PS Auto Sitemapプラグインの落とし穴
先日ブログにサイトマップのプラグイン「PS Auto Sitemap」を導入したんですが、後日見てみたら…
あれ?表示されてない?となりました。
しっかりとHTMLにコードを貼り付けたのになぜ?と思い、もう一度固定ページを確認したら、貼り付けたはずのコードが消えている…?!
そこで、今回は「PS Auto Sitemap」プラグインを使ってワードプレスでサイトマップが表示されない時の対処法や設定方法などを解説します!
先に固定ページを作る!
まず、つまづく箇所として、プラグイン導入の前に、固定ページを作っておく必要があります。
プラグインを入れてから、固定ページを作ると、サイトマップが表示されないので、まずは、固定ページを新規作成しておきましょう。
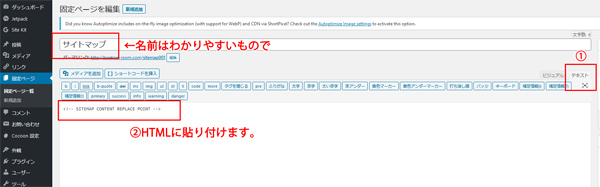
そして、HTML(旧エディタではテキスト画面)にコードを貼り付けるのも忘れずに!
<!– SITEMAP CONTENT REPLACE POINT –>
このコードを貼り付け、公開とします。
これで準備はOKです。
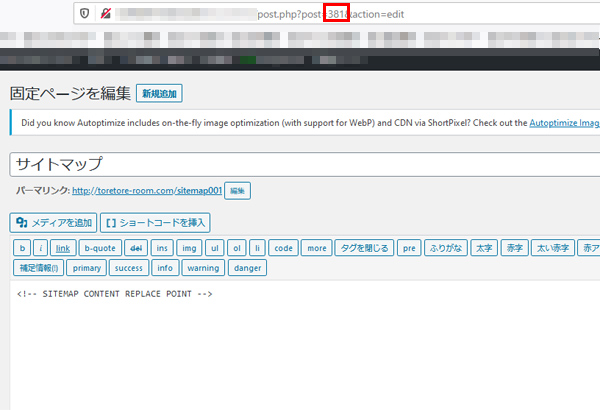
公開されると、以下の画面のように、URLの所で「ページID」が表示されます。
例では、381となっているので、この番号をメモしておきましょう。
プラグインを導入する!
それでは、プラグインを導入します。
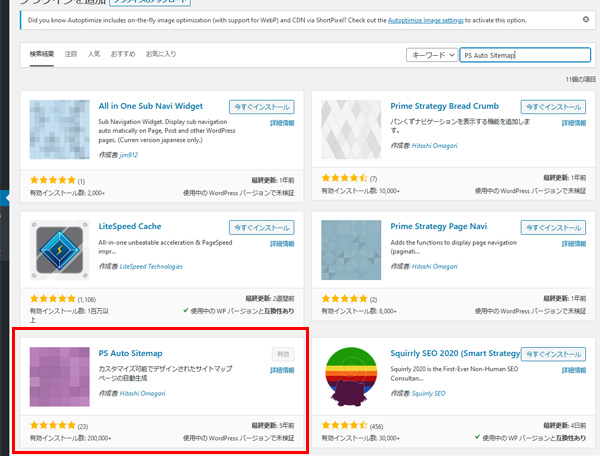
まず、ダッシュボードから、プラグイン→新規追加の画面に移ります。
キーワードの所で、「PS Auto Sitemap」と入力すると、下の方にプラグインが表示されるので、こちらをまず、「今すぐインストール」を押してから「有効化」をクリックして、プラグインを導入します。
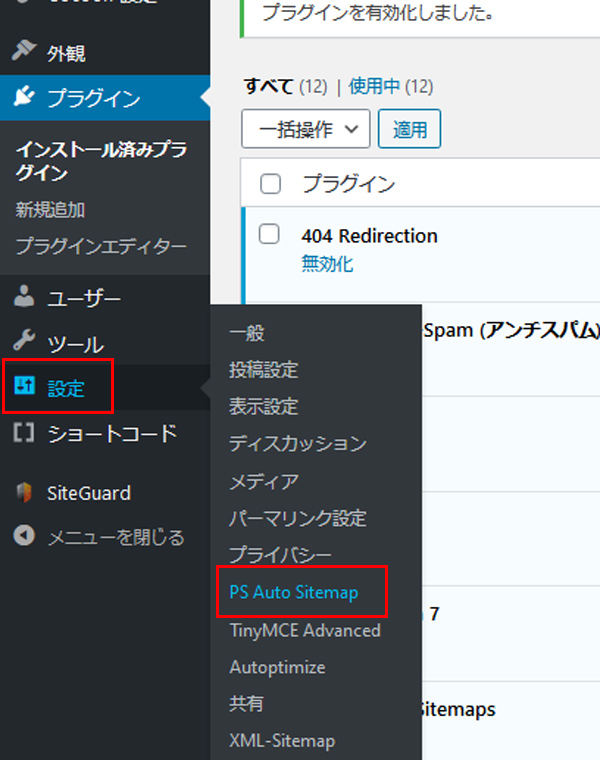
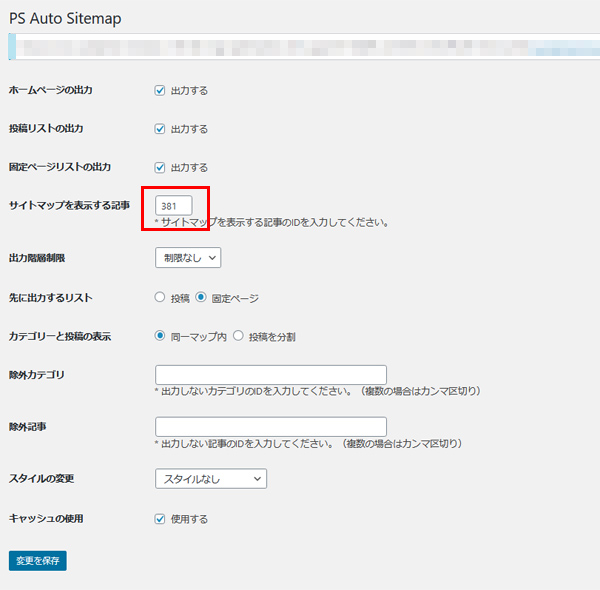
導入が終わったら、以下のように設定画面に、「PS Auto Sitemap」の項目が追加されます。
ここから設定画面に入れますので、先ほどの固定ページのページID(例では381)と入力します。
こんな感じですね。
これで準備OKです。
それでは、実際にどんな風に表示されるのか見ていきます。
サイトのトップページに戻り、固定ページ(サイトマップ)が表示されているか見てみましょう。
ちなみに、画像では、メニューに固定ページのサイトマップを表示するようにしています。
無事、サイトマップに情報が表示されました。
私と同じようにつまづいた方がいらっしゃるかもしれないので、備忘録の意味と簡単な設定方法をご紹介してみました。
記事が参考になりましたら嬉しいです!^^