WordPressなら会員制サイトも思いのまま!
会員制サイトって利用した事がありますか?
ページをパスワードで保護するあれです。
私は結構利用することも多いですが、自分でも作れないかな?と思いまずはページを作ることにしました。
ただ、パスワード設定は楽だったんですが、「保護しました」の文字が邪魔に…(^_^;)
そこで今回はワードプレスを利用して、簡単に会員サイトを作る方法をご紹介します!
まずは、パスワード保護から!
ではまず、パスワードで保護されたページを作る方法からご紹介していきます。

やり方はとても簡単です。
まずは、「投稿ページ」⇒「新規投稿」より記事を作成しましょう。
公開ボタンをそのまま押してしまうと、全員が見られるので会員制ページにはなりません。
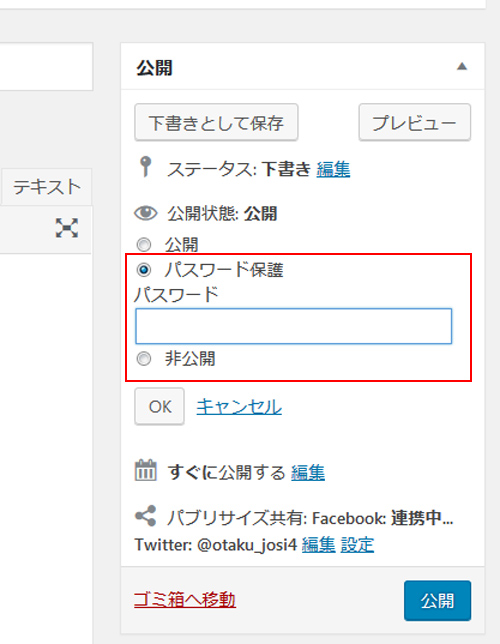
パスワード保護をかけるには、「公開状態」の編集をクリックして、画像のようなパスワード入力画面を表示します。
後は設定して、公開するだけです。
これでパスワードがかかった記事が簡単に作れちゃうんですね。
さらにこのままだと「保護されています」の文字が邪魔くさいのでこれを消してみましょう。
保護ページの文字を消す方法
まずは外観からテーマの編集を選択しましょう。
そうしたら、function.phpというページが見つかりますので、そこに以下のように記述します。
add_filter(‘protected_title_format’, ‘remove_protected’);
function remove_protected($title) {
return ‘%s’;
}
では記述したページを見てみると…

パスワードは表示されても、保護中の文字が表示されなくなりましたね。
実際に投稿ページを作ってみてもわかりますが、どのページの頭にも保護中ですの文字がないことがわかります。

こんな感じにカテゴリーにも文字がないと、普通にページを見てる感覚になるので保護が空くのを待つ必要がなくなります。
保護中の文字が上手く働く場合もありますが、保護中の文字があるといかにも会員制サイトって気がするので、私はこれを外してみました。
保護の文字がなくなると、どのページが保護されているかが逆にわかりやすくなりますね。
ということで、今回はワードプレスで作れる簡単な会員サイトの作り方と保護の文字を消す方法をご紹介してみました。
参考になりましたら、幸いです。



