顔グラの代わりにバストアップ画像を表示できるプラグイン!
先日は、顔グラの代わりにバストアップ画像を表示できるプラグインを見つけて、早速実装させてみたのですが…
デフォルトだと、どうにもメッセージの位置が右に寄ってしまうので、それの対策に入れたプラグインとセットでご紹介します!
まずは「顔グラをバストアップに変更できるプラグイン」から!
さて、今回は、まず顔グラをバストアップ画像に変更できるプラグインから、ご紹介してみようと思います。
プラグインのダウンロードページは、こちらです。
使い方は、すでにご紹介されていますので、注意点として、バストアップの場合は、画像のサイズを揃える必要がある!
そして、顔グラの対応は、0番から始まる!
これだけを守れば、すぐに出来るようになると思います。
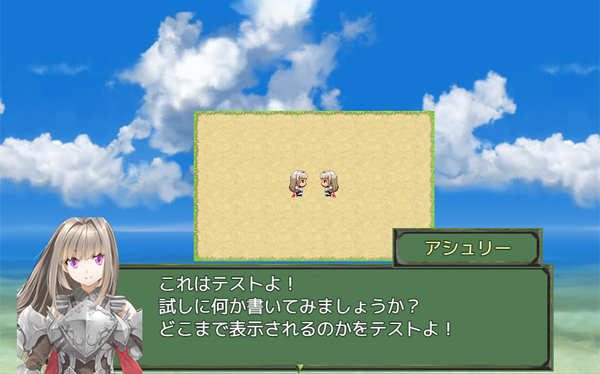
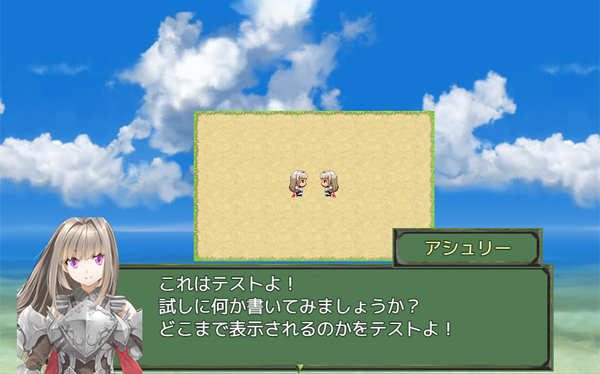
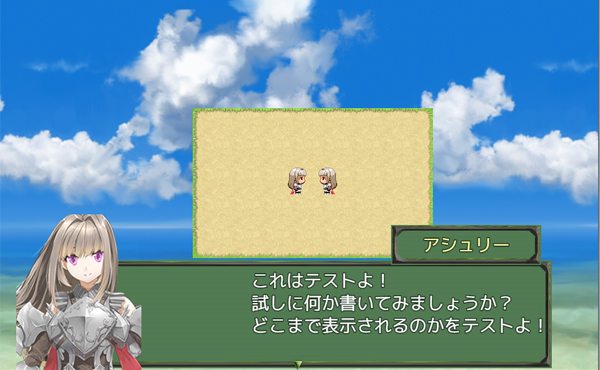
実装した画像もご紹介しますね。
ちなみに、こちらはメッセージの位置を左に寄せるプラグインも併用しています。
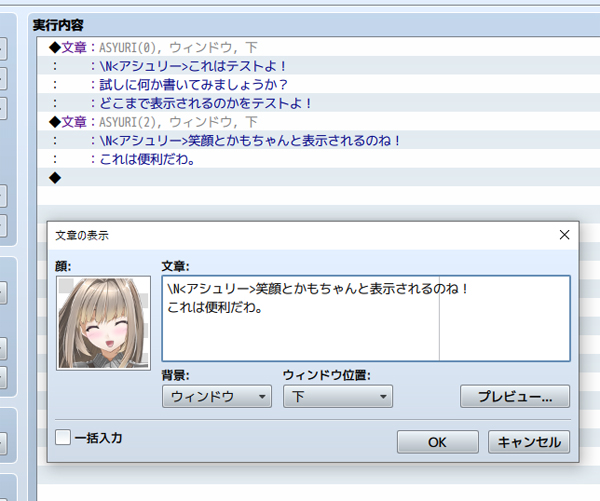
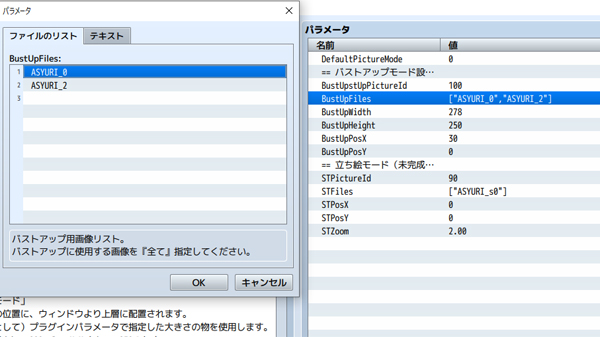
このバストアップ画像プラグインのすごい所は、最初にPictureで画像を登録しておけば、対応する顔グラを選ぶだけで、バストアップ画像をいちいち表示する必要がないところです。
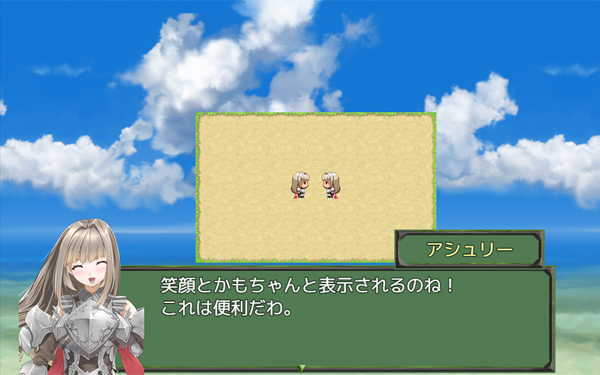
例えば、こちらのキャラクターで、笑顔のPictureを用意してみますと
こんな感じになります。
バストアップ画像を変更するには、顔グラを選べば良いだけとお手軽です。
今回の例で言えば、顔グラの笑顔が2番目だったため、ファイル名の後に続く番号が_2となっています。
バストアップだけでなく、立ち絵もできるのですが、立ち絵の場合は、XとYの位置を変更しないとダメなので、最初だけプラグインのパラメータから指定してみてください。
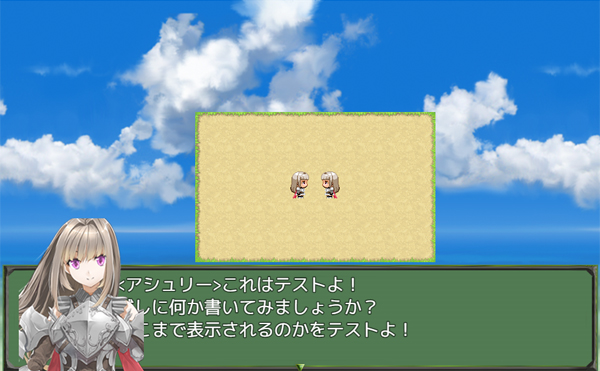
さて、この例ですと、ちょうどいい位置にメッセージが表示されていますが、バストアップ画像のプラグインだけを入れると、こんな感じに表示されます。
メッセージが大分右に寄ってしまっています。
これだと、どうしても一度に表示できる文字数が少なくなってしまうので、今回は、こちらのプラグインも併用させていただきました。
★machina様(ツクマテ)
これを使うと、先ほどの画像のように
メッセージの位置がぴったりになります。
こちらのプラグインは、パラメータを使えば簡単に位置をずらせます。
ちなみに、マイナスの数字にも対応しているので、今回のように、左に寄せたいなら、-150などとすればOKです。
後、メッセージ枠の幅もプラグインで変更しています。
プラグインを使わない場合、こんな感じで、画面いっぱいにメッセージウィンドウが表示されます。
こちらは、YEP_MessageCoreというプラグインで、RPGツクールの海外用プラグインとして、ユーザーがDLできるプラグインになります。
こちらを使うと、ネームボックスがつくのと、メッセージウィンドウの幅も簡単に変更ができます。
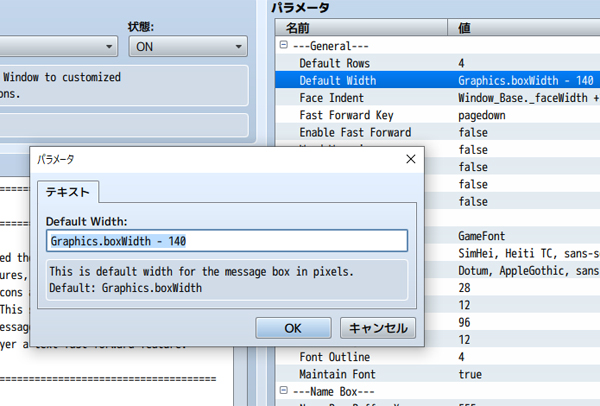
ちなみに、メッセージウィンドウの幅を変更する方法ですが…
YEP_MessageCoreのパラメータの「Defalt Width」の所で、Graphics.boxWidth – 140などとすればOKです。
今もう一つのゲーム製作も始めてみました。
プラグインの完成を待っている間に、次回作のゲームも少しずつ完成させようかなと思いまして。
ということで、RPGツクール MVのプラグインを使って、顔グラ部分にバストアップ画像を表示できるプラグインのご紹介と
メッセージウィンドウの幅を変更する方法、幅変更後のメッセージの位置をずらすプラグインなどご紹介してみました。
記事が参考になりましたら、幸いです!^^