グーグルマップを挿入したい!
ワードプレスに限らず、ホームページを作っていると、グーグルマップをページに埋め込みたいと考える方も多いかと思います。
地域情報のホームページなら、マップがあると、すごくわかりやすいですしね。
そこで、とっても簡単にホームページに挿入する方法を、ご紹介しようと思います。
ワードプレスで、グーグルマップを挿入する方法
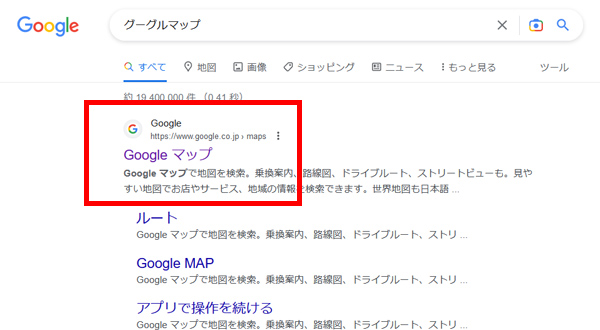
まず、お使いのブラウザで「グーグルマップ」と検索してみて下さい。
すると、自分が住んでいる場所が、マップで表示される(デフォルトだと思いますが、違うかも…。)ので、赤枠で囲まれた部分に、探したいお店などの住所を入力します。
今回はテストということで、先日紹介した洋服やさんの住所を入れてみました。
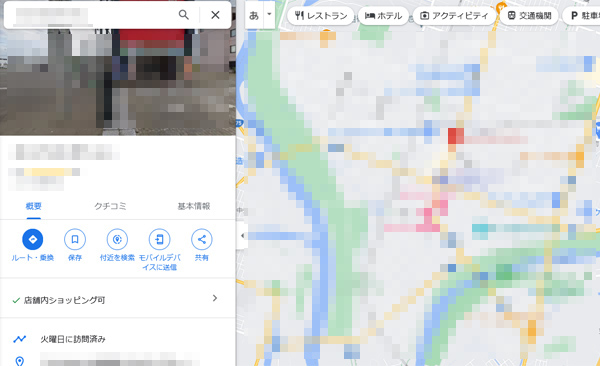
すると、こんな風にマップが表示されます。
これをスクリーンキャプチャして貼りつけても良いですが、当然そうなると、画面の拡大とか他の場所が見えないことになります。
なので、赤枠で囲んだ部分に、注目して下さい。
「共有」という項目がありますよね?
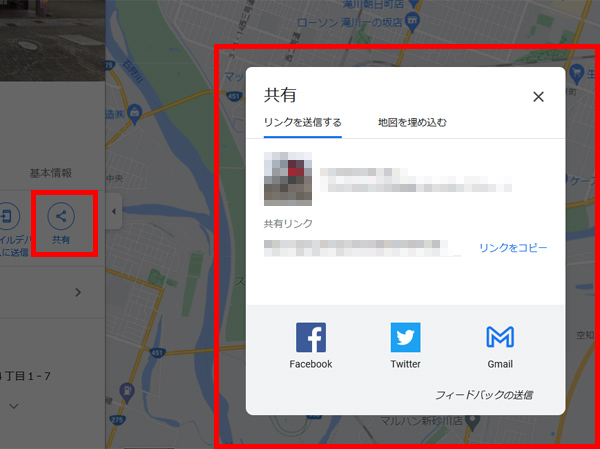
ここをクリックすると、こんな画面が出ます。
赤枠の部分の「地図を埋め込む」を選択すると、埋め込みコード(赤枠部分)と地図の大きさを選べるようになります。
後は、これを、ワードプレスなら、テキスト画面(ビジュアルでない方)に移動して、コードをコピペするだけでOKです。
試しに、こちらの地図を、このページに埋め込んでみますね。
どうですか?
ちゃんと埋め込まれましたよね?
新しくなったグーグルマップ(2017/3/21現在)では、右下にボタンが出なくなったので、あれ?と思われる方も多いと思い、更新してみました。
グーグルマップは、住所がわかれば、簡単にホームページに埋め込むことが出来ます。
ワードプレス以外なら、コードを編集する画面(ホームページ作成ソフトには多分ついてます。)で、同じようにコピペでOKです。
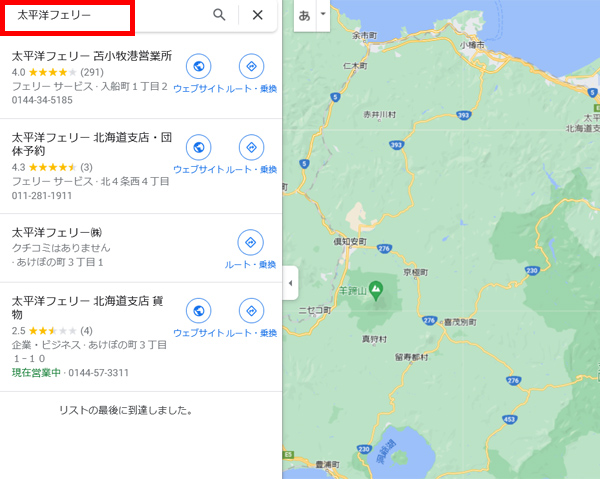
正確な住所などがわからない時には、検索画面で、例えば、「太平洋フェリー」などで検索すると、下の画面になります。
こういう風に利用することも出来ますし、列車の乗り変え案内なども探せるそうです。
グーグルマップは非常に便利ですので、ぜひ使ってみて下さい!