なぜCocoonでアナリティクスのコードが外れるのか…
ずっと以前から思っていたんですが、ワードプレスの無料テーマのCocoonを使っていたら…
なぜか、テーマの更新の度にトラッキングコードが外れるというか、消えてしまっていたんですね。
他のテーマではそうならないのに、なぜだろうと思っていたら…
Cocoonでちゃんとアクセス解析用のトラッキングコードIDを入れる場所があったんですね。
これでテーマをChildにしても、コードが消えることはないと思いますので、同じ悩みがある方もいらっしゃるかと思い、備忘録の意味で残しておきます。
Cocoonとアナリティクスの紐づけ方法
まず、ワードプレスの無料テーマ「Cocoon」のDL先からご紹介!
★Cocoonの公式サイトへ
こちらのページで、親テーマと子テーマをインストール後有効化し、子テーマの方が後に有効化されるようにします。
普通のと言えば語弊があるんですが、Cocoon以外のテーマの時には消えることがなかったように思うんですが…
Cocoonにしてから、グーグルアナリティクスのトラッキングコードをテーマのカスタマイズで、Headerに貼り付けても、テーマの更新の度にデータが消えてしまうという不具合がありました。
もしかしたら親テーマが問題かなと思い、子テーマにしても、一向に改善されない…(-_-;)
と思っていたら、そもそもの登録方法?が違うことがわかりました。
今回はCocoonについてですが、同じようなテーマがもしかしたらあるのかもしれないので、Cocoonとグーグルアナリティクスの紐づけを行う方法をご紹介します。
まず、グーグルアナリティクスに、すでにサイトの登録が終わっていることを前提にお話しします。
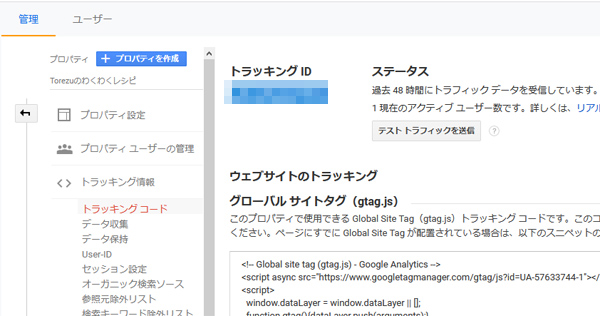
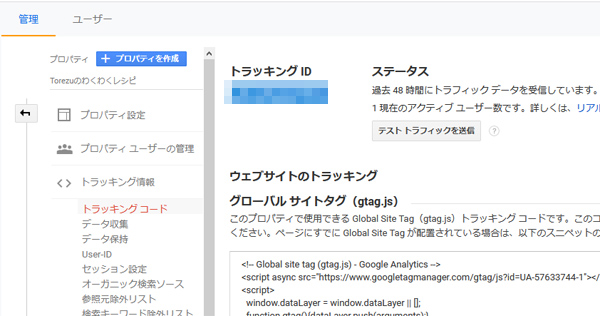
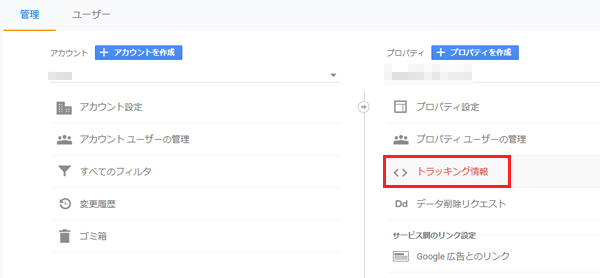
Cocoonとアナリティクスの紐づけを行うには、画面左下にある歯車マークの管理を押すと

トラッキング情報に移動します。
モザイクで隠していますが、ここのグローバルサイトタグをコピペするのではなく、トラッキングIDをコピーしておきます。
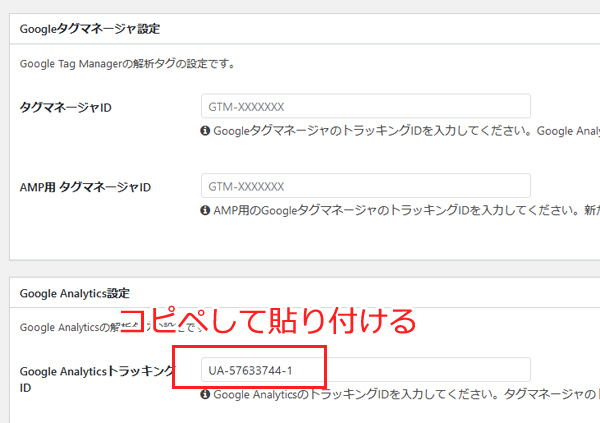
そうしたら、次にダッシュボードにCocoon設定という項目がありますので、アクセス解析・認証をクリックしましょう。
中ほどにスクロールしておくと、Google Analythics設定とあり、トラッキングIDがあるので、先ほどコピーしたIDをペーストしましょう。
画面の下までスクロールし、変更をまとめて保存をクリックすれば完了です。
たったこれだけだったんですね…(-_-;)
気づくまで時間がかかりましたが、ちゃんとマニュアル読まないとダメですね。
今まで何で子テーマ使ってるのに、アナリティクスのコードが消えるんだろうと不思議に思っていましたが、ようやく解決しました。
今在宅で仕事をしていることもあり、個人サイトはまだクラシックで記事を書いていますが、新しいグーテンベルグにも大分慣れたので、スムーズに移行ができそうです。
慣れるまでは使いづらいと思ってましたが、慣れてしまえば、新エディタって割と書きやすいかなと思います。
話が逸れてしまいましたが、今回はCocoonとアナリティクスの紐づけをご紹介してみました。
記事が参考になりましたら幸いです!^^