「アフィリエイト広告を利用しています」
RPGツクール MVでプラグインなしでゼルダの伝説風のハートHPを出す方法
ゼルダの伝説風のハートのHPゲージを作る方法
さて、今回はまた新しいゲームに着手を始めたのですが、アクションRPGを作ろうと思い立ち、その時に、レベル上げがないゲームでHPの表示をゼルダの伝説風に出来ないかと…
プラグインなしの方法で、割と簡単に出来ますので、そちらをご紹介しようと思います。
RPGツクールMVでゼルダの伝説風のHP表示をする方法
さて、まずは、どんな感じになるのか…
画像でご紹介します!
こちらハートが最大で10個になるように作ってあります。
スタート始めは、5個でスタートなので、こんな感じになります。
このハートはプラグインを使わず、コモンイベントで呼び出しています。
とりあえず、ハートの画像を用意しましょう。
こちら暫定的に作ったものですが、もしよければ使ってみてください。
画像は、Pictureフォルダに入れてくださいね。
それでは、まずはコモンイベントを作っていきます。
とても単純です。
まずコモンイベントにわかりやすい名前を付けます。
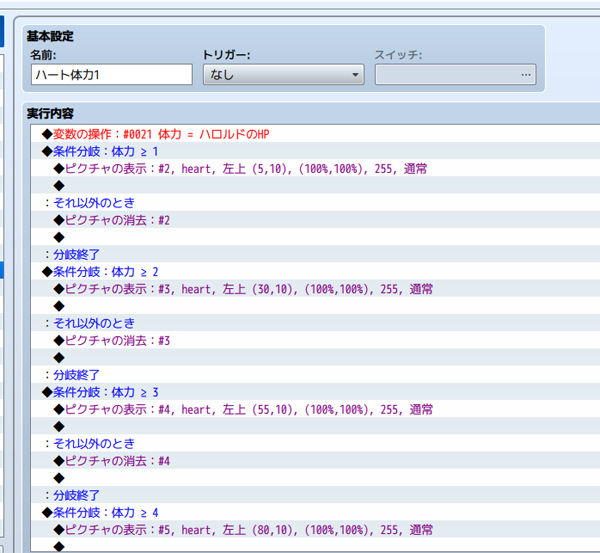
そして、変数の操作で体力など名前を付けて、ゲームデータのアクターのHPに入れます。
画像では、ハロルドのHPになっています。
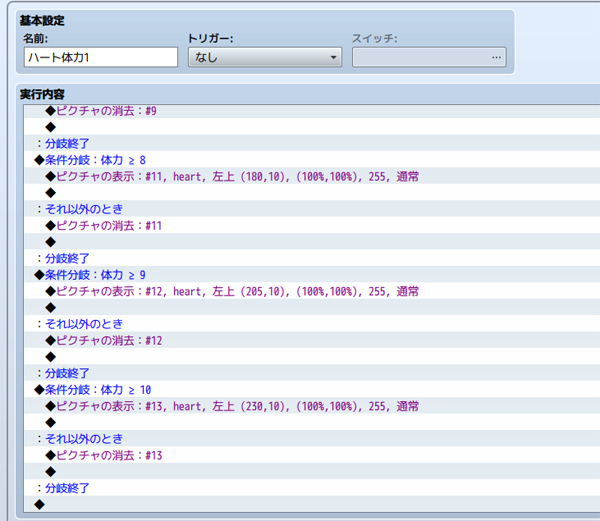
後は、条件分岐で、条件に先ほど入れた変数を指定し、HPが1(ハートが1個)の時の条件を指定してやります。
条件分岐では、例えば体力が1以上なら、ハートが1個表示されます。
それ以外の時で、ピクチャの消去を。
これを最大HPまで繰り返します。
私のゲームの場合は、最大HPが10にしたかったので、同じような条件分岐の式を10個分用意しました。
こんな感じですね。
体力が無くなると、自動的にゲームオーバーになるので、その点の記述は書いても書かなくてもOKです。
※追記
HPのハートのマークが減らない現象ですが
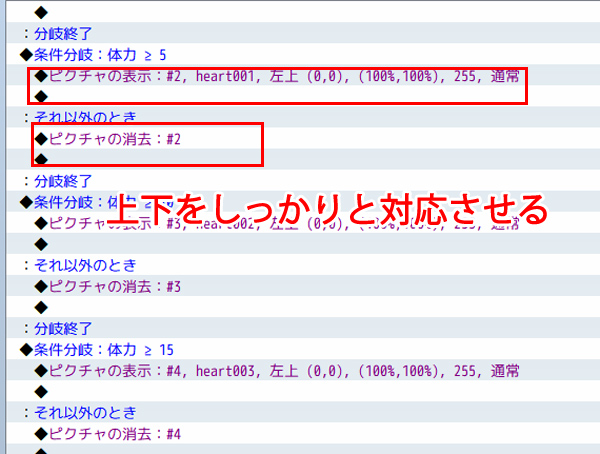
恐らくピクチャの番号と消去の番号が違う番号になってるか画像の位置調整が違っているのかなと思います。
ピクチャの位置調整が面倒な場合は、画面いっぱいのPNG画像を用意しておけば、X軸の調整だけで、きれいに整頓します。
ハートが増えたら X軸だけ調整して、25ずつ減らすなどすれば、表示されるようになります。

PNG画像をこちらからDLできるようにしておきますので、よければ使ってみてください。
ちなみに画面比率が960×600PXになっているので、画面に応じて比率を変える必要があります。
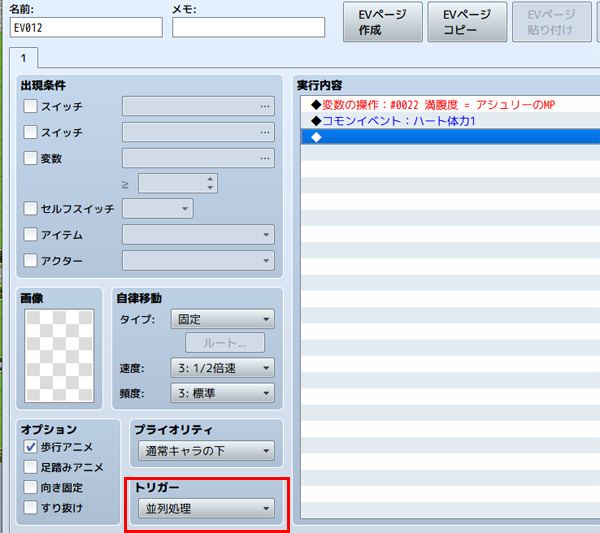
※並列処理で表示させることもお忘れなく!
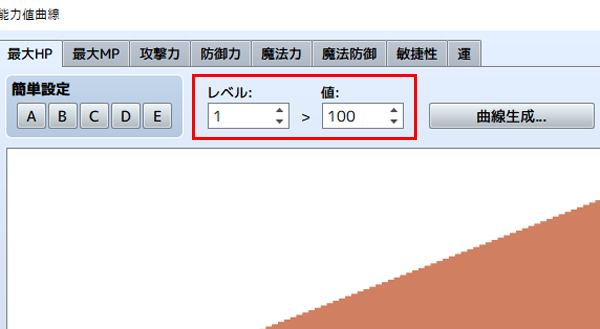
後は、この体力ですが、HPの最大値をあらかじめ決めておかないと、表示がおかしくなりますので、イベントの職業の所を開きます。
そこで、今回のゲームはレベルアップがないので。レベル1の最大HPを100に設定します。
これが初期のHPになります。
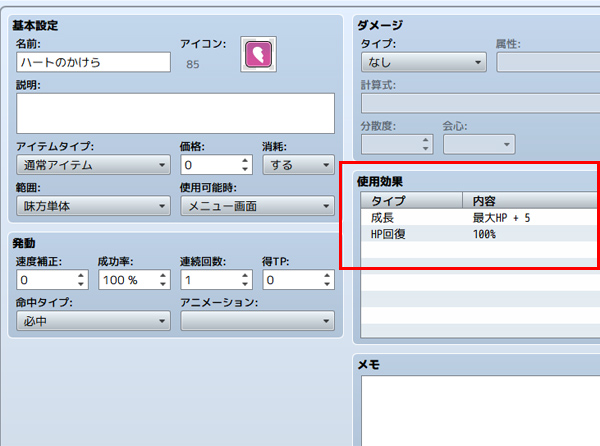
後は、今回アイテムの「ハート」を利用すると、最大HP=ハートが1増えるという風にしたいので

アイテムの所で、消費すると無くなるように設定してから、使用効果の所で、成長→最大HPを1上げるとすればOKです。
この時に、HPも同時に全快しておかないと、せっかくハートが増えても体力を回復しないことにはハートの数が増えてないぞ?となりますので
ここは自由なのですが、私はわかりやすくするために、HPを全快させてあります。
ということで、これでゼルダの伝説風のハートのHP表示は終わりです。
画面には、満腹度なる項目もありますが、こちらの設定方法は、また今度ご紹介します。
どうでしょう?
ピクチャを使えば、こんな感じに簡単に出来るようになりました。
ただ、この方法だと、ハートを1/4減らすなどが出来ないので、そちらはちょっと面倒なことになるかもしれません。
昔プラグインが公開されていたのですが、今は停止となっていて、画像とか見ることが出来ませんでした。
それでは、簡易的ではありますが、ゼルダの伝説風のハートのHP表示の方法をご紹介してみました。
記事が参考になりましたら幸いです。^^
追記:ハートを欠けた感じにするには…?

やっぱりハートが欠けた方が良いかも?と思い直し、ピクチャでハートを表示してみました。
やり方は同じですので、手間が増えるだけです。
わかりやすくするため、HPが5減ると、ハートが1/4減ります。
また画像を置いておきますので、お気に召しましたら、お使いください。
それでは追記でした!^^
実際にイベントを組んだデモをご用意しました!
気になる方は、↓からダウンロードをお願いします!
容量の都合上、こちらのサイトからはDLできません。
★Ci-enのサイトからどうぞ。







脱出ゲームでやってみたいので参考にさせていただきます。
実際に入力して作ってみたのですが、テストプレイの際にハートがでないというトラブルがありました。
これについての対処法をお願いします!
ハナさん こんにちは。
ご質問ありがとうございます。
ハートが出ないというのはどういう症状でしょうか?
ピクチャ自体が表示されないということでしょうか?
ご質問だけでは、ちょっと状態がわからないのですが、試しにテストプレイをしてみた所、こちらでは動作を確認できませんでした。
まず、ピクチャ番号が重複していないかと、職業の所で最大HPの設定がされているかどうかなどチェックしていただけますでしょうか?
また、ピクチャの表示のイベントのトリガーが並列処理になっていない可能性もあります。
もしこれで解決しないようなら、詳細をよろしくお願いします!
記事に書いてある通りにしてみましたが、HPが減ってもピクチャーが消去されませんでした。
対処法などありましたら教えてほしいです。
のあさん はじめまして。
ご連絡ありがとうございます。
HPが減ってもピクチャーが消去されない原因は
ピクチャ番号と消去するピクチャの番号があってない可能性があります。
もしくは、ピクチャのハートの位置が重なってしまっている可能性
(ピクチャ1のハートとピクチャ2のハートが同じ位置に表示されているなど)
も考えられます。
記事に追記を加えましたので、まずハートのピクチャの位置があっているかどうかを確認してみてください。
他に考えられるのは、体力の最大値がおかしい可能性です。
アクターのHPの最大値を変更して、体力が50の時にハートが1/4個のようにしてみてください。
わかりづらい記事で申し訳ないですが、私は素人なのでここまでが限界です。
上記をご確認いただけましたら幸いです。