ワードプレスの線って邪魔な時がありませんか?
さて、先日メインのブログをワードプレスで更新かけていたんですが、その時に思ったのが表の罫線が邪魔と言う事です。
罫線があった方が良い時ももちろんありますが、中にはない方がすっきりすることもあったりします。
そんな時に便利な罫線を消す方法をご紹介します。
ワードプレスで表の罫線を消す方法
ワードプレスでは、テーマで表が使えるタイプもありますし、プラグインを利用して、表を使えるようにする方法など探せば沢山ありますが、私が使ったのはプラグインでした。
他にも表のプラグインはあるかもしれないですが、一番わかりやすかったのが「TinyMCE Advanced」でした。
ただ、前述もしましたが、デフォルトでは罫線が表示されてしまい、トップページに使うにはどうにも…と思っていたのですが…
消すのは気づいてみればとても簡単でした。
テーマに付いている表のタイプや多くのタイプはborder:none;と言うのをテーブルのセルのプロパティに入れる方法がご紹介されていますが
TinyMCE Advancedのプラグインの場合は、セルのプロパティに罫線を消す項目がちゃんとあるのですね。
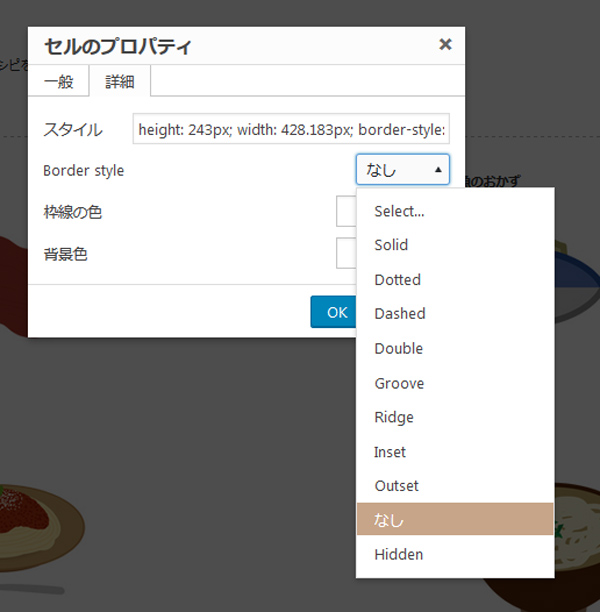
では、どこの項目にあるのかと言いますと…
ずばり!ここの項目です。
Border Styleの横のドロップダウンメニューに罫線の種類を選べる項目があるんですね。
デフォルトだとこんな風に罫線が付きますが…
罫線をなしにすると、こんな風に表の罫線が綺麗に消えてくれます。
もちろん罫線があった方が見やすい場合も多々あります。
でも、上記のサイトでは罫線があるとちょっと…と思い、罫線を消す方法を色々探してみたのですが
プラグインで表を作っていたせいか、border:none;をセルのプロパティに入れても、記事の画面では消えたように見えても実際に公開にすると線が消えずに困りました。
しかも、他の方のサイトを見てみると、border:none;だけでは消えず、TDタグとかに一つずつ入れるかCSSで記述するかの方法だったので、これは面倒くさい!
どうにかならないかと、プラグインを良く良く見てみると、ちゃんとボーダーの変更が出来ることがわかり…
消したい行などをマウスで選択してから、プラグインの表のセルのプロパティに飛び、そこでBorder Styleを変更するだけで、ちゃんと罫線は消えてくれました。
もし同じプラグインで表を使ってる方で罫線が消えないよーとお悩みの方がいらっしゃいましたらぜひ試してみて下さい。
それでは、今回はこの辺で。