Affinity Publisher 2があれば…IN DESIGNはいらない?
最近、Affinity Publisher 2を使うようになってから、毎回楽天コボで出版しているレシピ本が非常に簡単に作れるようになりました。
以前は、アドビのIN DESIGNを使ってましたが、今はサブスクですし、基本的な機能だけなら、買い切りで1万円台のAffinity Publisher 2の方がお得な感じ。
そこで、今回から、何回かに分けて、実際にレシピ本をどうやって作っているのかをシリーズでご紹介していこうと思います。
第一回目は、Affinity Publisher 2を起動してから、一番最初に完成写真を使った材料のページを作っていきます。
それでは、何回にわたるかはわかりませんが、まず①をご紹介です!
ちなみに、Affinity Publisher 2は、楽天などでは売られていませんので、公式ページから購入してみてください。
①ファイルを新規作成
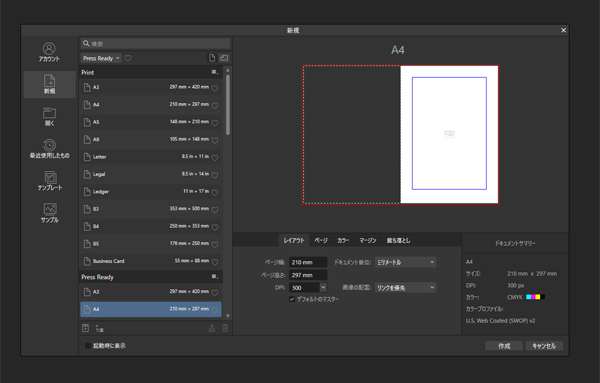
まず、Affinity Publisher 2を起動して、上部メニューの新規作成を選ぶと、こちらのような画面になります。
今回は、A4サイズで作っていくので、そちらを選びます。
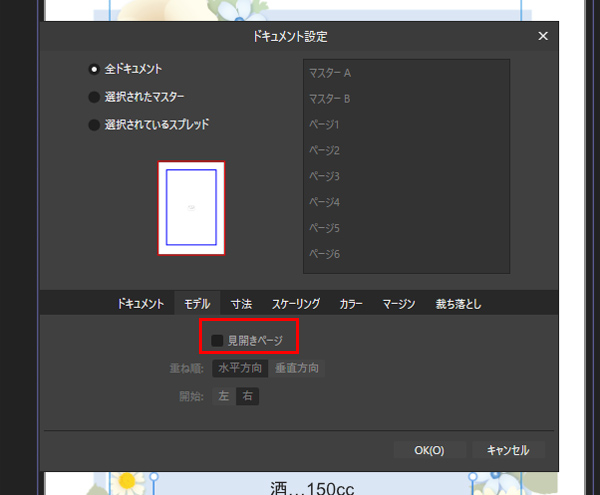
最初は見開きで展開されると思うので、もし1Pずつ表示させたいなら、上部メニュー→ファイル→ドキュメントで、見開きのチェックを外しましょう。
これで画面が作られるので、まずは、マスターページから作り、自動でページナンバーが振られるようにしてみましょう。
②マスターページの作成
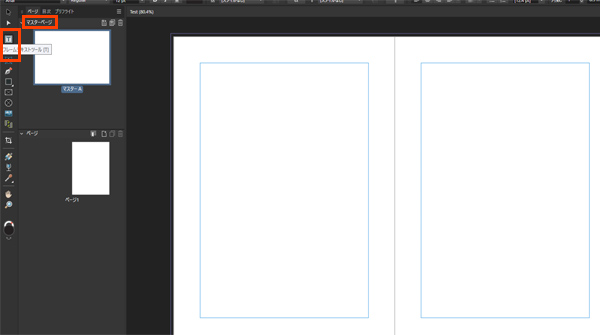
左上の方に「マスターページ」とあるので「マスターA」と書かれたページをダブルクリックで開きます。
すると、何も書かれていないページが開くので、ページナンバーを振りたいか所に、テキストフレームを使ってスペースを作ります。
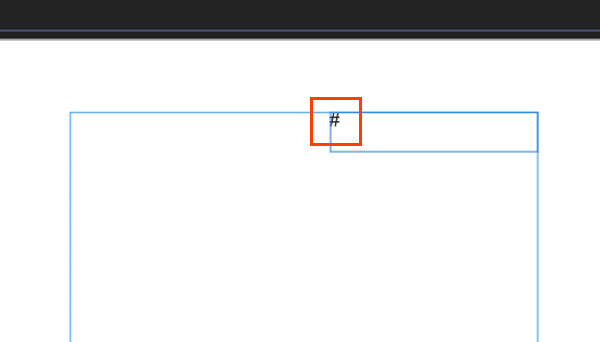
そして、そこに上部メニューのテキスト→挿入→フィールド→ページ番号をクリックすれば、OKです。
成功すると、#マークが入り、こちらが自動でページ番号に変化してくれます。
左右のページの両方にページナンバーが入るように、マスターBも同じようにページ番号を挿入しましょう。
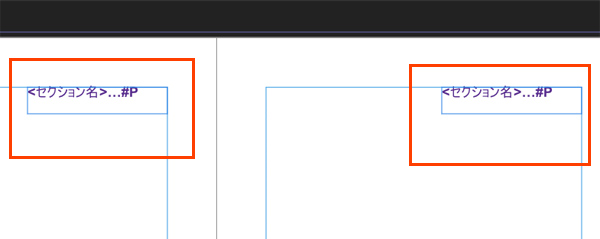
このままだと、数字しか表示されないため、ページ番号に、セクション名と「P」の文字を入れて、わかりやすくします。
<セクション名>…#Pこんな感じで挿入したらOKです。
ちなみに、セクション名を入れる時にも、上部メニューのテキスト→挿入→フィールドから「セクション名」を選べばOKです。
これで、マスターページの作成は終わりなので、次は、それぞれのレシピのトップページにあたる、完成写真入りのページを作っていきます。
③レシピのトップ画像が入ったページを作る準備
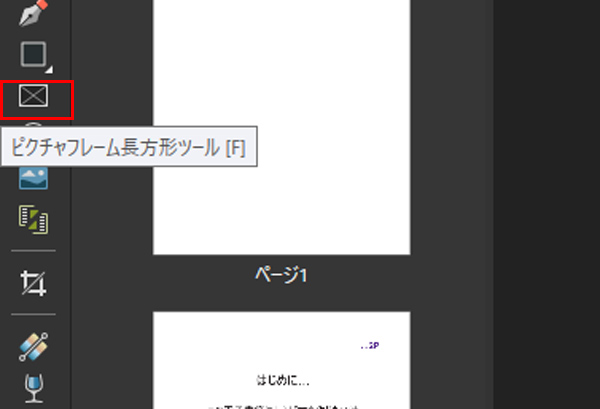
まず、画像はそのままドロップしてサイズを変換しても良いのですが、毎回同じサイズにするのは大変なので「ピクチャフレーム長方形ツール」を使用します。
こちらを使うと、このツールのサイズに合わせて、自動で画像サイズが変更されるので大変便利です。
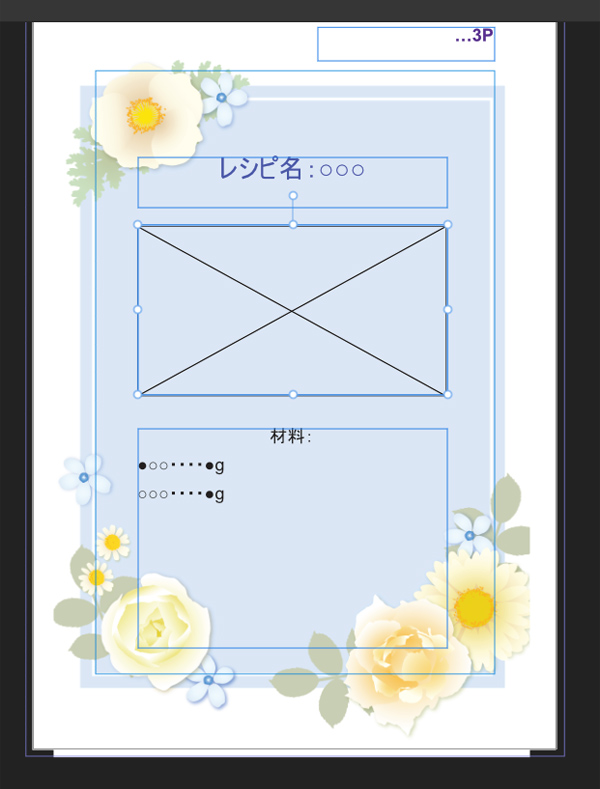
試しに、レシピ名と画像のスペース(バッテン印)と、下にテキストフレームで材料を入力してみました。
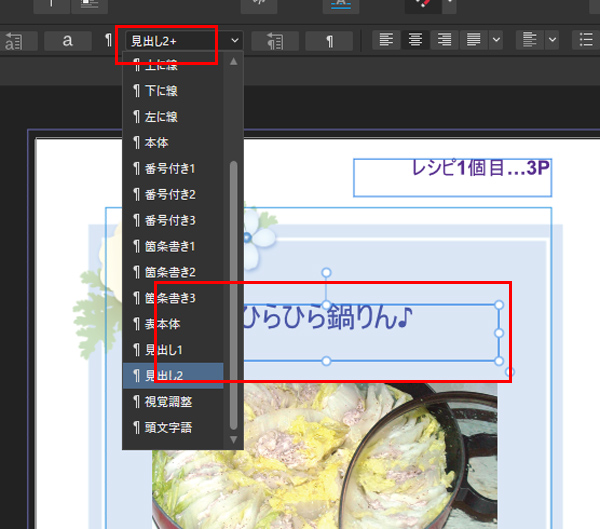
ここでの注意点は、後で目次のページを自動で挿入するために、今回の場合で言えば、レシピ名の所を「見出し1」か「見出し2」にする必要があります。
見出しにあたるレシピ名をドラッグしてから、上部メニューの2段下にある「見出し2+」を入れておくようにしてください。
④見出しのタイトルをページ番号の横に表示
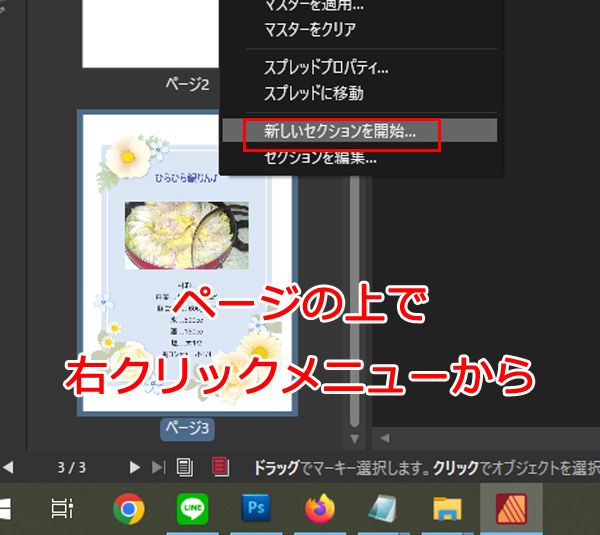
ここまで出来たら、次にレシピのタイトルに応じて、ページ番号の横にレシピ名を入れたいので、始まりにあたるページを左画面から見つけ、その上で右クリックメニューを出し、「新しいセクションを開始」を選びます。
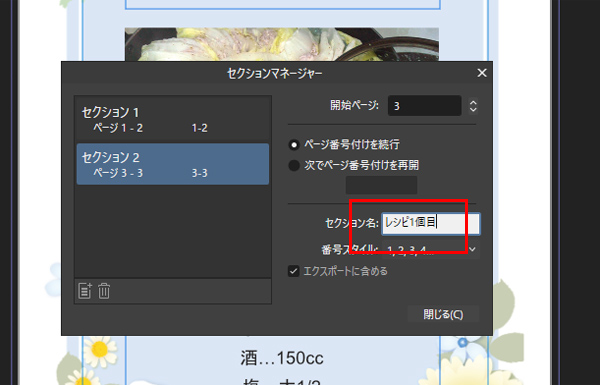
すると、セクションマネージャーが開くので、セクション名に任意の名前を入れてエンターキーを押して確定させます。
今回は、テストなので「レシピ1個目」と入力してみました。
開始ページなども選べますが、ここは順番に作っていけば、開始ページの項目は特に変更しなくても良いでしょう。
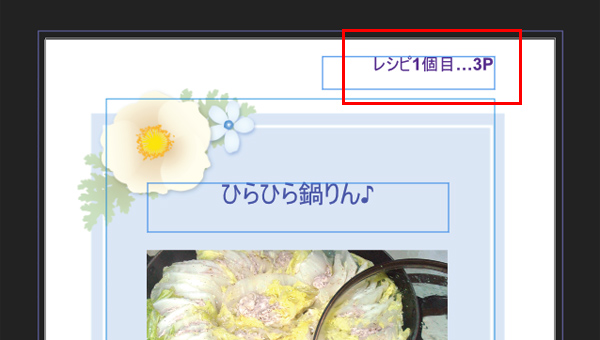
先程のページに戻ると、レシピ1個目のタイトルがマスターページのセクション名に自動で入力されました。
そして、こちらもマスターページで挿入しておいたページナンバーが表示されていると思います。
これで、ひとまずは、レシピの一番最初の材料と完成画像の挿入は終わりです。
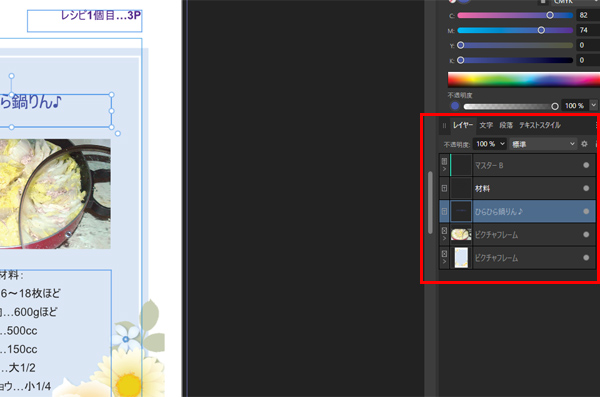
Affinity Publisher 2では、INDESIGNのように背景画像の設置もできます。
[speech_balloon_left1 user_image_url=”https://pd-present.moo.jp/PC_otaku/wp-content/uploads/2023/05/kao.png” user_name=”ワンポイント!”]右画面のメニューの所に、レイヤーがあるので、そちらで背景に表示できるように移動させますが、マスターページのページナンバーは、レイヤーの一番上にしないと隠れてしまうことがあるので気を付けてみてください。[/speech_balloon_left1]
こんな感じですね。
ここまでお疲れさまでした。
今回はこれで終了となります。
Affinity Publisher 2でレシピ本作り①はこれにて終了
それでは、Affinity Publisher 2でレシピ本を作ってみようシリーズの①はこれにて終了です。
次回は、手順などを画像付きで入れてページを作っていきますので、ぜひ参考にしてみてください。
記事が参考になりましたら、嬉しいです!^^