WP Fastest Cacheの設定方法が違っていた…
先週ブログで借りていたレンタルサーバーをバージョンアップさせて、少しでも高速に表示できるようにしたつもりが、キャッシュのことを勘違いしていたせいで、数日無駄にしました…(-_-;)
そもそものキャッシュの考えが間違ってたので、せっかくWP Fastest Cacheを導入したのに、逆効果だったんですね。
具体的には、キャッシュをすべて削除とあったので、キャッシュは消した方が早く表示されると勘違いしていたんです。
同じ失敗をする方はいらっしゃらないかもですが、今回は、WP Fastest Cacheプラグインの使い方みたいなのもご紹介します!
キャッシュを削除すると表示が遅くなる?!
まず、私が勘違いしていたのは、キャッシュを削除すれば、それだけ表示も早くなり、アクセスが増えるのでは?と考えていた点です。
ただ、自分でもアクセスが減ってきたのでおかしいと思い調べてみたら、キャッシュについて以下のように書かれていたんですね。
「キャッシュ」とは一度見たことのあるサイトの情報をサーバー上に保存しておき、再訪問したページを早く開けるようにする仕組みのことを言います。
引用元:Build Life Time
ここで私が勘違いしていたことが発覚し、私のやったことは真逆で、スピード測定をしてみたら、スコアが悪くなる一方だった理由もわかりました。
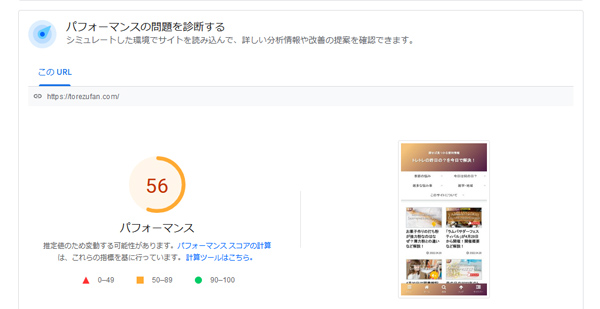
実際に、キャッシュを作るように設定してから、PageSpeed Insightsで測定し直したら、スコアが26だったのが56まで改善されました。
まだ完ぺきとはいかないまでも、50を超えたので、大分マシになった感じです。
では、私のような間違いを犯さないためにも、WP Fastest Cacheプラグインの設定方法をおさらいしてみます。
WP Fastest Cacheプラグインの使い方
まず、WP Fastest Cacheプラグインでは、キャッシュを生成できる初心者向けのプラグインとも言われています。
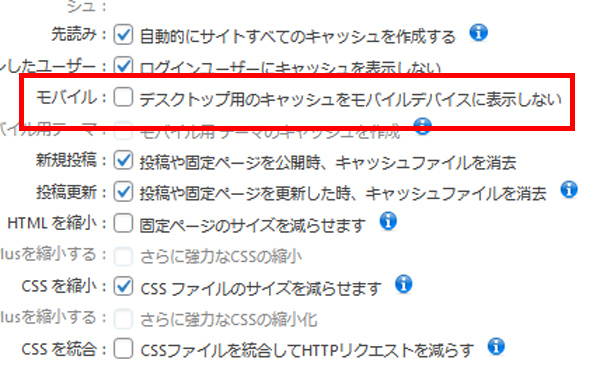
まず、下図のように設定してみました。
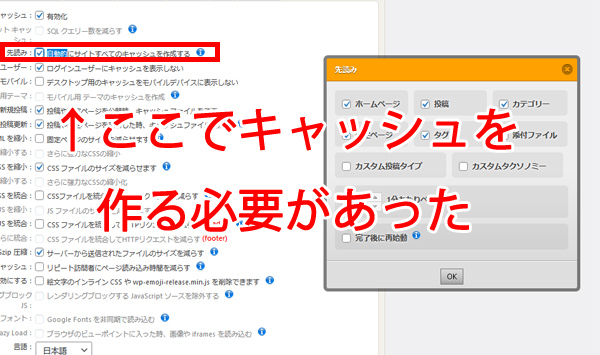
この自動的にサイトすべてのキャッシュを作成する部分で、先読みできるキャッシュを作らないと、プラグインを導入した意味がなかったんです。
同時に、モバイルの所にある、デスクトップ用のキャッシャをモバイルデバイスに表示しないをOFF(チェックを外す)にして、保存してみました。
後は、以下のように設定してみます。
WP Fastest Cacheプラグインの設定項目一覧
- 「システムキャッシュの有効化」に「チェック」をいれます。
- 「自動的にサイトすべてのキャッシュを作成する」の部分はチェックを入れ、ホームページ、投稿、カテゴリー、固定ページ、タグ、添付ファイルにもチェックを入れ、1分当たりのページを4~6分単位に設定し、OKボタンを押して画面を閉じる。
- 「ログインユーザーにキャッシュを表示しない」にも、チェックを入れてONにする。
- 「デスクトップ用のキャッシュをモバイルデバイスに表示しない」は、チェックをいれずOFFにする。
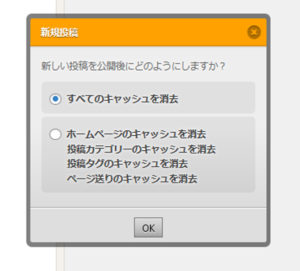
- 「投稿や固定ページを公開時、キャッシュファイルを消去」にチェックを入れ、ダイアログボックスで、すべてのキャッシュを消去にしてから、画面を閉じる。

- 同様に「投稿や固定ページを更新した時、キャッシュファイルを消去」にもチェックを入れて、すべてのキャッシュを消去にしてから、OKをクリックして画面を閉じる。
- 「CSS を縮小」にチェックを入れ「CSS を統合」にもチェックを入れる。
- 「Gzip 圧縮」にチェックを入れると、通信データが小さくなり、ページの表示高速化が期待できるので、ここにもチェックを入れておきます。
- ここまで終わったら、一番下にある「変更を保存」をクリックして完了です。
※ちなみに、日本語を選んでおかないと、英語の文字が表示されるので、言語は日本語を選んでおくのがおすすめ。
こんな感じにすると、劇的に表示速度が改善されたんですね。
キャッシュが溜まると良くないと勝手なイメージから、せっかくのプラグインを使いこなせなかったのですが、ワードプレス初心者としても恥ずかしい間違いでした…(-_-;)
また、WP Fastest Cacheプラグインは設定を終えると、適度なタイミングで自動的にキャッシュを削除してくれます。
手動で削除するには、プラグインの有料版が必要なので、普段は何もしなくていいと思います。
勘違いから返って表示速度が遅くなっていた
設定方法さえ合っていれば、劇的に表示速度が改善されるので、みなさん、くれぐれも私のような勘違いをされませんように…
記事が参考になりましたら、嬉しいです!^^