AddQuicktagと表作成プラグインの競合…
今回は、グーテンベルクに慣れないと逆に大変?シリーズの第二回。
AddQuicktagをグーテンベルクで使う方法をご紹介します。
AddQuicktagと競合を起こすプラグインについて、前回ご紹介しましたが…
もし表作成プラグインがなくても、グーテンベルクには標準装備されています。
つまり、AddQuicktagと表の併用ができるので、表作成プラグインが必要なくなるのは大きなメリットといえます。
ということで、今回は記事装飾に便利なAddQuicktagのグーテンベルクでの使い方をご紹介します。
グーテンベルクでAddQuicktagを使うには?
まず、グーテンベルクでスタイルを適用したい文章を書きましょう。
こんな感じにテスト記事を作ってみました。
こちらプラグインを導入しているのに、スタイルが標準でエディタには表示されません。
ではどうするかといえば…

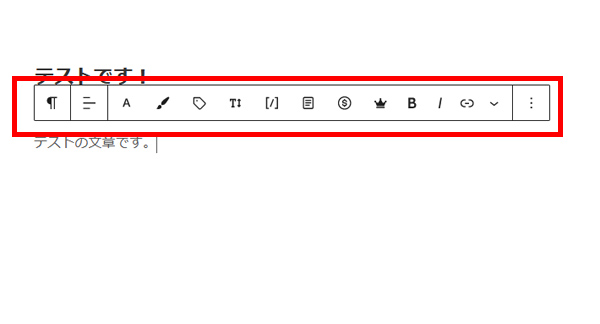
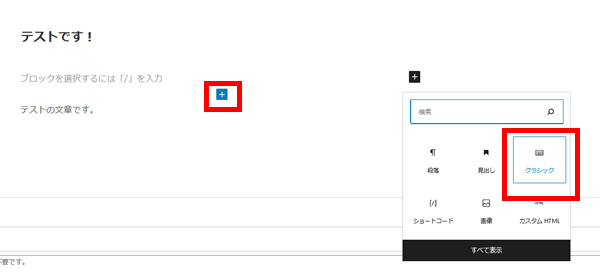
プラス(+)マークをクリックし、クラシックという項目を選択しましょう。
ちなみに、+マークは画面左上にも同じようにあり、下にスクロールすると、クラシックという項目があります。
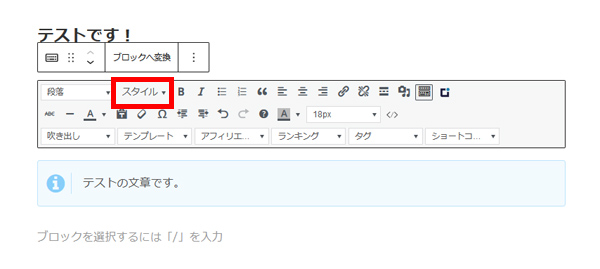
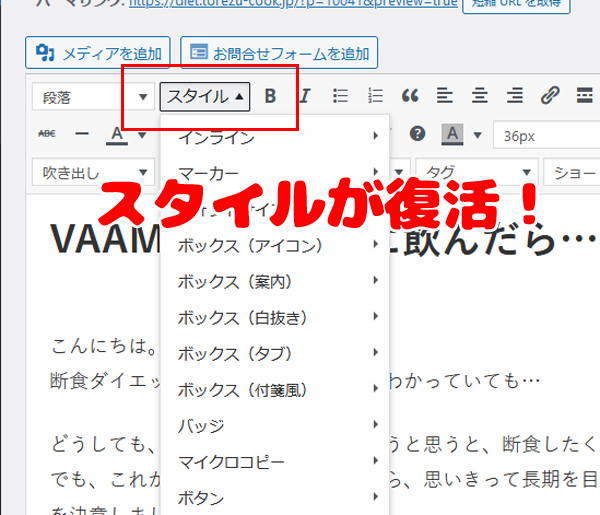
実装すると、クラシック時代のエディタと同じメニューが表示されます。
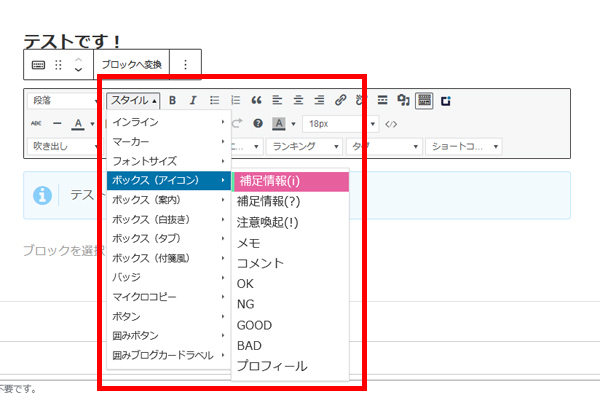
以下の、スタイルの部分がAddQuicktagで使えるメニューです。
こんな感じに、ずらっと出てきます。
画面では、ボックス(アイコン)補足情報を表示させてみました。
AddQuicktagであれば、こんな感じに記事内の装飾が簡単にできるので、おすすめのプラグインです。
グーテンベルクだと、投稿画面にデフォで表示されないので、クラシックの画面にするとやりやすくなると思います。
以前表作成プラグインと競合を起こして、新しいバージョンのワードプレスではAddQuicktagが使えなくなる不具合をご紹介しました。
こちらの記事ですね。

TinyMCE Advancedプラグインが原因だったのですが、TinyMCE Advancedプラグインは、表を作成するのが簡単なので常用していました。
ただ、記事の装飾と表のプラグインを同時に使いたかったので、どちらを削るかで悩み、TinyMCE Advancedを削ることにしました。
その点、グーテンベルクであれば、表作成のメニューが標準装備なので削っても問題なしでした。
ただ、TinyMCE Advancedプラグインに比べると、自由度は低いかもしれないので、記事の装飾と表の作成を同時に、かつ簡単に実装したいなら、今のうちにグーテンベルクに慣れておいた方が良いかもしれません。
グーテンベルクが使いづらいからと、私のようにクラシックエディタを使っていた方は、今後クラシックが使えなくなるのも踏まえて、早めにグーテンベルクに慣れておいてくださいね。^^
次回は、グーテンベルクでアフィリリンクを貼る方法です。
具体的には、カスタムHTMLの使い方などをご紹介します。
カスタムHTMLはぜひ覚えておきたい項目ですので、ぜひ、次回もご覧ください。
記事が参考になりましたら、嬉しいです!^^