プラグインなしでもステージ選択画面が作れる!
今回はプラグインなしで、ステージ選択画面が作れる方法をあるサイトで見つけたので、私が導入する際につまづいた個所などと共に、ご紹介します。
わかってしまえば、なんてことはないのですが、備忘録のためにも残しておきます。
RPGツクール MVでステージ選択画面を作る方法
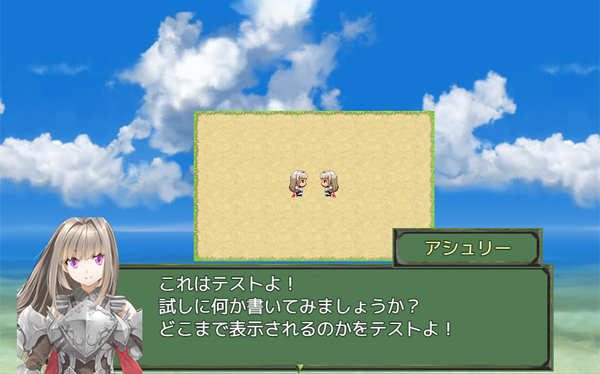
それでは、まずどんな風な画面になるのかをご紹介します。
こんな感じで、ステージごとに画面を開くことができ、ついでにステージに飛びます。
こちらのイベントを作る際に、参考にさせていただいたのがこちらのページです。
こちらを参考にして作ってみたのですが、どうにも矢印ボタンの音は鳴るのに
画面が移動してくれない…( ;∀;)
そこで、色々やってみた結果、あるコマンドを入れ忘れていたことに気づきました。
さて、それでは実装に至るまでの道のりをご紹介します。
まずは、スイッチを二種類作ります。
番号はお好きに作って構いません。
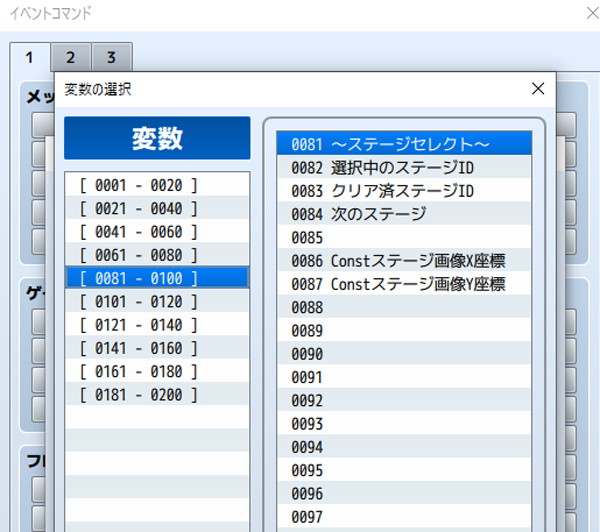
次に変数は、5個作ります。
ちなみに、81番の変数はわかりやすくするためのもので、実際には使いません。
次に、コモンイベントを作っていきます。
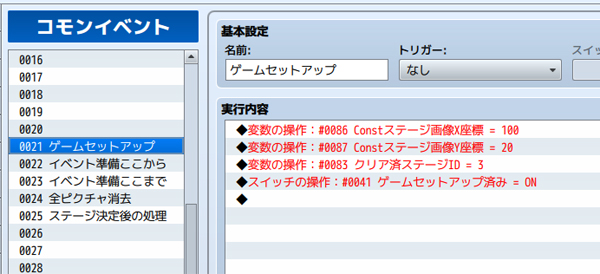
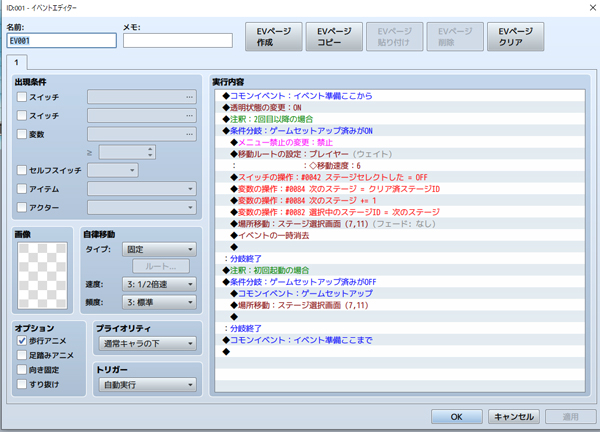
まず、最初のゲームセットアップです。
ここで、まず私が躓いたのは「変数の操作:♯0083 クリア済ステージID = 3」を忘れて、画面が入れ替わらない自体に。
参考にさせていただいたページでは、ここが記入されておらず、多分ここがないと、動かないと思います。
ちなみに、数字はステージ数によって上下します。
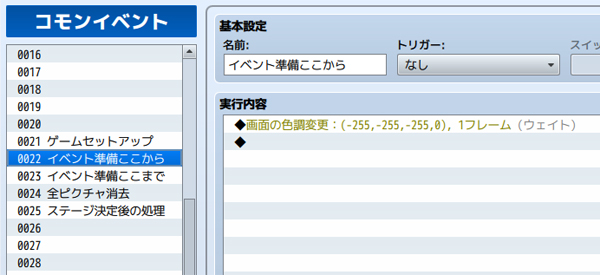
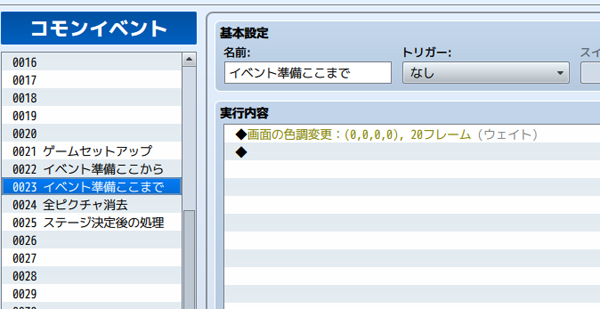
次に、イベント準備ここからとイベント準備ここまでの、コモンイベントは参考サイト様そのままです。
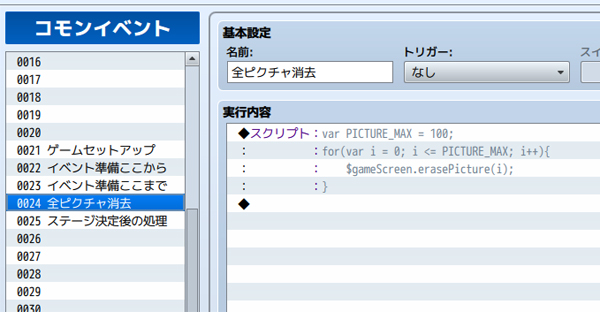
次の全ピクチャ消去も、参考サイト様でコードがDLできるので、いただいています。
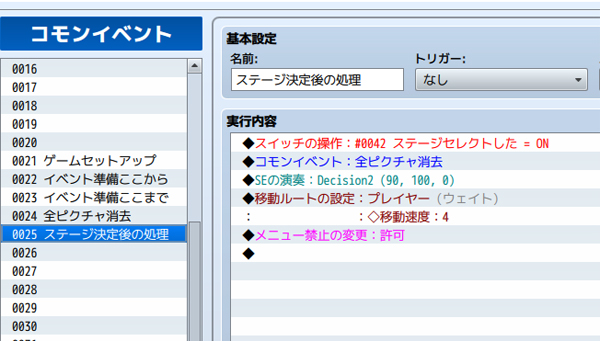
最後に、ステージ決定後の処理が終われば、コモンイベントはOKです。
さて、いよいよマップに実装していきます。
まずは、自動実行のイベントですが…
こちらも、参考サイト様そのままです。
違うのは、ステージ画面の場所移動くらいなので、ここは調整してみてください。
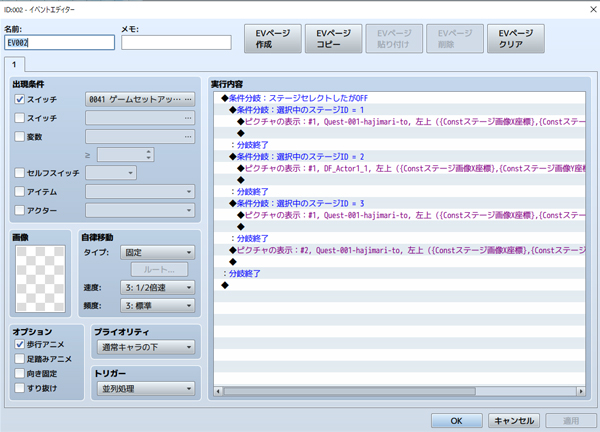
次に、並列処理のイベントです。
こちらは、最初に作った変数で、変数を指定しておけば、コモンイベントの「ゲームセットアップ」で、変数のX座標とY座標を変えるだけで、全ての画像の位置が変わるので便利です。
ピクチャの表示の#2では、ステージを選択する前の画像を入れておくと良いでしょう。
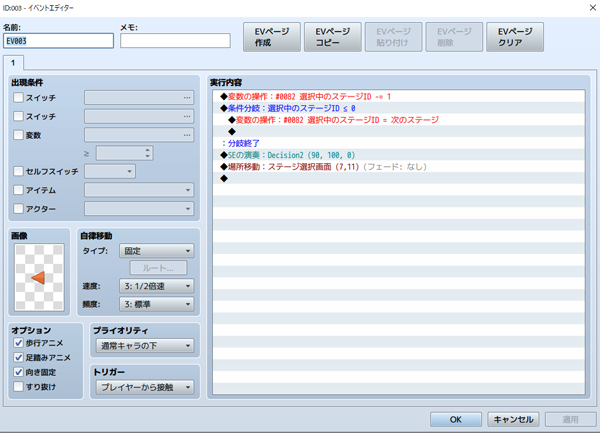
次に、戻るボタンのイベントですが…
こちらも躓いた個所ですが、場所移動で、スタートボタンの上に移動させておかないと、矢印ボタンが機能しないので注意してください。
スタートボタンの上なら、左右どちらでも大丈夫です。
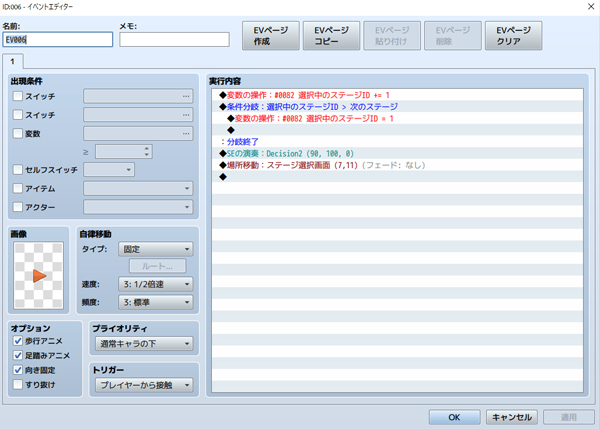
次に進むボタンの設定です。
ここでも場所移動で、スタートボタンの左右どちらかの上に移動させましょう。
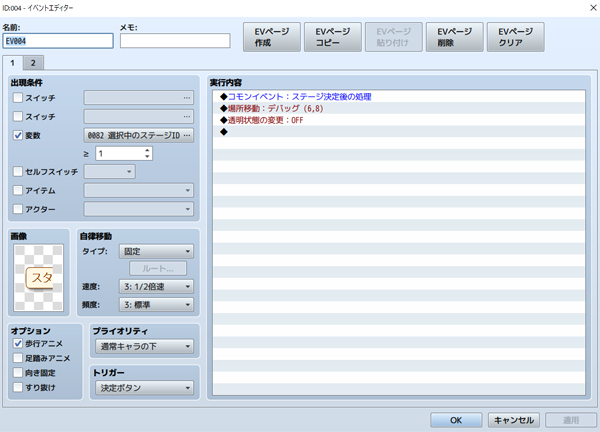
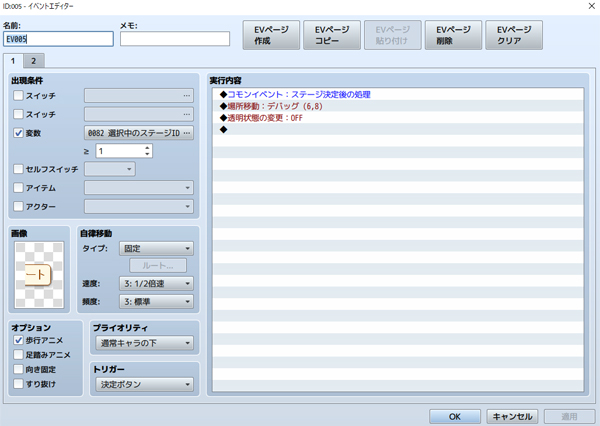
後は、スタートボタンの設定です。
片側を作っておけば、後はコピペして、画像の向きだけを調整すればOKです。
ちなみに、矢印ボタンなどの画像は、参考サイト様でDLできます。
ただここでも注意点が一つ!
DLした画像はそのままでは使えませんので、最初に「!$」の文字を入れましょう。
これで、設定は完了ですが、マップにボタンを配置しただけでは、矢印ボタンなどが機能しません。
マップのボタンイベントを置いた下に、マップの移動可能なタイルを敷いておきましょう。
こんな感じに、スタートと矢印ボタンの下に、通行可能なタイルを敷いておかないと、そもそもボタンが機能しないので注意が必要です。
最初通行不可能な透明タイルを置いてしまい、動かなくて難儀しました。
参考サイト様を見てみたら、最初に絨毯などのタイルを敷いていましたね。
新しく作り直した時に、そこを失念していて、難儀したので、参考までに。
という感じで、プラグインなしでステージ選択画面を作ることができました!
使いどころによってはすごく便利なので、ぜひやってみてください。
それでは、記事が参考になりましたら嬉しいです!^^