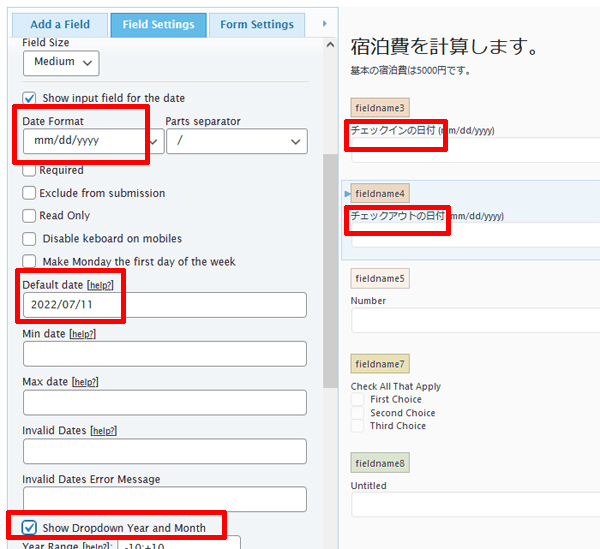
上部にあるDataの項目では、それぞれ「チェックインの日付」と「チェックアウトの日付」にし、「mm/dd/yyyy」はそのまま、「Default Date」は未入力状態の日付を入れ、「Show Dropdown Year and Month」にチェックを入れると、カレンダーの表示ができるようになります。
Numberの部分は、ラベルを宿泊人数として保存すればOKです。
部屋のグレードはチェックボックスの項目を入力するし、Valueで、基本料金の何倍になるのかを入力します。
今回はオプションサービスをつけていませんが、オプションサービスのフィールドは、左側メニューの「Checkboxs」からできます。
今回の宿泊費では、(基本料金×部屋のグレード)×(チェックアウトの日時-チェックインの日時)×宿泊人数=宿泊費総額となるので、以下のような計算式を下図のように入力しました。
(5000*fieldname7)*(fieldname4-fieldname3)*fieldname5
今回は、それぞれのFieldnameを以下のように設定しています。
[speech_balloon_left1 user_image_url=”https://pd-present.moo.jp/PC_otaku/wp-content/uploads/2023/05/kao.png” user_name=”ワンポイント!”]fieldname3=チェックインの日時
fieldname4=チェックアウトの日時
fieldname5=宿泊人数
fieldname7=部屋のグレード[/speech_balloon_left1]
との感じで計算式を入力します。
「Save Changes」ボタンをクリックして、フォームを完成させましょう。
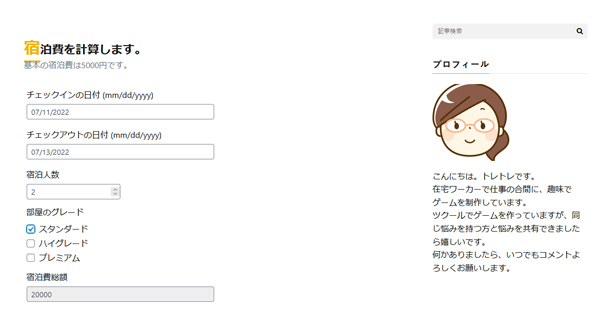
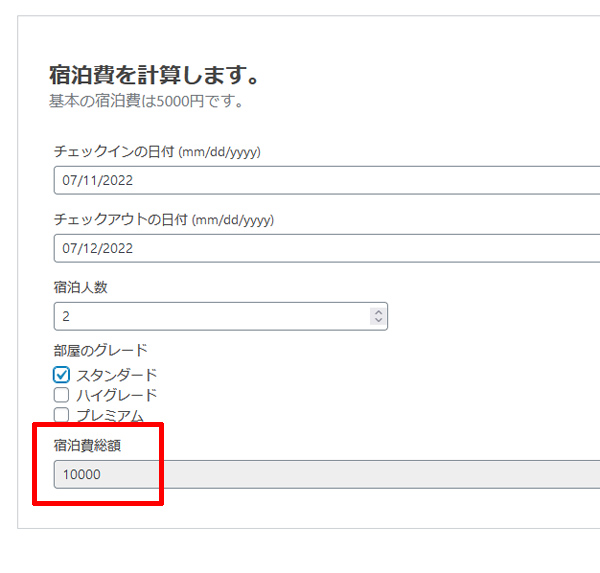
実際にフォームを実装すると、以下のような画面になります。
日付や宿泊人数、部屋のグレードなどで宿泊費の総額が変わったら、導入成功です。
忘れずに保存してから、一番最初の設定画面に戻り、ショートコードをコピーします。
投稿ページや固定ページにショートコードを貼り付ければ、任意の場所に作ったフォームが実装出来ます。
ここまでお疲れさまでした。
慣れてしまえば設定も簡単?
これで、簡単な宿泊費のフォーム作りは完了です。
慣れてしまえば、宿泊費の計算なども簡単に出来ると思いますので、参考にしてみてください。
これ以上複雑になると、私にはわからない部分も多いので、他の方のページを参考にしてみるのがおすすめです。
記事が参考になりましたら、嬉しいです!^^