親テーマに貼り付けると更新の時点で消える可能性あり
先日ASPの会社の方から、タグが外れていると指摘を受け見てみたら、確かに外れており、なぜだろう?と思っていたのですが、そうだ!親テーマにタグを貼ったんだった!と思いつき、すぐに修正をしました。
<head>タグと</head>タグの間に広告タグを貼り付けるには、親テーマにしかPHPファイルがないと思い込んでいたので失敗したわけですが、COCOONには、ちゃんと広告タグを貼り付けられる機能が付いていたんですね。
ということで、今回はCOCOONテーマで、<head>タグと</head>タグの間に広告タグを貼り付ける方法をご紹介します!
COCOONテーマで親テーマに広告タグを貼りつけるのには注意
まず、無料テーマCOCOONには、<head>タグと</head>タグの間に広告タグを貼り付ける場所が用意されています。
私はそれに気づかず、親テーマのPHPファイルに広告を貼ってしまったわけですが、子テーマにも貼り付ける場所はありました。
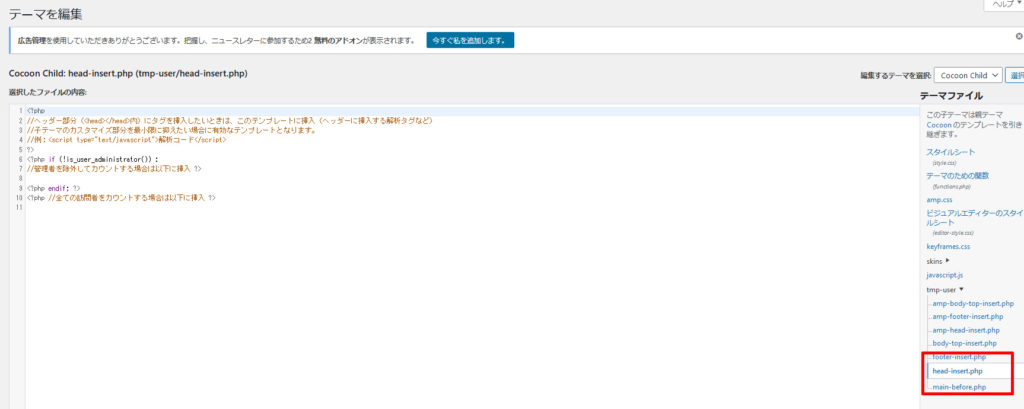
それがこちらです。
画像が小さくてわかりづらいかもしれないですが、head-insert.phpに貼り付けることが可能です。
子テーマに広告タグを貼り付ける方法
COCOONの子テーマに、<head>タグと</head>タグの間に広告タグを貼り付けるには、以下の手順になります。
ダッシュボード→テーマエディタ→tmp-user → head-insert.phpと選んでいきます。
もう一度画像を流用しますが、画像の左の挿入欄を見てください。
一番下に <? //全ての訪問者をカウントする場合は以下に挿入 ?> という行があるので、その下に挿入したい広告コードを貼り付ければOKです。
後は画面の下に「ファイルを更新」ボタンがあるので、クリックして導入できます。
ただ、こちらの方法は古い方法なので、以下に正しい貼り方をご紹介します。
COCOONの機能を利用して貼り付ける方法
ワードプレスの無料テーマCOCOONには、広告タグを貼り付けられる機能があり、アドセンスなどの審査にも使える機能なので、ぜひ参考にしてみてください。
まず、ダッシュボード→COCOON設定を開きます。
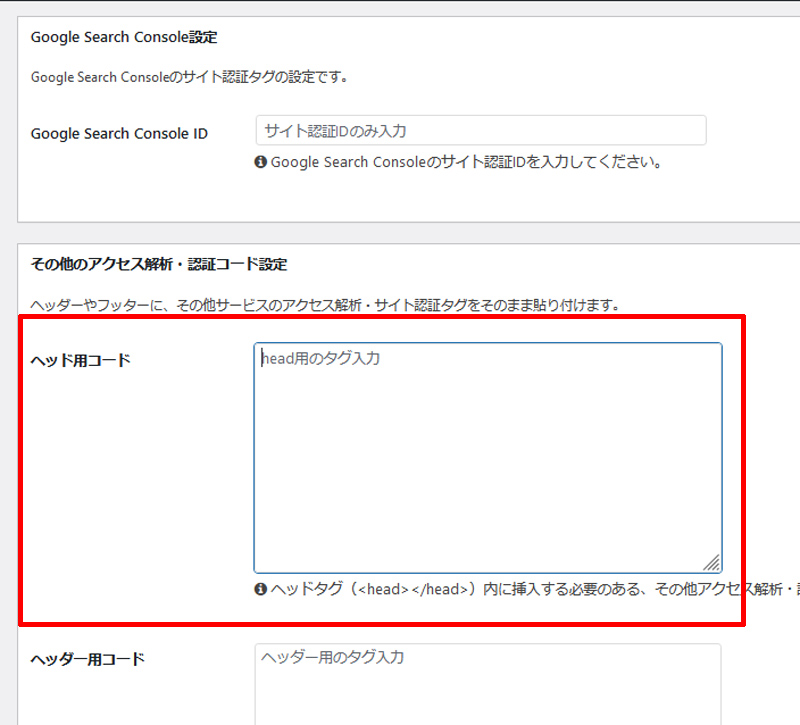
すると下図のように「アクセス解析・認証」というタブがあるのでクリックしましょう。
下にスクロールすると、ヘッド用コードやヘッダー用コードがあります。
アドセンスの審査にはヘッダー用コードを使いますが、今回の場合も、ヘッダー用コードに広告タグ(bodyにタグを実装する必要があったため)を貼り付けました。
ASPによって貼り付ける場所が微妙に違う点には注意してください。
上記の赤枠のヘッド用コードを利用するときは、<head>タグと</head>タグの間に広告タグを貼り付ける時だけです。
ここに貼り付けたら、また下にスクロールして「変更をまとめて保存」ボタンをクリックすれば終了です。
COCOONではヘッダー用コードに貼り付けよう!
それでは、ワードプレスの無料テーマCOCOONに、ASPの広告タグを貼り付ける方法をご紹介してみました。
ほかのテーマによっては、Head.phpというファイルがあるので貼り付けるのは簡単ですが、COCOONのように子テーマが用意されているテーマでは、該当の場所がわかりづらいこともあるので、今回迷ったところでもあります。
COCOONは、アドセンスの審査にも受かりやすいと言われているテーマなので、ぜひ広告タグを貼り付ける方法を覚えて、テーマの更新時にタグが消えるなどの失敗を防いでみてください。
記事が参考になりましたら、嬉しいです!^^