掲示板はプラグインがあれば簡単!
私は掲示板を利用したブログも運営していますが、更新があったかどうかを逐一確認しなければならないので、面倒だと感じていました。
掲示板のサービスがいきなり停止となる可能性がある以上、コメント欄を使って掲示板を作れば、メールで書き込みのメッセージが届きますし、自分好みの掲示板も作れます。
ということで、今回はワードプレスの掲示板をプラグインで作る方法をご紹介します!
自分の備忘録の意味でも残しておきますので、ぜひ参考にしてみてください。
ワードプレスの掲示板の作り方
ワードプレスで掲示板を作るなら、コメント欄を利用すれば、新しい書き込みがあった時にもメールで通知が来るのでわかりやすいですよね。
今回は、投稿ページを活用して、掲示板もどきを作っていきます。
①ディスカッションの設定から始める
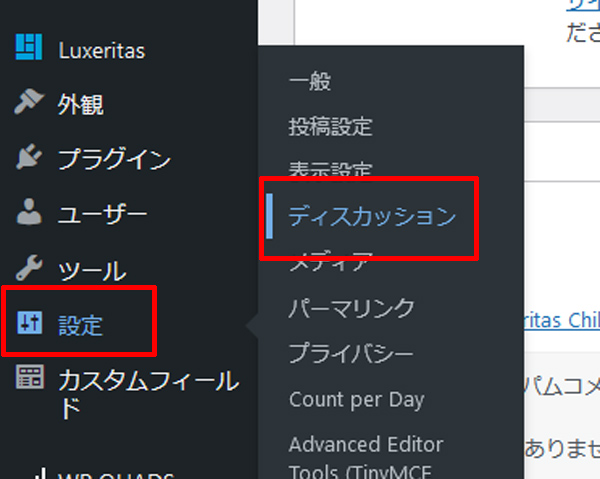
まず、ダッシュボードの設定→ディスカッションの設定から始めましょう。
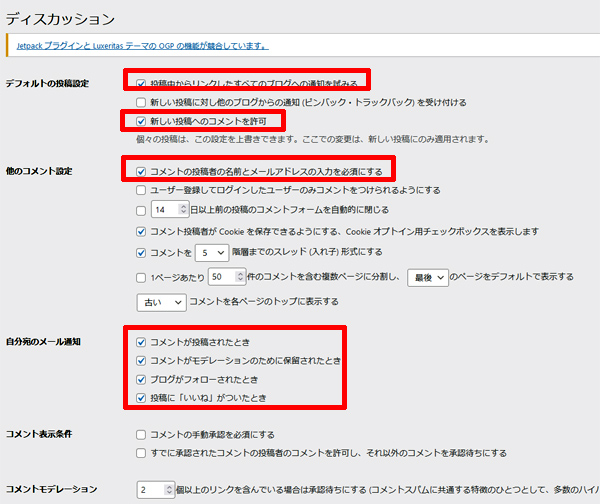
設定では、以下の項目はデフォルトでOKなので、以下の画像のようにチェックを入れてみてください。
もちろん、独自で必要なら追加しても問題ありません。
- コメントモデレーション
- コメント内で許可されていないキーワード
- アバター
- アバターの表示
- 評価による制限
- デフォルトアバター
終わったら、変更を保存をクリックして、設定を終えます。
②投稿ページを作っていく
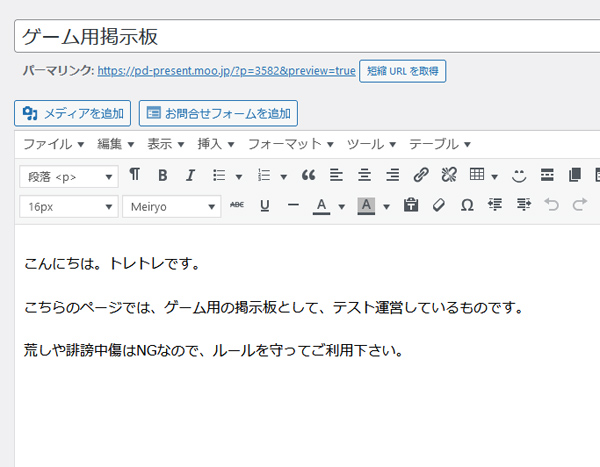
ゲーム掲示板用の投稿ページを作りたいので、投稿→新規追加で新しい投稿ページを作ります。
タイトルに掲示板といれて、本文はわかりやすく伝わるようにしてみてください。
ちなみに、Luxeritasのテーマを使っている場合は、1ページだけ1カラムにするのに、ページをスクロールするとある「追加ヘッダー」の部分に、以下のコードを入れればOKです。
<style>
#main {
max-width: 1080px; /*任意の最大幅*/
width: 100%; /*スマホ対応 レスポンシブ*/
flex: 0 1 1080px; /*任意の最大幅と同じ値で*/
float:none; /*左寄せを解除*/
margin: 0 auto; /*記事エリアの中央寄せ*/
}
#side{
display: none;/*サイドメニューを非表示に*/
}
</style>引用元:M’S Style様
後は、画面の右上にある「表示オプション」で「ディスカッション」にチェックを入れたら、準備完了です。
ちなみに、Luxeritasのテーマでは、投稿ページを下にスクロールすると、コメントを許可というチェックがあるので、そちらにもチェックを入れてください。
③追加CSSを設定する
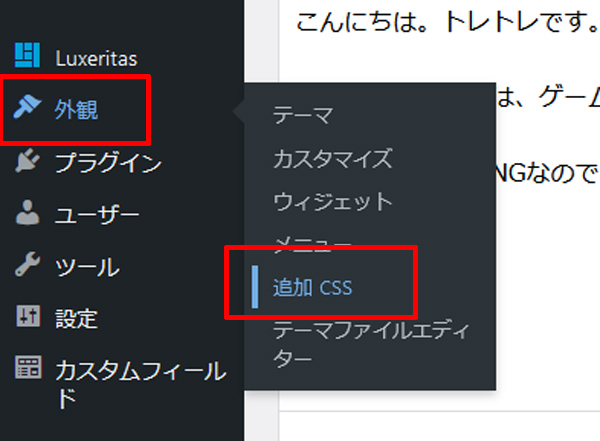
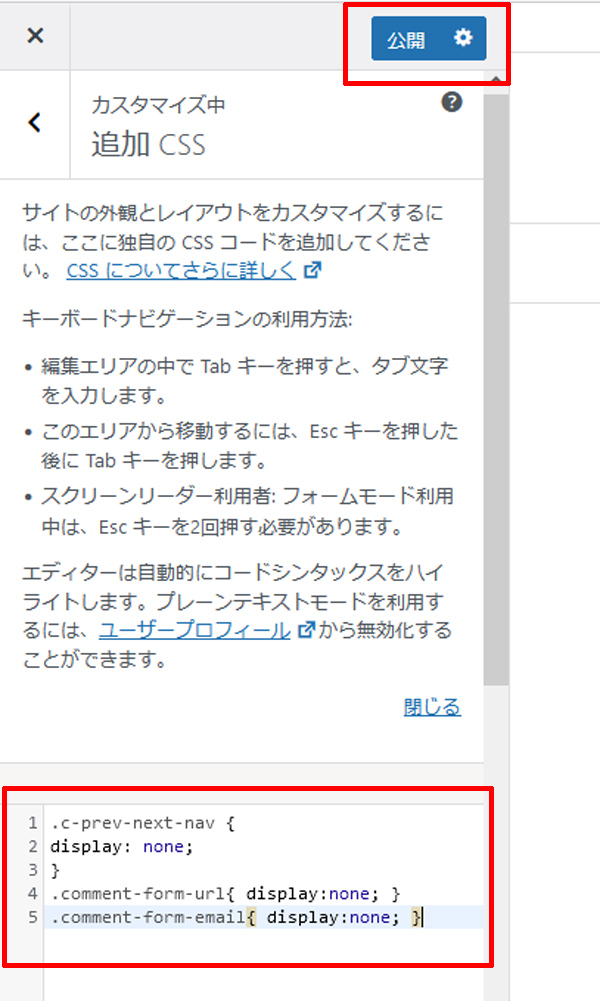
次に、外観→追加CSSの設定をしていきます。
追加CSSに、以下のように書き込み、公開ボタンを押して反映させます。
.c-prev-next-nav {
display: none;
}
.comment-form-url{ display:none; }
.comment-form-email{ display:none; }④DCO Comment Attachmentプラグインを導入
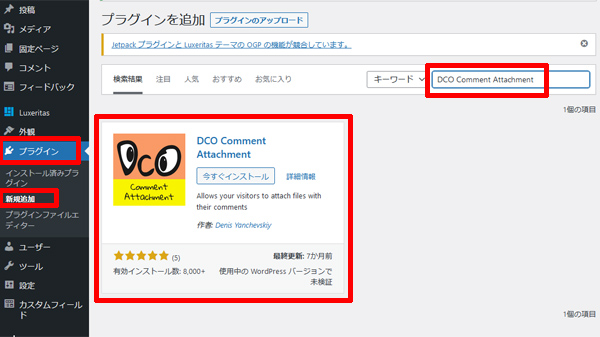
次に、プラグイン→新規追加から、DCO Comment Attachmentと検索し、該当のプラグインが見つかったら、今すぐインストール→有効化を済ませましょう。
こちらのプラグインを導入すれば、画像だけでなく、動画やYouTubeの埋め込みなどもできるようになります。
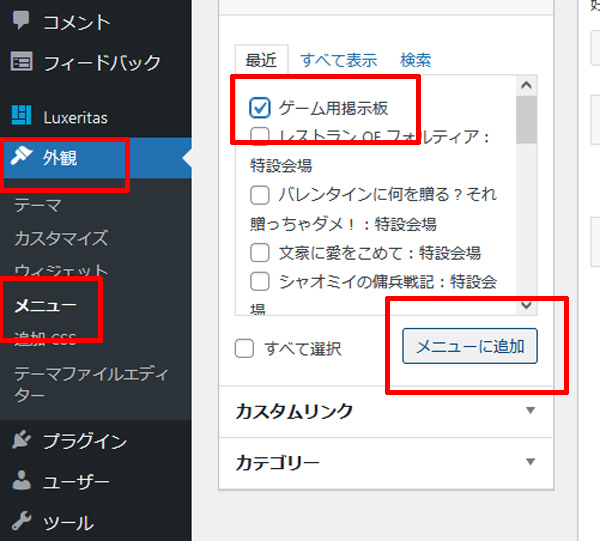
⑤メニューに掲示板を追加する
最後に、メニューに先程作った投稿ページを追加したら、メニューを保存で完了です。
⑥コメント一覧を記事内に表示
Widget Shortcodeプラグインを使って、コメントの一覧を記事内に表示させたら、完了です。
ただ、この方法だと、コメント欄が下部に移動してわかりにくいのが難点ですね。
掲示板は専用プラグインの方が良いかも?!
それでは、今回は投稿ページのコメント欄を利用した、掲示板の作り方をご紹介してみました。
次回は、掲示板専用プラグインの使い方をご紹介予定ですので、ぜひブログにまた遊びに来てください。
記事が参考になりましたら、嬉しいです!^^