ツイッターとCOCOONを連携させるには?
ツイッターとブログを連携させる方法は色々ありますが、今回はワードプレスの無料テーマ「COCOON」でのやり方を見ていきます。
ブログカードとしてツイートできるので、見た目もぐっと華やかになりますよー。
それでは、以下に図解でご紹介します!
COCOON側の設定は4ステップ
ワードプレスとツイッターを連携させるには、COCOONだと4ステップで済むので、実際にやってみて確かめてみてください。
①プロフィールの設定をする
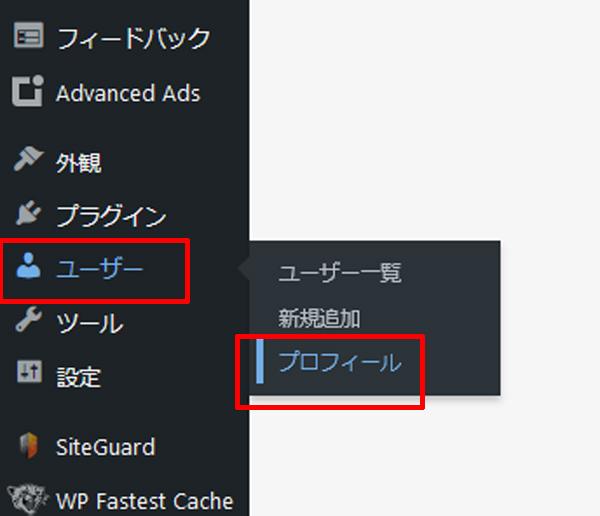
まず、ダッシュボード→ユーザー→プロフィールに移動したら、ツイッターのアカウントに移動しましょう。
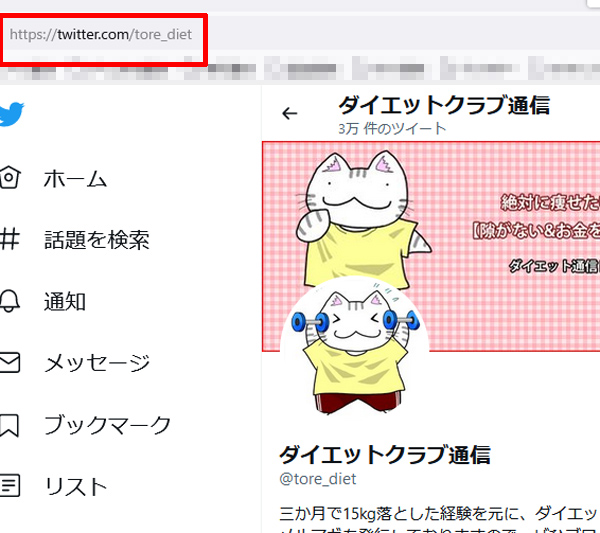
アカウントに移動したら、URLの部分をコピーします。
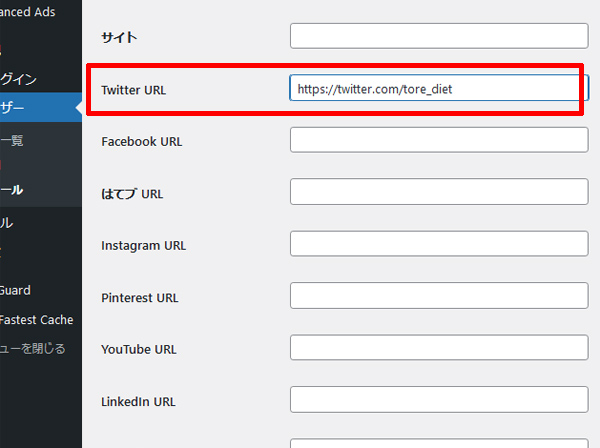
今度は、プロフィールの方で下にスクロールし、TwitterURLの所に、先ほどコピーしたURLを貼り付ければOKです。
さらに下にスクロールして「プロフィールを更新」ボタンをクリックして、こちらの設定は完了です。
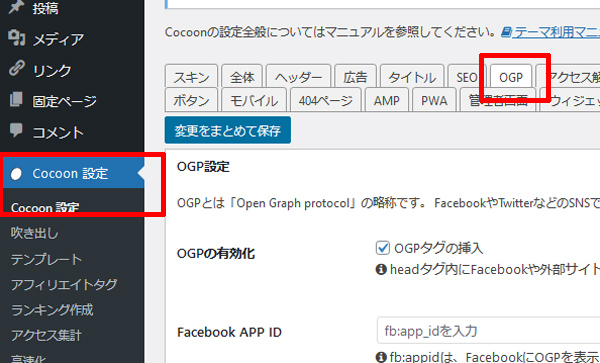
②COCOONのOGP設定をする
次に、COCOON設定を開いて、OGPとなっている部分をクリックします。
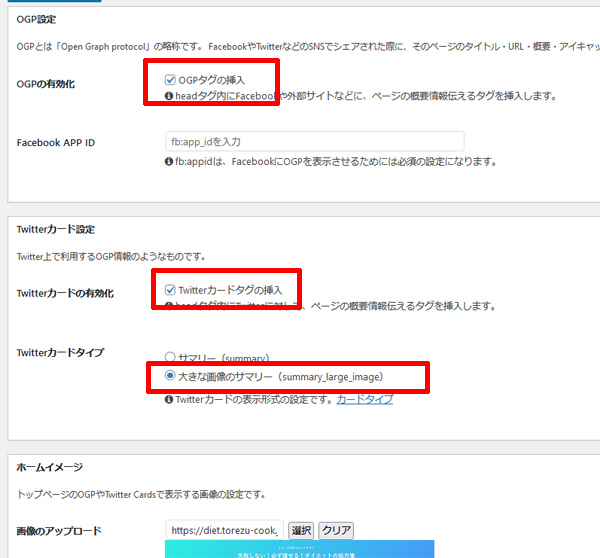
すると、こちらの画面になるので、以下にチェックをいれます。
☑OGPタグの挿入
☑Twitterカードタグの挿入
〇大きな画像のサマリー
この3点にチェックをいれれば完了です。
もし、画像のアップロード(下に擦り切れてますが…)画像がCOCOONの場合は、新しく設定した方が良いと思います。
OGPの設定は完了なので、次のステップへ移りましょう!
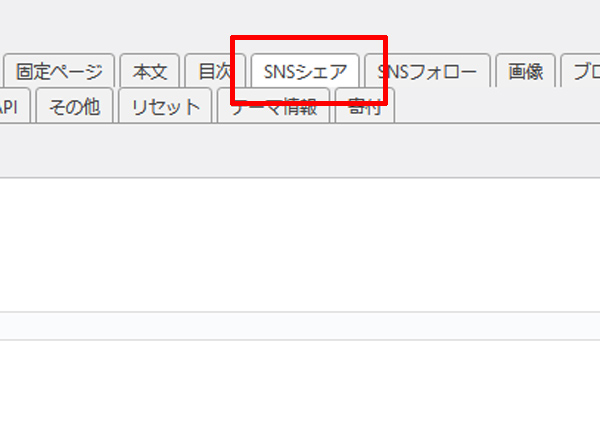
③SNSシェアの設定をする
次に、同じくCOCOON設定から、SNSシェアをクリックします。
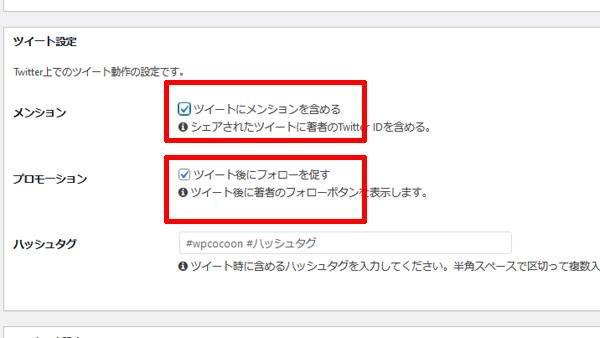
すると、こちらの画面になるので、以下にチェックをいれます。
☑ツイートにメンションを含める
☑ツイート後にフォローを促す
☑メインカラムトップシェアボタンを表示
☑メインカラムボトムシェアボタンを表示
上記の2か所にチェックをいれたら、画面の上下にある「変更をまとめて保存」ボタンをクリックして完了です。
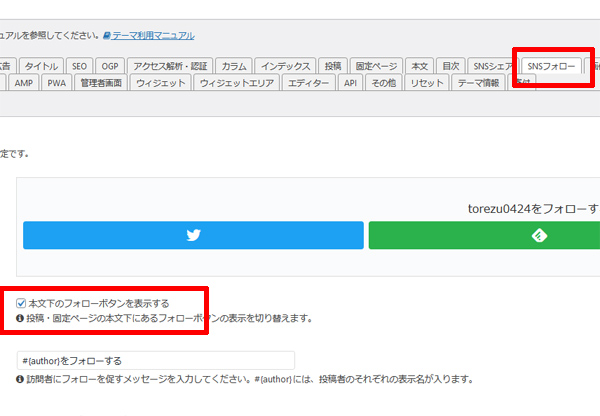
④SNSフォローの設定をする
COCOON側の最後の設定は、SNSフォローです。
こちらは「☑本文下のフォローボタンを表示する」にチェックを入れて「変更をまとめて保存」ボタンをクリックするだけでOKです。
最後に、ツイッター側の設定をしますので、ツイッターのアカウントに移動してください。
ツイッター側の連携方法
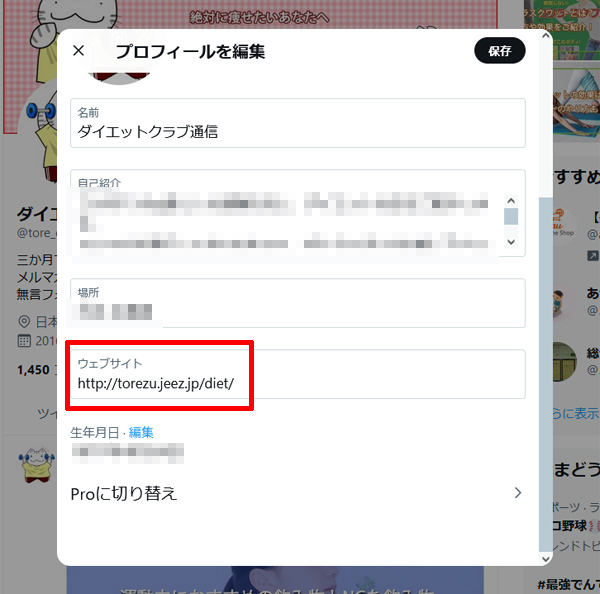
ツイッターの個人アカウントに移動したら「プロフィールの編集」をクリックします。
そこで、個人ブログのURL(トップページのURL)を貼り付け「保存」ボタンをクリックすれば完了です。
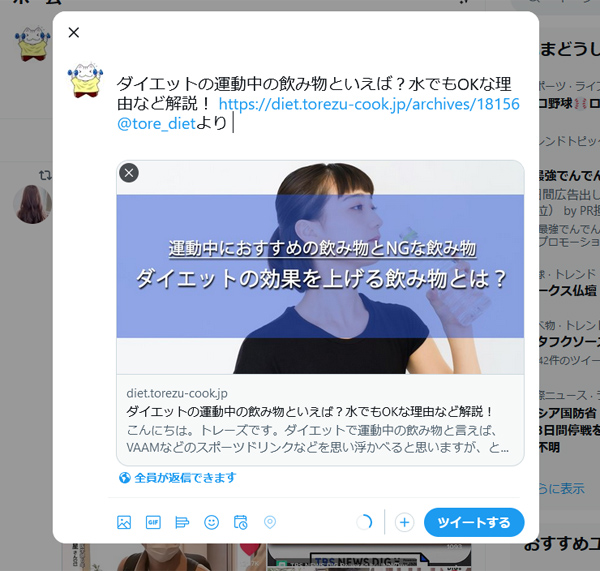
うまく表示されたかどうか、ページのTwitterボタンをクリックしてみます。
すると、こんな感じにブログカードの表示が反映されます。
JETPACKプラグインで、自動で連携もできますが、今回はこちらから「ツイートする」をクリックしてみましょう。
タイムラインでちゃんと表示されたので、今回はこちらで終了です。
お疲れさまでした。^^
無料テーマCOCOONはツイッターの連携も楽々
それでは、ワードプレスの無料テーマCOCOONとツイッターを連携させて、ブログカードとして表示させる方法をご紹介してみました。
今さら感がありますが、もし新しくブログを始められた方で、ツイッターと連携ができないよーとお悩みの方がいらっしゃいましたら、参考にしてみてください。
記事が参考になりましたら、嬉しいです!^^