Affinity Publisher 2なら追加ページも楽々
Affinity Publisher 2で料理のレシピ本を作ろう!のシリーズ②です。
前回は、新規作成とページ番号の割り当て方法、マスターページの作成、各セクションの名前の付け方、完成写真と材料などを載せる方法をご紹介しました。
★前回の記事(「Affinity Publisher 2」で料理のレシピ本を作ろう!電子書籍①)
ということで、今回は、料理を作っていく上での作業内容と、画像付き手順を表示する方法をご紹介します。
テンプレート的なものを作っていけば、後はコピペで量産できるので、ぜひやってみてください。
①ページを追加していこう!
まず、前回の記事で作ったページに、新しくページを追加していきましょう。
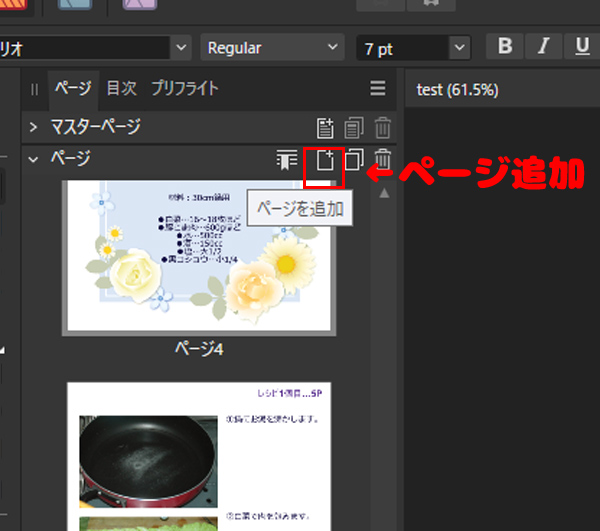
左画面にある「ページ」の所にある「長方形に+」の形をしたアイコンをクリックすると、ページが1P単位で追加できます。
ちなみに、マスターページは今回新しく作成しませんが、同じようにページ追加アイコンをクリックで可能です。
②テンプレート的なページを作る
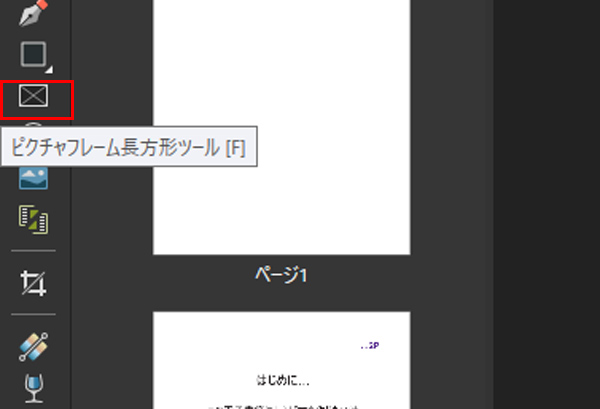
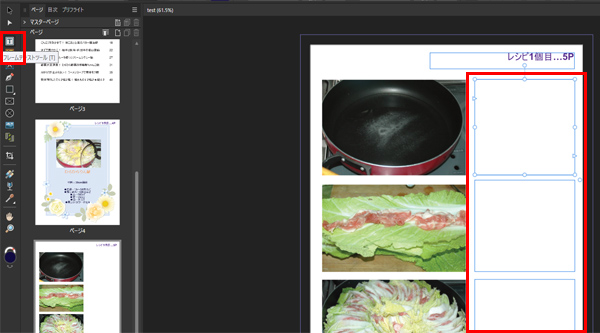
ページを追加したら、先日のように「ピクチャフレーム長方形ツール」を使って、画像をドラッグアンドドロップするだけで画像サイズがリサイズされるようにしてみましょう。
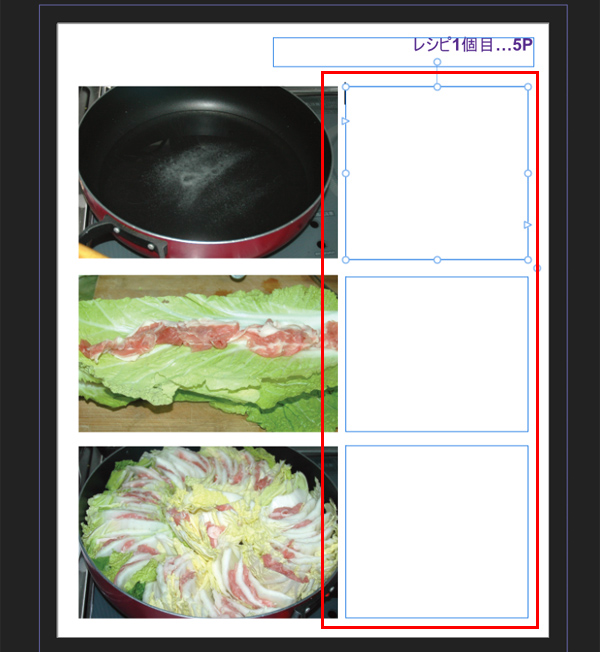
画像が大きい方が見やすいと思ったので、今回は、手順を3つほどにして、それぞれ長方形で指定してあげます。
Affinity Publisher 2では、画像などを移動する際にガイドが出るので、簡単に端を合わせられます。
とりあえず、こちらのページを元にして、画像手順付きの作り方を記載していきましょう。
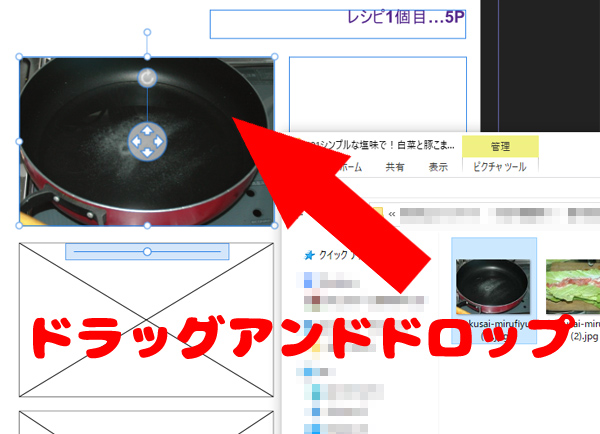
画像ファイルを長方形ツールの上にドラッグアンドドロップで、画像の追加は完了です。
自動的にリサイズされると、いちいち画像ファイルの変更がいらないので便利ですね。
画像の挿入が終わったら、左のツールにある「フレームテキストツール」を使い、画像の横に手順の説明文字を入れるスペースを作ります。
こちらもガイドが出るので、画像に合わせて挿入が可能です。
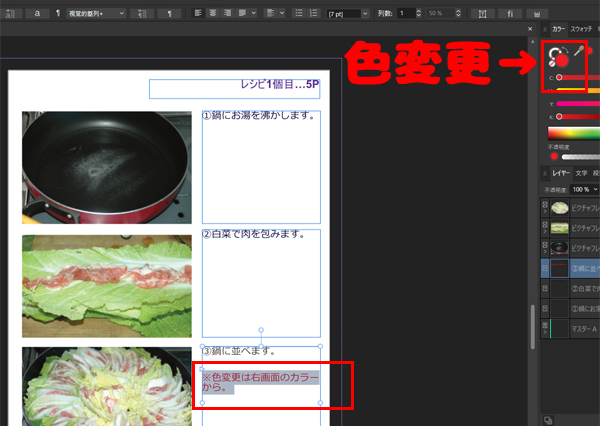
以下に、テストで手順を文字で挿入してみました。
もし、ここは目立たせたい!などの文字を挿入する場合は、右にある「カラー」パレットから、任意の色に変更が可能です。
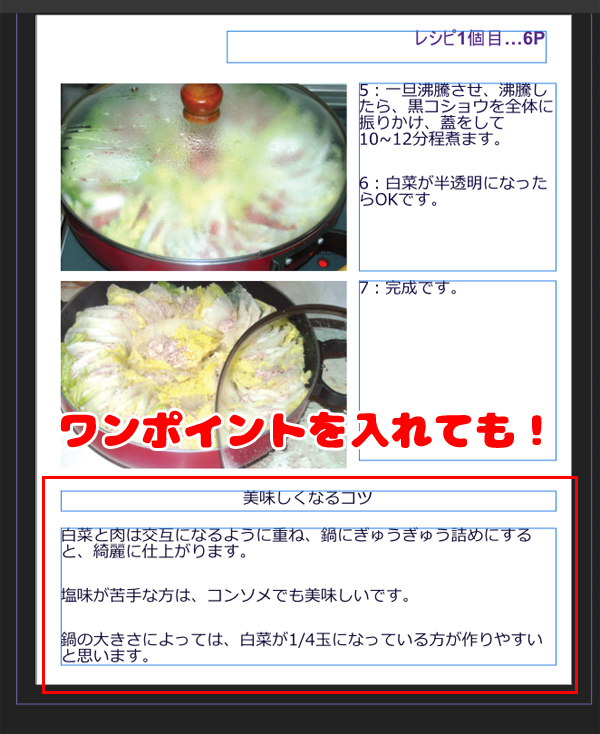
レシピによっては、手順画像数によって、ページに空白が生まれることがあるので、ここを空白のままにしても良いのですが、せっかくのスペースがもったいないので、ここも「フレームテキストツール」を使い、ワンポイントなどを添えてあげると良いと思います。
③効率の良いページの増やし方?
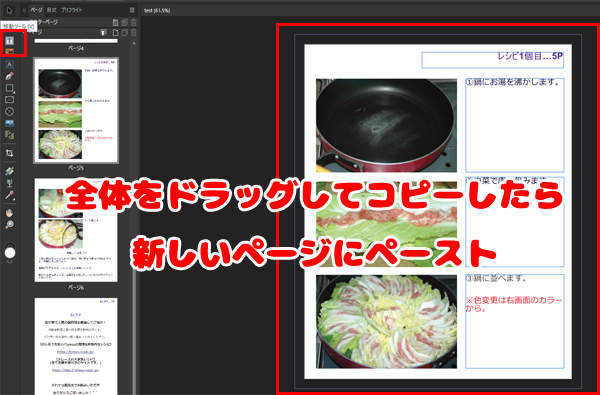
上記でテンプレートを作ったら、そのページは残しておいて、上の方にページを追加するとより効率よくページを増やせます。
また、テンプレートでなくても、ページを丸ごとコピーして、新しいページにペーストすると、すでに書式が整っているので、また画像などドロップすればOKです。
[speech_balloon_left1 user_image_url=”https://pd-present.moo.jp/PC_otaku/wp-content/uploads/2023/05/kao.png” user_name=”ワンポイント!”]この時、全体をコピーする必要があるので、左画面の「移動ツール」を使って、全体をドラッグする必要があります。[/speech_balloon_left1]
ページによっては、背景画像などが必要なこともあるので、全体をまんべんなくコピーするようにしてみてください。
この作業の繰り返しで、どんどんページを増やしていけば(レシピの完成写真と材料ページ、画像手順付きページなど)OKです。
ということで、第二回はこれで終了となります。
テンプレートをコピペでページを量産していけばOK!
それでは、Affinity Publisher 2でレシピ本を作ってみようシリーズの②はこれにて終了です。
次回は、あとがきの入れ方や目次を付けていく作業になりますので、ぜひ参考にしてみてください。
記事が参考になりましたら、嬉しいです!^^