新エディタも慣れれば簡単!
最近仕事でも、新エディタ「グーテンベルク」を使うことが多く、自分のサイトは旧エディタで作っていたこともあり、最初は戸惑いましたが…
最近ようやく慣れてきて、あれ?逆に使いやすくない?となりました。
ただ、新エディタで文字数の確認など、つまづいた個所が何カ所かあったので…
今回は今さらですが、つまづいた個所や使い方の基本?みたいなのをご紹介します!
ワードプレスの新エディタで文字数を確認する方法
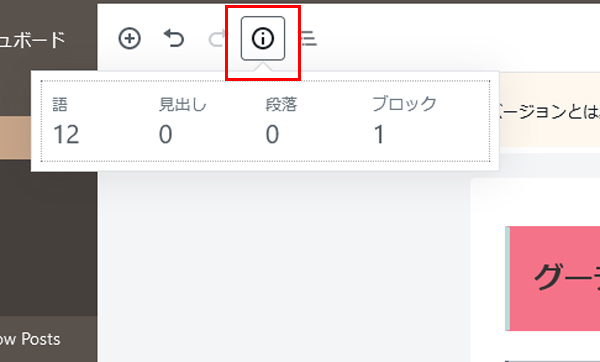
まず、ワードプレスの新エディタでは、旧エディタのように、編集画面の下に文字数が表示されません。
なので、こちらのボタンをクリックしましょう。
ここで、文字数の確認ができます。
ちなみに、このボタンは編集画面の左上にあります。
文字数はこちらで確認できますので、ぜひ、有効利用してみてください。
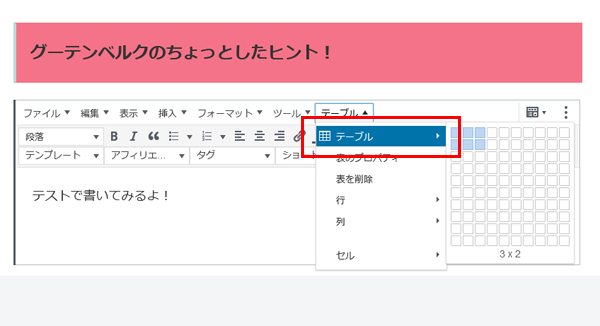
プラグインを入れれば表もそのまま使える!
新エディタでも、プラグインはそのまま使えることがほとんど!
なので、私のサイトでも表作成プラグインがそのまま使えました。
ちなみに、テーマによって、場所などは若干変わるみたいです。
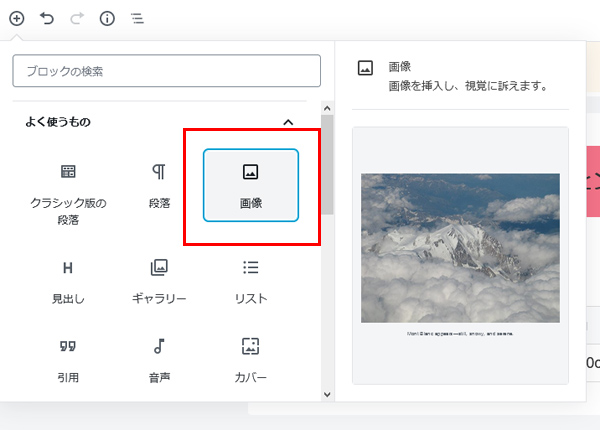
画像を入れる時も、左上のボタンから
新エディタでは、旧エディタのように、編集画面のメディアを追加からではなく、編集画面左上のプラスボタンをクリックすると出てくる画像の方を選べばOKです。
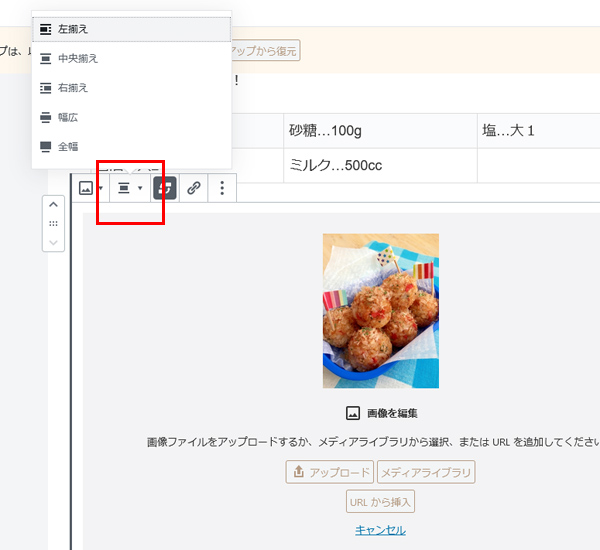
画像をクリックすると、以下のような画面になります。
赤枠の部分で、左寄せや右寄せができます。
画像のサイズを変更するには、画像の端をドラッグすれば変えることができますが、こちらはクラシックの方が便利だった気もします。
試しに、レシピを画像と共に記事にしてみました。
表の中に画像を入れるのも簡単なので、直感的な操作が得意な方なら、多分グーテンベルクの方が簡単ですね。
最後に、クラシックエディタで作った時の画像も載せておきます。
グーテンベルクに変わっても、表示自体に大きな差はなく、後はどのテーマを使うかにかかっています。
ちなみに、私は無料のテーマ「Cocoon」を使っています。
ということで、今回メインだったのは、新エディタ「グーテンベルク」で文字数を確認する方法でした。
クラシックエディタは、期間限定でプラグインも使えなくなってしまうので、今のうちに新しいエディタに慣れておくと良いかもしれません。
それでは、記事が参考になりましたら嬉しいです!^^