Cocoonにもカルーセルあるの知らなかった…
無料のワードプレステーマ「Cocoon」ですが、実は今まで、カルーセルが表示できるのを知りませんでした…(-_-;)
そのため、料理のブログでは同じく無料のテーマ「Luxeritas」を利用させていただいてたんですが、Cocoonでもできるなら、本命サイトは皆カルーセルを使うことができる!
ということで、今回はCocoonで設定を変えると、ちょっとおしゃれになるよ?とのことで、方法など解説します。
まず、スキンの変更から
まず、以前まで使っていたスキンはこちらです。
ピンクが可愛らしいんですが、情報をすっきりまとめるなら…
他のスキンの方が良いかなと思いまして。
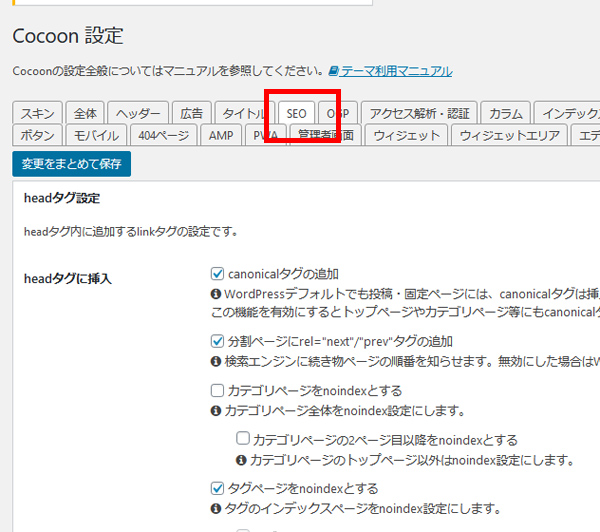
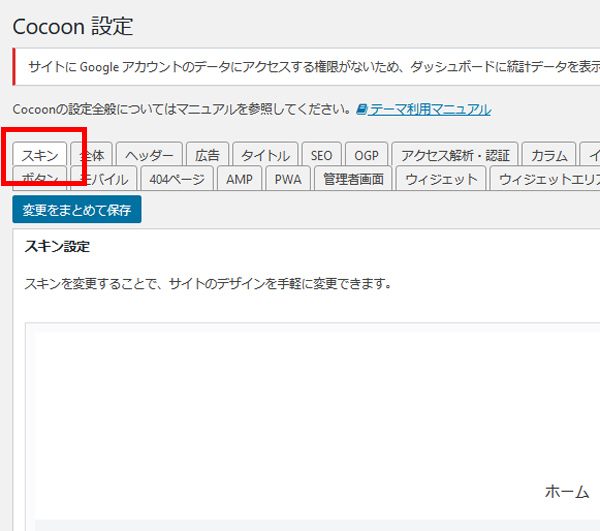
まず、Cocoonの設定をクリックし、スキンを選択すると、下にずらずらっと選択肢があります。

今回は、イノセンスをチョイスしました。
なぜこのスキンを選択したかと言えば、シンプルなデザインと本文にアイキャッチが入るからです。(←これ重要)
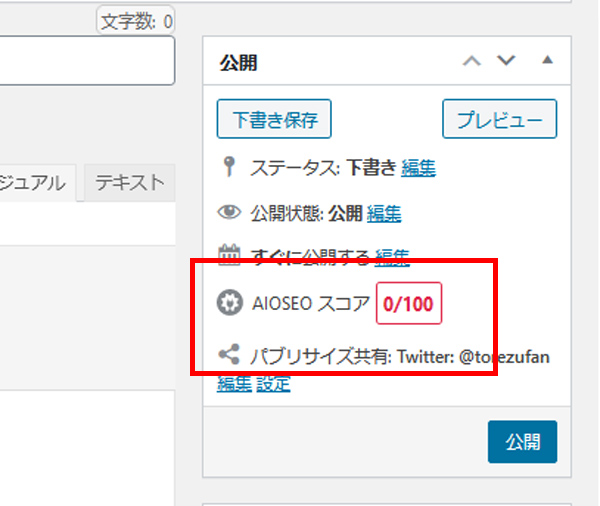
次に、SEOも設定してみます。
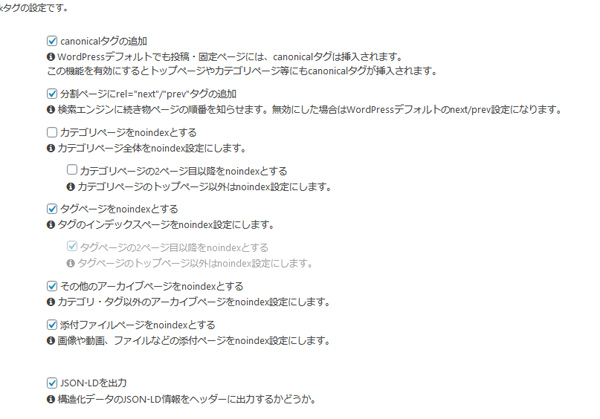
SEOも設定
こちらでは、このように設定をしてみました。
まず、canonicalタグの追加にチェックを入れて、「その他のアーカイブページをnoindexとする」と「添付ファイルページをnoindexとする」
この2種にチェックを入れて、下に行き変更を保存します。
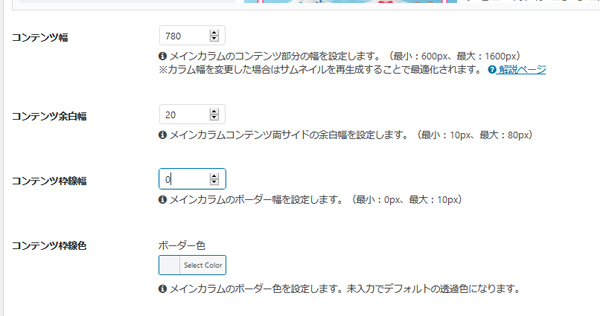
カラムの設定で見た目をスマートに…
次に、カラムの設定です。
私の場合、こんな感じに設定してみました。
コンテンツ幅を「780」にし、コンテンツの余白幅を「20」に、コンテンツ枠線幅は「0」にして、コンテンツ枠線色はノータッチです。
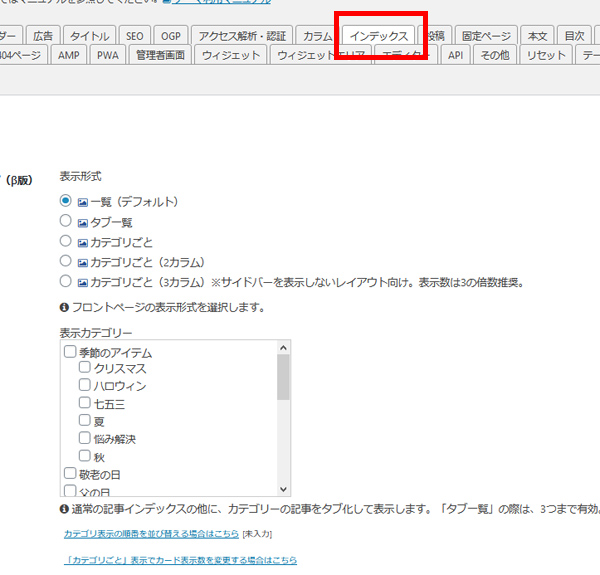
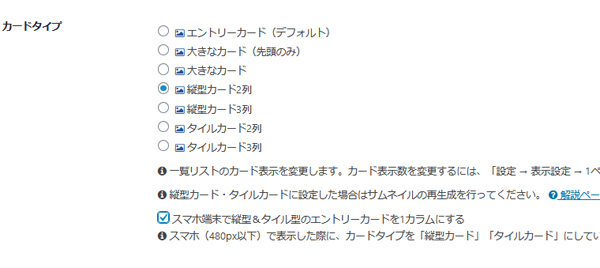
次に、インデックスで新着記事を2列になるように設定します。
カードタイプを「縦型カード2列」に設定し、下にある「スマホ端末で縦型&タイル型のエントリーカードを1カラムにする」にチェックを入れたら、こんな感じに表示が変わりました。
これ地味に欲しかった機能…
なぜ今まで気づかなかったのかと…
こちらも設定が終わったら、変更をまとめて保存でOKです。
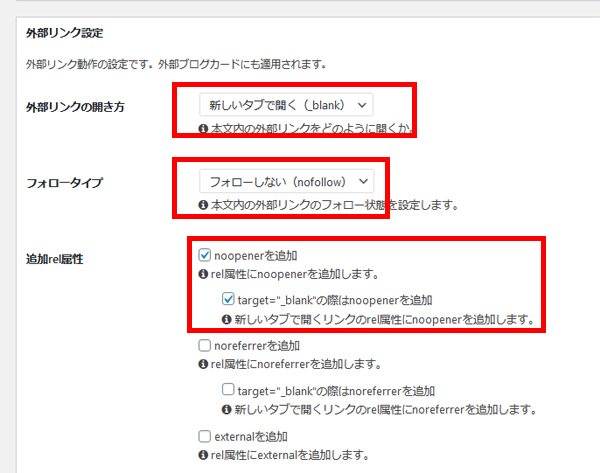
次に外部リンク設定も変更し、外部リンクを「新しいタブで開く」にし、フォロータイプは、フォローしないを選択し、追加rel属性のところで、Noopenerを追加にチェックを入れました。
Cocoonでもカルーセル表示ができた!
最後に、私の勘違いでできないと思い込んでいたカルーセル画像の表示。
こちらもCocoonの設定で実装が可能です。
Cocoonのカルーセル設定で、表示の所を「フロントページのみで表示」にし、「スマートフォンで表示」にチェックを入れます。
さらに「表示内容」のところでは、人気記事を全期間で表示させることにしました。
Luxeritasと違い、人気記事しか表示できないのかな?とちょっと気になりましたが…
とりあえず、カルーセルの表示ができるように!
設定が終わったら、変更をまとめて保存で保存します。
すると一番最初のページにだけ、カルーセルギャラリーが表示されるようになりました。
これこれ!これですよ!私がやりたかったのは!
これで、Luxeritasとほぼ同じことができるようになり、大満足の設定となりました。
Cocoonの機能を全然使いこなせていなかったんですねー。
割と長く使っていたのに…盲点でした。
わかりやすいように、変更前と変更後の画像を比べてみますと。
変更前はこちら。
変更後は、こんな感じになりました。
もしCocoonでカルーセル表示やカードで記事を並べるなど、やりたいことが見つかりましたら、Cocoonの設定を変えれば、すぐにできますよーとのことで、今回ご紹介してみました。
記事が参考になりましたら、嬉しいです!^^