テーブルブロックは使いやすい?
グーテンベルクにも大分慣れてきましたが…
それでもやっぱりクラシックエディタが好きだなぁと思わないでもないです。
とくに、今回ご紹介するテーブルブロックは、クラシックのときに使えたプラグインの方がいろいろ使いやすかった感も。
今回は、テーブルブロックでできることを中心に解説しますので、ぜひ、参考にしてみてくださいね。^^
テーブルブロックの挿入は簡単!
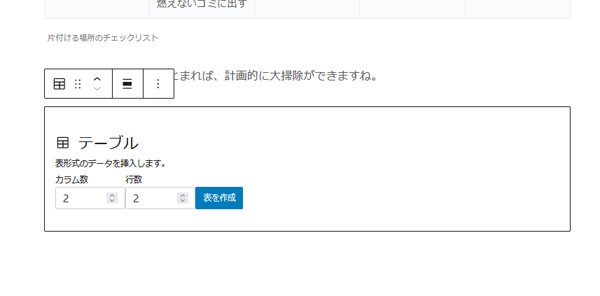
まず、テーブルブロックの挿入方法ですが、左上の+ボタンをクリックし、下にスクロールすると、テーブルという項目があるので、クリックします。
するとこんな風な画面になります。
ここで、カラム数(列数)と行数を選択しましょう。
文字の横の矢印でも操作できますし、直接数字を打ち込んでもOKです。
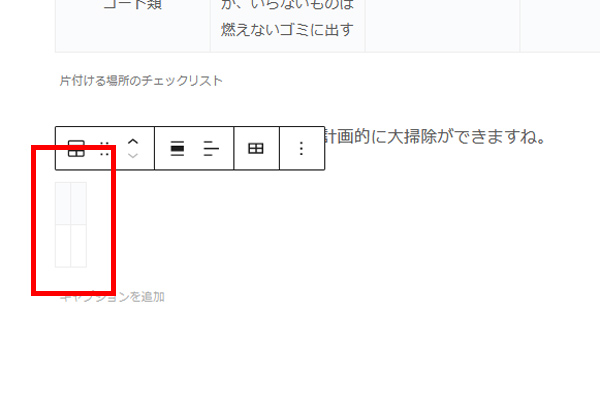
表を作成ボタンを押すと、こんな感じに表が挿入されます。
すると…狭っ!文字を入れないと極端に狭いので…
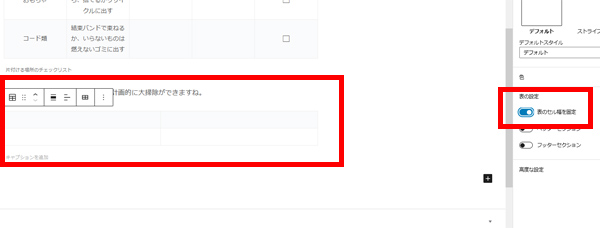
画面の左にあるメニューから、まず表を100%表示にしましょう。
表のセル幅を固定にチェックを入れると、ぐーんと横に伸びるので書きやすくなります。
これに文字などを入れていくわけですが…
途中で行数を増やしたいときには、表の上でクリックすると、上部にメニューが現れるのでそちらを使います。
ここの部分で、行を上に挿入などができるので、最初に設定した表の行数で足りない場合は、こちらを使いましょう。
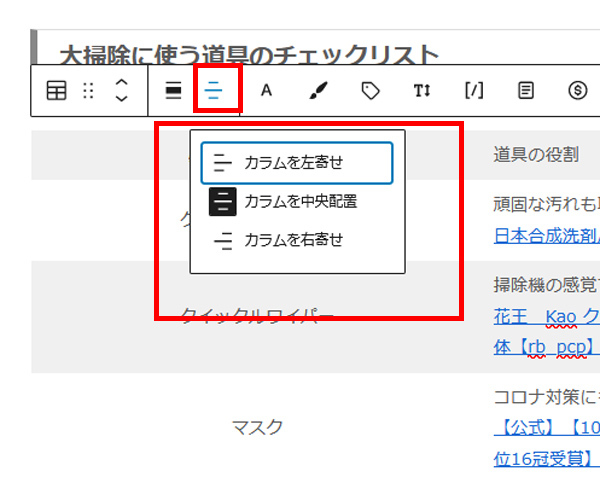
表内の数字や文字を左寄せや中央配置にしたい場合は、同じく表の上でクリックして、メニューから選んでみてください。
ちなみに、一列丸ごとに適用される点は注意です。
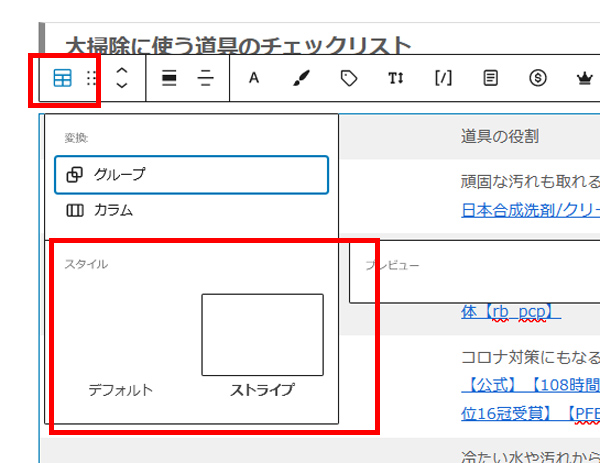
表のスタイルは、デフォルトとストライプのみですが、設定によってはセルに色を付けることも可能です。
こんな感じですね。
色をつけるだけでもグンと見やすくなるので、ぜひ設定してみてください。
スタイルは2種類がある
シンプルな表なら、こんな感じにすぐに作れます。
こちらはスタイルがデフォルト。
こちらはスタイルがストライプバージョンです。
どちらを使うは自由なので、お好きな方を選んでみてください。
ちなみに、ヘッダーだけの背景色を変更するなどは、高度な設定から、CSSの編集が必要みたいなので、もしCSSに詳しい方は試してみてください。
また、ワードプレスのテーマによっても反映されるスタイルは違います。
ということで、今回はテーブルブロックの使い方など、簡単にご紹介してみました。
次回は、ギャラリーブロックの使い方です。
画像ブロックの使い方は、以前ご紹介しましたが、ギャラリーも使い方によっては便利なので、次回にご紹介したいと思います!
ぜひ、次回もご覧ください。
ちなみに、全10回を予定しています。
記事が参考になりましたら、嬉しいです!^^