透明度の変更はプラグインがいらない?
RPGツクール MVでは、デフォルトのままだとメッセージウィンドウが半透明になってますよね?
昔のゲームで言えば、スーファミのFF5みたいな。
でもこれだと、立ち絵を表示させると、後ろが透けちゃうので何となく嫌。
でも新しくプラグインを入れるとなると、ゲームの動作が重たくなりそうで…
そんなときには、既存のプラグインを変更するだけで、透過度(透明度)を変更できるんです。
もしメッセージウィンドウの透明度を変更したいなら、以下の方法を試してみてください。
透明度の変更はrpg_windows.jsを修正
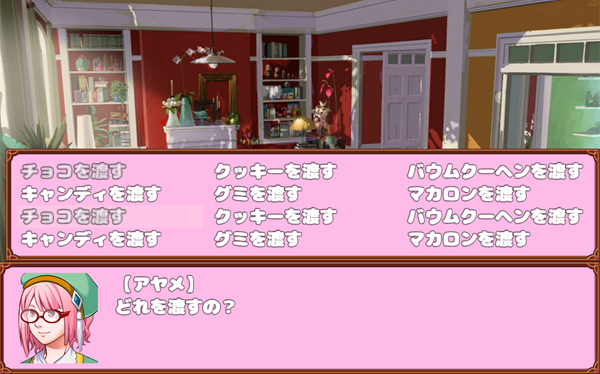
まず、デフォルトのままだとどんな風に表示されるのかを見ていきますね。
こんな感じに、ウィンドウが透過されています。
ゲームによってはこれでよいんですが、文字もちょっと見づらく感じます。
そこで、rpg_windows.jsを変更すると、こうなります。
透明度を下げたことで、ウィンドウが半透明にならず、文字も見やすくなりました。
では、どうやればいいのかですが…
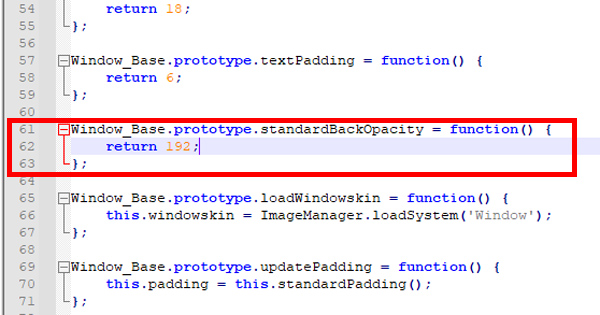
まず、rpg_windows.jsをテキストエディタで開いて、62行目辺りを見てみましょう。
デフォルトだと、returnの数字が192になってます。
以下に文字でもご紹介すると、こんな感じですね。
Window_Base.prototype.standardBackOpacity = function() {
return 192;
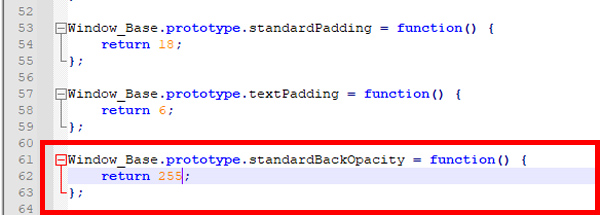
ここの欄の数字をたとえば、255に変更してみます。
後は保存してゲームを再開すると、先ほどの画像のように透明度がほぼないウィンドウになります。
Opacityが透明度に関する項目なので、rpg_windows.jsを変更すれば、新しくプラグインを入れる必要もありません。
ちょっとした裏技ですが、便利なのでぜひ覚えてみてくださいね。
オリジナルのウィンドウ画像を使いたいときは?
ゲームによっては、メッセージウィンドウにオリジナルの画像を使いたい時がありませんか?
でも、状況に応じてメッセージウィンドウを変えるには、プラグインが必要です。
もしプラグインなしで、個々のウィンドウの画像を変えたいときには、ピクチャ表示がおすすめです。
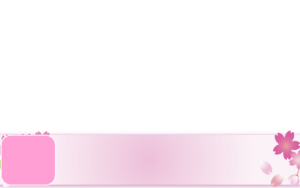
たとえば、こんなメッセージウィンドウの画像を使いたいとします。
これを使うには、一番簡単なのがピクチャとして表示する方法です。
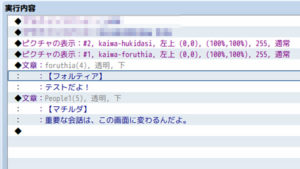
ピクチャの2に、メッセージウィンドウの画像を表示し、ピクチャの1に立ち絵を入れます。
またデフォルトのウィンドウがあると、画像が格好悪くなるので、ウィンドウの背景を透明に変更しましょう。
実装してみると、こんな感じになります。
メッセージウィンドウが簡単にオリジナルに変わりました。
このイラストは暫定で入れたものですが、ピクチャを同時表示し、かつウィンドウを透明にすると、ツクールっぽさが少し消えた感じです。
ピクチャの位置を調整するのが少し面倒ですが、オリジナルのメッセージウィンドウを使いたいときの参考にしてみてください。
ちなみに、上記の画像はゲームの画面に応じてイラストを作り、ウィンドウの部分以外をPNG透過して、位置変更を簡単にしています。
こちらもちょっとした裏技的なあれですが、ゲーム製作の参考になりましたら嬉しいです!^^