「アフィリエイト広告を利用しています」
WordPressメディア設定と画像サイズの関係とは?
画像をアップロードすると?
ワードプレスの機能で、意外と知られていないのが、画像をアップロードした時に、って、ご存知でしたか?
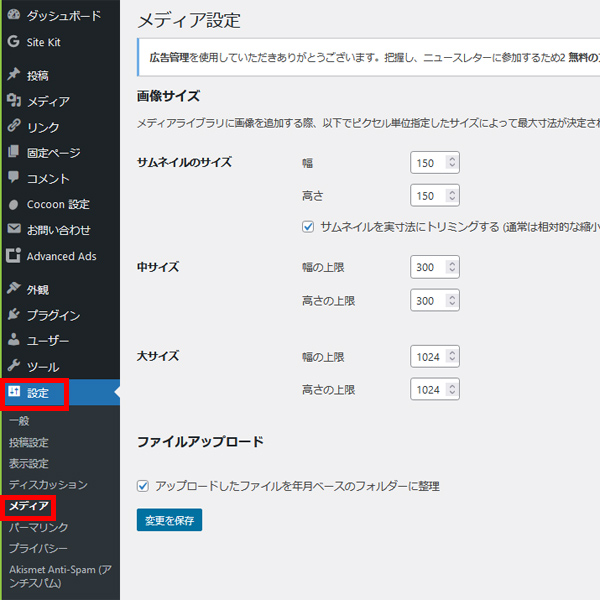
オリジナルサイズ以外に、自動でどんなサイズが作られているかは、WordPress管理画面内「設定」→「メディア」で確認することが出来るんですね。
例えば、こんな感じです。
デフォルトでは「サムネイルのサイズ」「中サイズ」「大サイズ」がそれぞれ設定されているんですが、画像をひとつだけアップロードしたつもりでも、実際には三種類の画像が、同時生成されているというわけです。
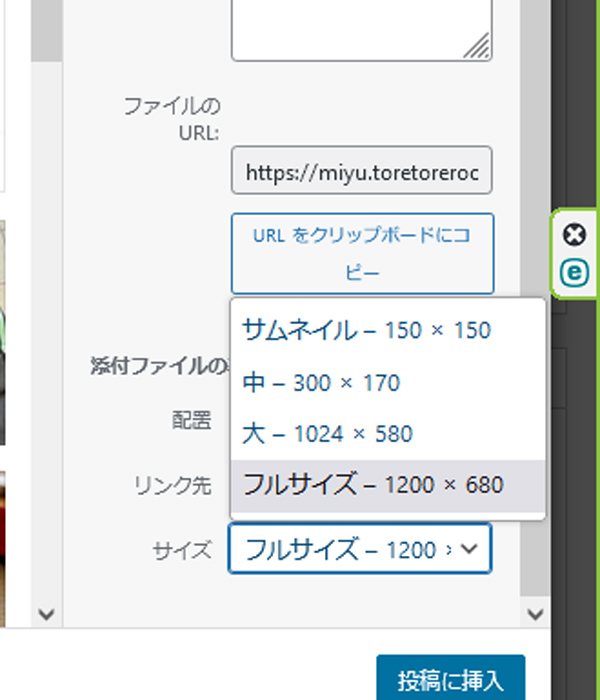
メディアの追加画面を見てもわかりますが、画像を挿入する時に、3つのサイズを選べるようになってますよね?
つまりは、自動ですでに生成されているというわけなんです。
アップロードした画像サイズの幅×高さが「1100×430」の場合は、「サイズ」のプルダウンを覗くと、先ほどの「サムネイル」「中サイズ」「大サイズ」が追加選択肢として現れているのがわかります。
これは、縦横比を維持するために、幅を上限値に合わせ、それを基準に、高さがリサイズされている状態なんです。
ちなみに、幅も高さも上限値を満たしていないサイズの画像は自動生成されず、選択肢にも表示されないんです。
例えば、アップロード画像が「110×110」の場合、ここでは「フルサイズ」しか表示されないことになります。
それなら、小さいサイズだけをUPすれば、自動で生成されないんじゃない?と思われるかも知れませんが、画像をワードプレスで使う場合って、何かの紹介とかに使うことが多いので、小さいサイズだと、見づらいという欠点があります。
リンク先の意味は?
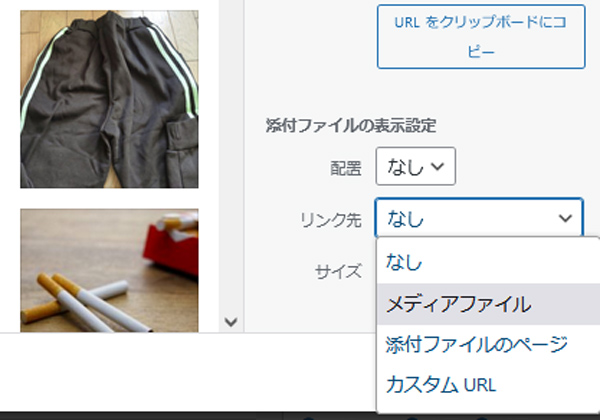
画像をアップロードする時に、プルダウンを覗くと、「メディアファイル」「添付ファイルのページ」「カスタムURL」「なし」が選択肢として現れますが、こちらは、使い方によってはかなり使えます。
例えば、何かのイラストや写真を配信する時に、画像をクリックしたら、大きな画像をダウンロード出来るようにする場合などは、リンク先を「メディアファイル」にしておくことで、サイズが例えサムネイルサイズだとしても、クリックすると、原寸大の画像をダウンロード出来ます。
リンク先をメディアファイルにしておかないと、画像をアップしたら、その時に決めたサイズが表示され、画像本体の大きさが600×600ピクセルだとしたら、サムネイルで150×150ピクセルとかにすると、画像をクリックしても、サムネイルの画像の大きさでしか、画像をダウンロードできません。
ですので、画像のダウンロードをするなど、無料のイラストブログとかですね。
その場合は、リンク先をメディアファイルにしておくと、表示自体は小さいサイズでも、クリックして保存しようとすると、原寸大の画像に拡大されて、綺麗な画像をダウンロード出来るようになるんですね。
「記事上に貼られている画像は、オリジナルよりずっと軽い画像」です。
ページ表示速度にも関係することなので、覚えておくと良いと思います。
ということで、ワードプレスのテクニックもどきということで、ご紹介してみました。
特に、画像を沢山配信するような時には、リンク先をメディアファイルにしておきましょう!



コメント