ギャラリーブロックってどんなときに使うの?
今回はワードプレスのグーテンベルクで覚えておきたい、ギャラリーブロックの使い方をご紹介します。
使ってみるとかなり便利な機能なので、今回第7回としてご紹介しますね。^^
ギャラリーブロックの使い方と表示例
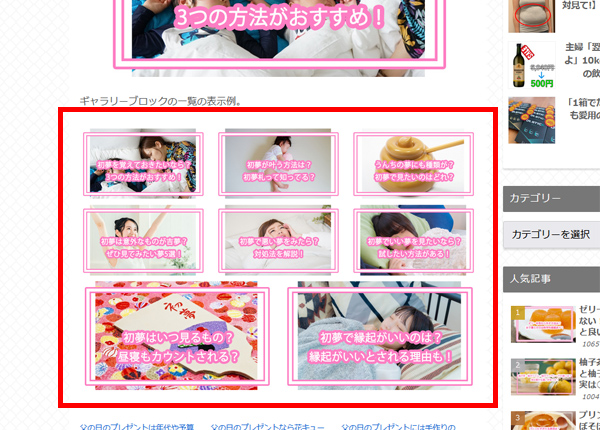
まず、ギャラリーブロックを使うと、どんな風に画面に出るのかをご紹介しますね。
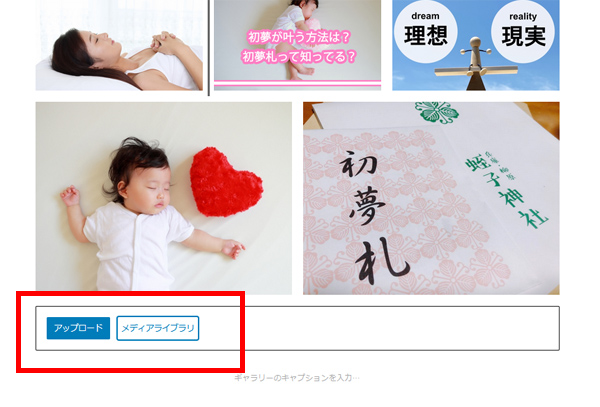
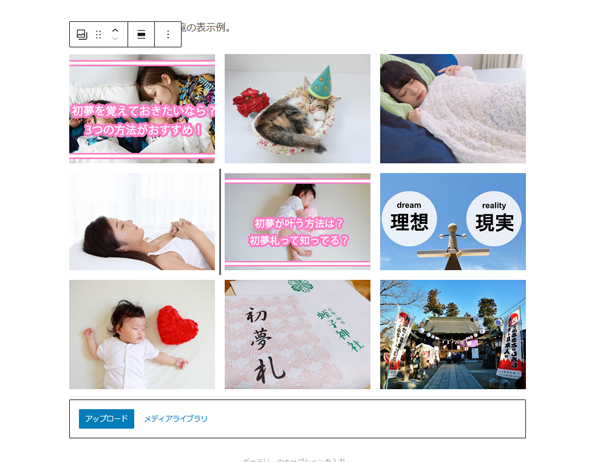
赤枠の部分がギャラリーブロックを使った表示例です。
こんな感じに、画像をスペース内に一気に並べて表示ができます。
これは例えば、画像のサンプルを表示する場合などに大変便利な機能です。
使い方もとっても簡単なので、ご紹介してみますね。
ギャラリーブロックの表示はメニューから一発!
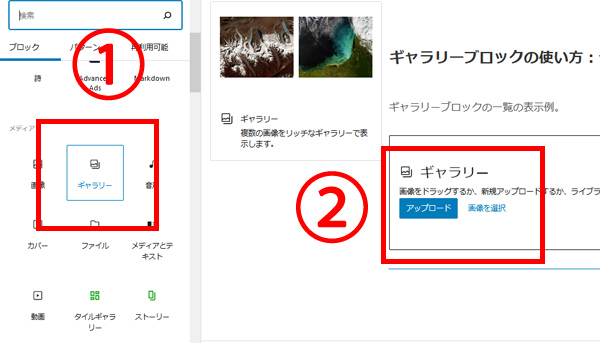
ギャラリーブロックを使うには、まず左上の+ボタンをクリックし、下にスクロールすると、ギャラリーという項目があります。
画面にギャラリーと表示される(②の部分)ので、ここからギャラリーとして表示したい画像をアップロードするか…
横にある「画像を選択」から、一覧表示したい画像を選びましょう!
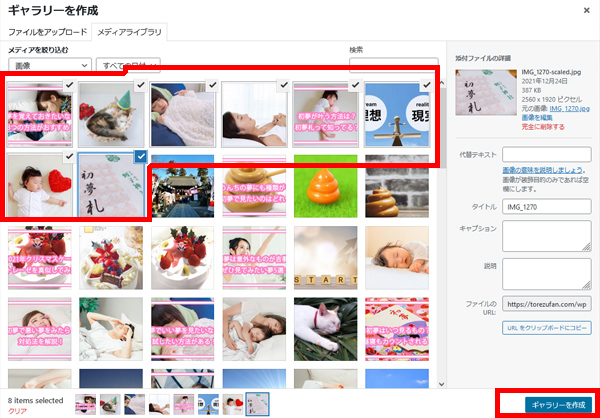
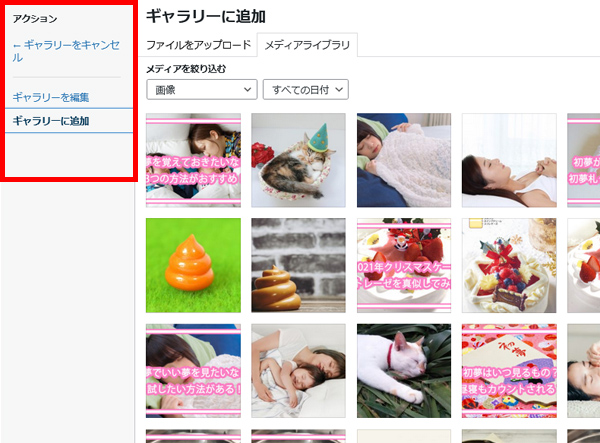
メディアライブラリという画面がポップアップするので移動すると…
メディアライブラリが表示されるので、ギャラリーで一覧表示したい画像にチェックを入れて、右下にある「ギャラリーを作成」ボタンをクリックすれば完了です。
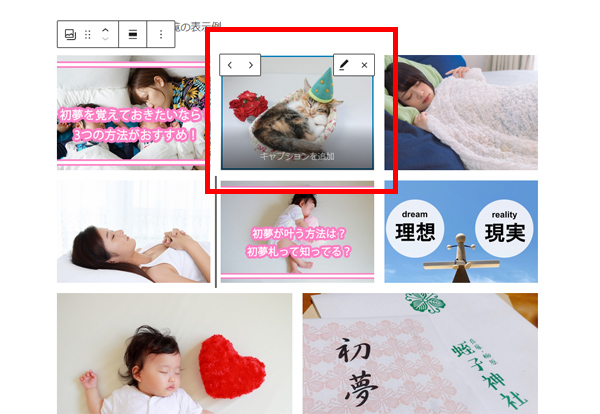
エディタ内には、こんな感じに表示されます。
今回、8枚の画像をチョイスしたのですが、自動でリサイズされて、等間隔に並んでいます。
これでギャラリーの設置は完了です!
もし、ギャラリーの画像を削除、または位置移動などしたい場合は、任意の画像の上をクリックすると、矢印ボタンと削除ボタンなどが現れます。
ギャラリーの編集自体もすごく簡単なので、もしギャラリーを作りたいなら、クラシックエディタを使い続けるよりも、グーテンベルクの方がより直感的かつ簡単に作成できます。^^
また、画像を追加するときにも、ギャラリーの下にあるメニューで簡単です。
アップロードで写真を新しく追加してもいいですし、メディアライブラリに登録した画像からでも簡単に画像を追加できます。
ちなみに、こちらのメディアライブラリを押すと、ギャラリー編集画面にと移動できます。
編集画面に戻り、新たに位置変更もドラッグアンドドロップで可能です。
ただし、この編集画面では、新たにギャラリーを作るモードになるので、先ほど作ったギャラリーに画像が追加されるわけではないようです。
もしかしたらほかに方法があるのかもしれませんが、現時点ではできないと思います。
新しいギャラリーを作るのは簡単なので、やり直しみたいなイメージでやると良いと思います。
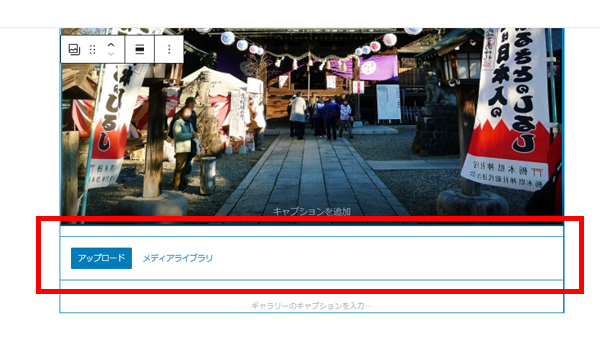
また、ギャラリーに新しく画像を追加したいなら、アップロードとメディアライブラリとあるブロックの上でクリックで、新しい画像をアップできます。
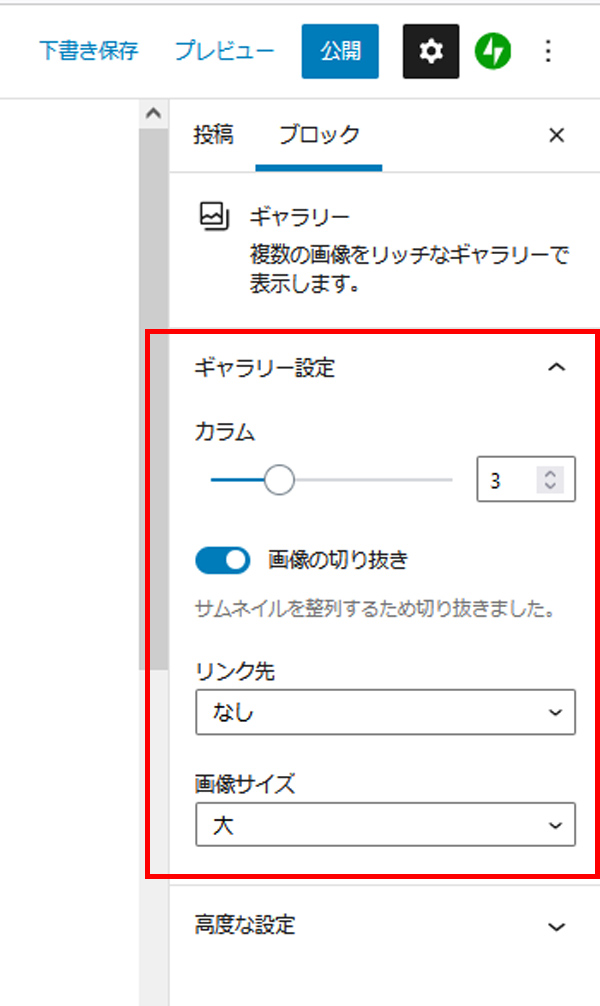
もし、ギャラリーのカラム(列)などを変更したい場合には、ギャラリーにカーソルを合わせると、右にメニューが現れます。
試しに、カラム数を5に変更してみると…
こうなりました!
こんな感じに、自分でデザインしなくてもおしゃれなギャラリーが作れるので、グーテンベルクで記事を書くなら、ぜひ有効活用してみてください。
もし画像が9個あって、どれも同サイズにしたいなら…
カラムを3に変更すれば、以下のように等間隔&同じサイズで写真が並びます。
スライドショーなども簡単!
グーテンベルクのギャラリーモードでは、スライドショーも簡単に作れちゃいます。
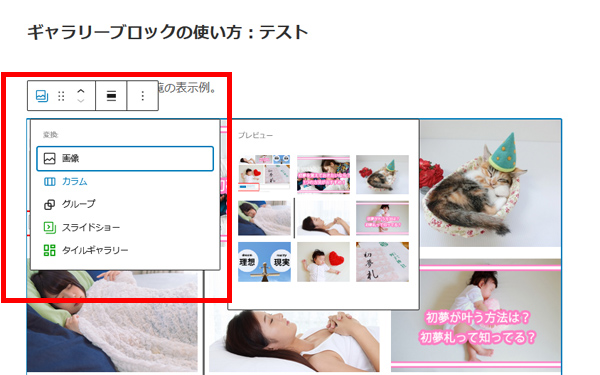
やり方も簡単で、まずギャラリーブロックで画像を表示させると、左上のアイコンで、こんなメニューがでます。
ここからスライドショーを選ぶと、こんな感じに簡単に画面がスライドショーになりました!
もし写真が多いブログなら、ギャラリーブロックは、非常に便利なので、ぜひ使ってみてくださいね。
ということで、今回はギャラリーブロックの使い方など、簡単にご紹介してみました。
次回は、外部リンクや内部リンクの貼り方です。
ぜひ、次回もご覧ください。
ちなみに、全10回を予定しています。
記事が参考になりましたら、嬉しいです!^^