ツクールMVで経営シミュレーションを作ってみたい!
私は現在進行形で、RPGツクールMVを使って、経営シミュレーションを作っていますが、こんな感じに作っているよーとのことでご紹介します。
基本的には、商品を並べて売るという作業になりますが、イベントなど参考にしてみてください。
今回は、第1回ということで、まず必要なプラグインや素材などご紹介します!
プラグインは3種類必要?
まず、経営シミュレーションを作るにあたって、必要と思われるプラグインは3種あります。
自分でプラグインが作れる方は自由にできると思いますが、私のようにプラグインの知識がなく、新たにプラグインが作れない場合は無料のプラグインをお借りして作ればOKです。
まず、必要と思われるプラグインの一つ目は、トリアコンタンさんの「動的文字列ピクチャ生成プラグイン 」です。
こちらのプラグインは使い道もいろいろあるのですが、今回は棚に商品を並べる上で、変数や商品名を表示したい場合に使います。
画像でご紹介すると、こちらの部分です。
こちらの画像の目玉焼き、アイコン、数を表示している部分では「動的文字列ピクチャ生成プラグイン 」をお借りして表示しています。
「動的文字列ピクチャ生成プラグイン 」では、ピクチャとして表示するのですが、変数やアイコンなどの制御文字を表示できるため、経営シミュレーションを作るなら外せないプラグインだと思います。
次に、こちらはあった方がいいプラグインですが、同じくトリアコンタンさんの「アイテム選択の表示条件プラグイン」です。
こちらのプラグインを利用すると、アイテム選択の処理のイベントを起こすとき、スイッチがONになっているかどうかで特定のアイテムのカテゴリだけを表示することができます。
たとえば、棚にドリンクや料理などカテゴリに分けてアイテムを並べたい時、ドリンクアイテムの選択肢を選んでいるのに、同時に料理のアイテムが選択肢に表示されなくてすみます。
こちらは、料理で選んだときに出てくるアイテム選択処理のイベントです。
もしこの状態で、ドリンクを選んだ場合には、こんな風にアイテムがないと表示されます。
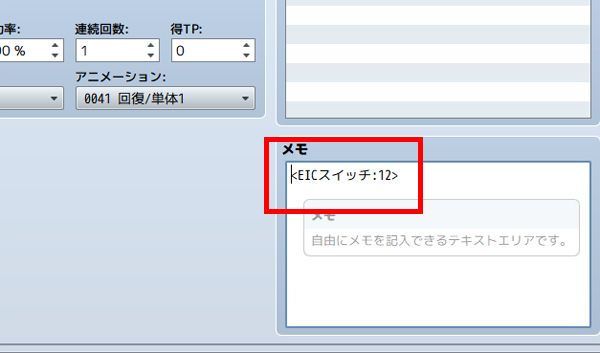
ちなみに、こちらのようにアイテム選択処理のイベントで、カテゴリに分けるためには、アイテムのメモ欄にスイッチの記述が必要です。
アイテム選択処理のイベントの直前にスイッチをONにして、終わったらOFFにしておけば、一度開いたアイテム内容がほかの選択肢で表示されることはなくなります。
こちらのプラグインも大変便利なので、スイッチでカテゴリを分けるのも必要かなと思います。
アイテムを棚に並べて表示するだけなら、上記の2種のプラグインがあれば可能ですので、ぜひ参考にしてみてください。
最後に必要と思われるのが、トリアコンタン様の「ピクチャのボタン化プラグイン」です。
こちらは、画像をクリックしたときにコモンイベントを起こすイベントで、棚をクリックすると商品を並べるためのコモンイベントが起こせます。
詳しい使い方は、以下に記述しますね。
必要な画像素材は?
後は、棚に並べる時に必要な画像素材ですが、棚全体のピクチャと棚単体のピクチャが必要です。
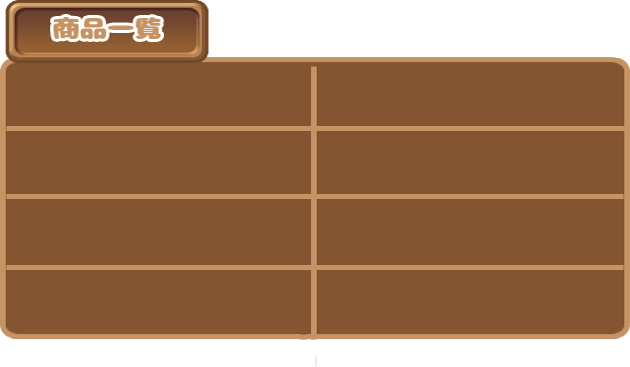
棚全体のピクチャは、こんな感じに作りました。(暫定的なものです)
これに棚単体(マスごとに区切っています)があると、こんな感じに表示されます。
こちらの単体の画像は、わかりやすくするために利用してますが、後で透明な画像にすれば、文字や変数だけを表示することも可能です。
おまけで、アイコンの画像もおいておきますので、自由に使ってみてください。
プラグインでどうやって表示する?
こちらの棚を画面に表示するには、並列処理でプラグインコマンドを入力する必要があります。
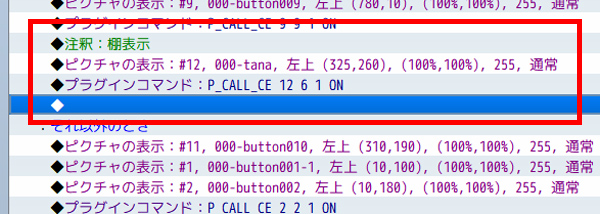
たとえば、こんな風にイベントを組んでみました。
ピクチャの表示で、単体の棚を表示した後、プラグインコマンドで、ピクチャ番号12番の画像をクリックすると、コモンイベント6番が実行されますよーとのイベントです。
先ほどのトリアコンタン様の「ピクチャのボタン化プラグイン」を利用する形ですね。
ピクチャの番号や開くコモンイベントはゲームに合わせて変更してみてください。
先ほどの棚全体のピクチャは、別途ピクチャの表示で任意の場所に配置して、その上に棚単体の画像を表示する感じです。
棚が増えていくと、同じ手順で増やしていけるので、まず棚を表示する方法をご紹介してみました。
ここまでで、単に画面に棚を表示する方法をご紹介しました。
次回は、棚にアイテム(商品)を並べる時のイベントをご紹介予定です。
記事が参考になりましたら、嬉しいです!^^