最近、イラストの投稿が多くなり、もっと簡単にイラストを描くなら、既存の写真をイラスト化するのが楽と思い始めました。
私は旧バージョン(CS5)のPHOTOSHOPとillustratorを持っているので、そちらを併用した所、かなり簡単に写真をイラスト化できたので、今回ご紹介します。
簡単にできる分、細部のこだわりがある方にはおすすめできませんが、こんなやり方もあるよとのことで、備忘録の意味でも残してみます。
まず「PHOTOSHOP」で背景を取り除く
まず、写真を用意したら、背景を除きたいので、PHOTOSHOPを使ってみましょう。
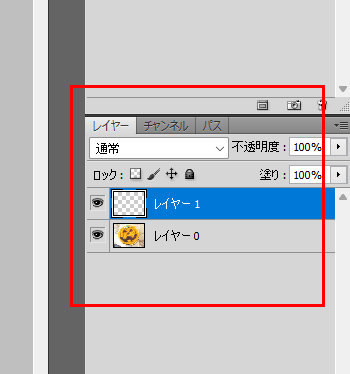
PHOTOSHOPで、画像を開いたら、まず、Ctrlキー+Shift+Nキーで「新規レイヤー」を作成します。

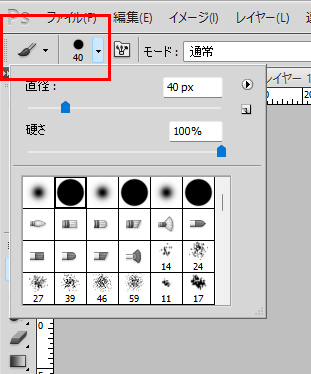
次に、新規レイヤーを開いた状態で、ブラシから●を選びます。
丸の大きさは、後で変更できますが、少し太めのサイズを選んでおくと安心です。

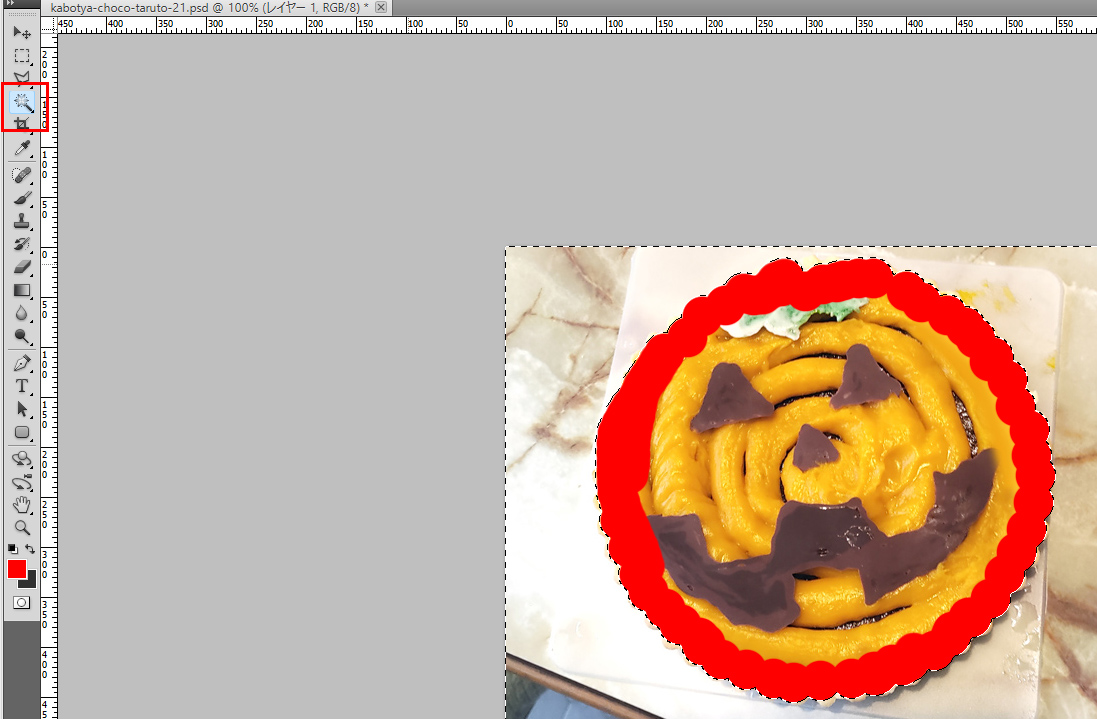
ブラシを選択したら、背景から切り抜きたい対象の周囲をブラシで囲ってみましょう。
ブラシの色は何でも良いですが、見やすいように、赤か黒のカラーをおすすめします。

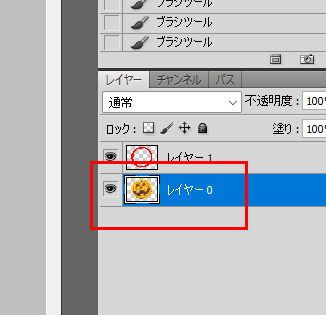
ブラシで覆ったら、今度は、元画像のレイヤーに戻り「Delete」キーをクリックしましょう。

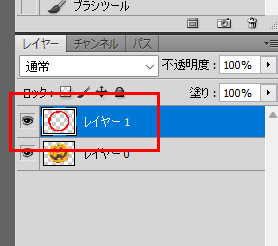
終わったら、新しく作ったレイヤー(画像はレイヤー1)を選んで、レイヤーを削除すればOKです。

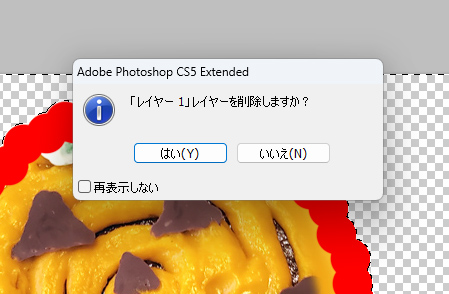
レイヤーを削除しますか?と聞いてくるので「はい」を選んだら、画像の背景を取り除けました。

illustratorで一発変換!
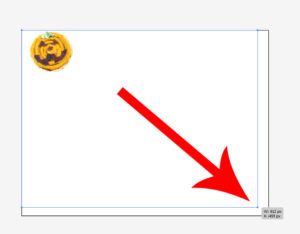
illustratorを起動したら、画像が解像度によっては小さく表示されるので、斜め下にひっぱり、まず画像を拡大します。

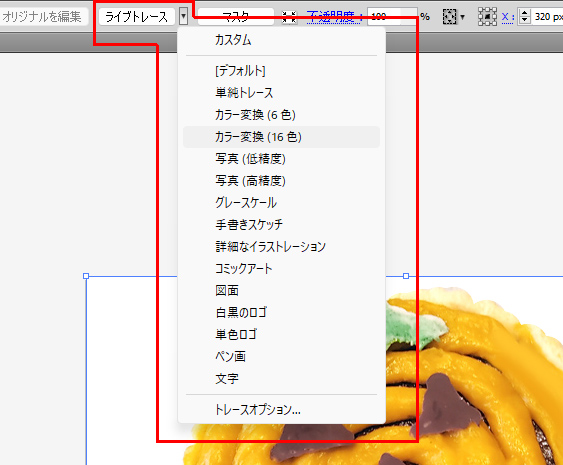
次に、上部メニューのヘルプの下あたりにある「ライブトレース」から「カラー変換(16色)」を選べばOKです。
今回は、カラーを保ったままでイラスト化したかったため、カラー変換(16色)を選びましたが、他にもトレース方法はいくつもあるので、自分の好きなタイプを選んでみてください。

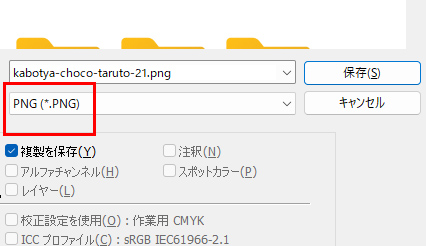
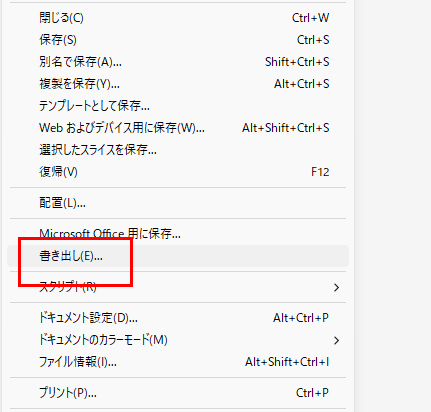
このままだと、illustratorでしか開けないファイルになってしまうので、上部メニューの「ファイル」→「書き出し」を選び、PNGやJPEGなどの保存形式を選んで書き出します。

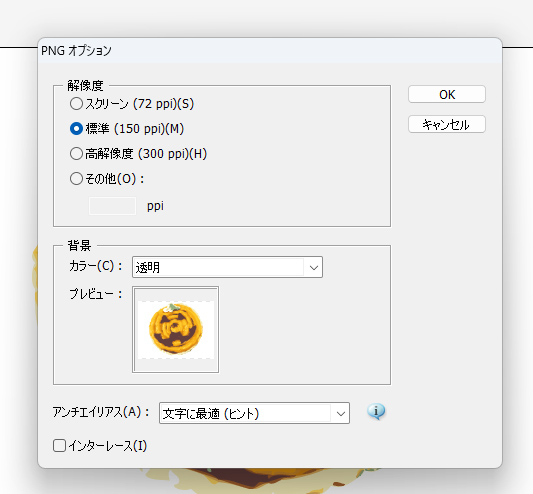
解像度はいくつかありますが、画質にはこだわりがなかったので、今回は標準を選びました。

これを実践すると、左の画像が右の画像のようにイラスト化されたのがわかると思います。


画像は、ちょっと切り抜きが甘かったのですが、illustratorでイラスト化は本当に簡単です。
ちなみに、PHOTOSHOPで切り抜く時には、ブラシのサイズを調整して、細かい場所は細いブラシにすると良いと思います。
イラレからのステップは2手順でOK!
それでは、PHOTOSHOPとillustratorで、簡単に写真をイラスト化する方法をご紹介してみました。
illustratorだけでもできるのかもしれませんが、私はPHOTOSHOPの方に慣れていることもあり、またPHOTOSHOPのフィルターでは、思うようにイラスト化できなかったため、illustratorも併用した感じです。
写真をイラスト化するだけなら、illustratorで一発なので、トレース機能をぜひ使ってみてください。
記事が参考になりましたら、嬉しいです!^^