クラシックエディタが使いやすかったけれど…
ワードプレスのエディタがグーテンベルクになってから、使いづらいからとクラシックエディタを使い続けてきましたが…
もうそろそろ慣れておかないと大変かも?と、先週からグーテンベルクで記事の執筆を開始しました。
グーテンベルクは仕事では使ったことがありましたが、個人のブログで使うのは初めて。
なので、いろいろ不慣れな部分もでてきて、とくに、画像のサイズ変更がどこでできるかがわからなく…
調べたら、すぐにヒットはしたのですが、今さら聞けない!グーテンベルクでの記事の書き方として、数回に分けて、ピンポイントでご紹介していきますね。
画像のサイズ変更は右メニューから可能
まず、今回は第一回ということで、グーテンベルクでの画像サイズの変更方法をご紹介です。
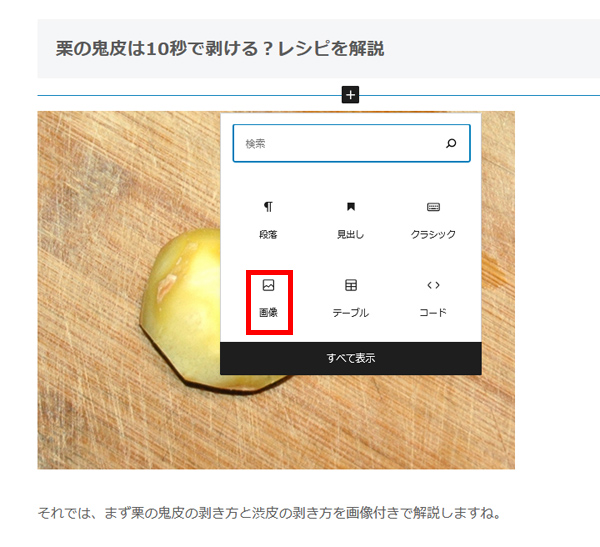
やり方はとても簡単で、まず、+マークから画像を選びます。
こちらもグーテンベルクで変更になった部分なので簡単にご紹介しますと。
画面の右や上に出てくる+ボタンを開いて、画像を選ぶ方法。
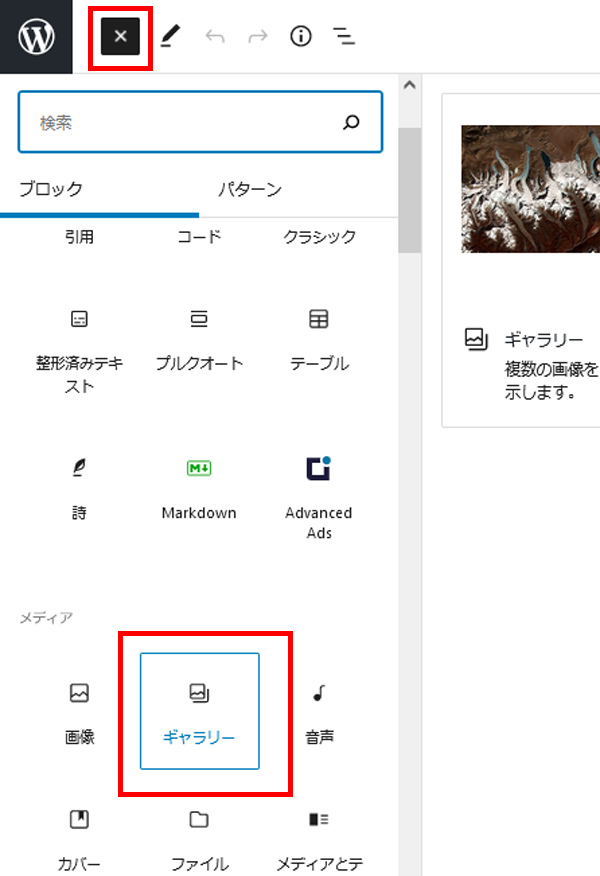
もしくは、こちらの画面に出てこない場合は、左上のメニューで、同じく+ボタンから、画像を選びます。
こんな感じに、挿入自体は簡単にできます。
ギャラリーと似ていますが、違うものなので気をつけてみてくださいね。
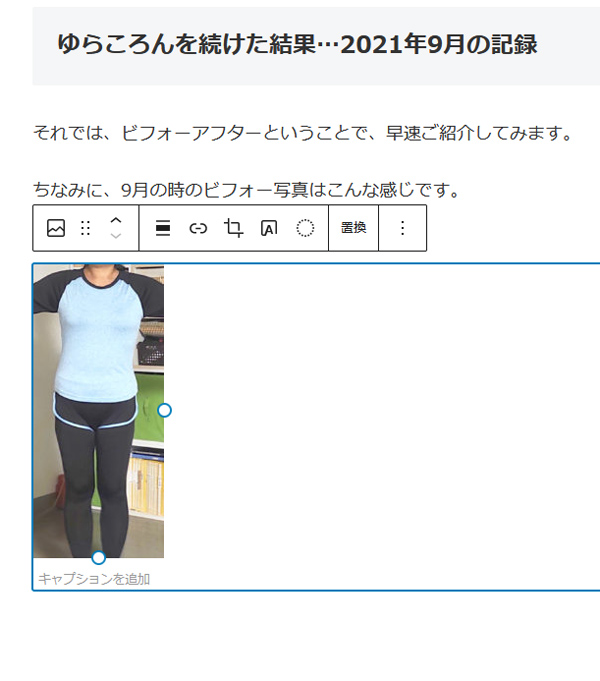
ところが、これだと画像が大きすぎるんですよね。
昔は、画像の上をクリックすれば、編集ボタンが表示されたんですが、グーテンベルクにはそれがありません。
そこで、調べてみたところ…
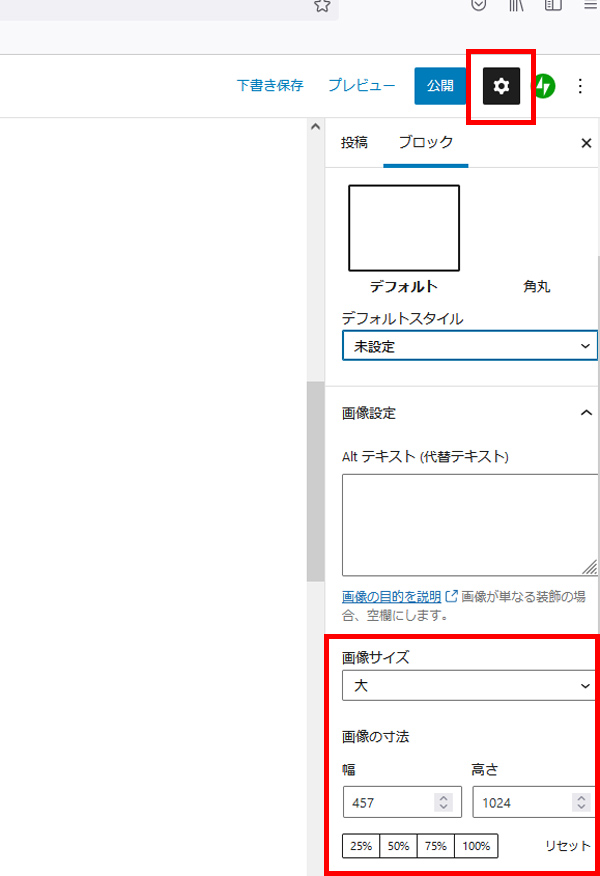
エディタ上ではなく、右にあるメニューから画像のサイズ変更が可能とわかりました。
この部分ですね。
画面の右上にある歯車ボタンをクリックすると、下の方に画像サイズという項目があります。
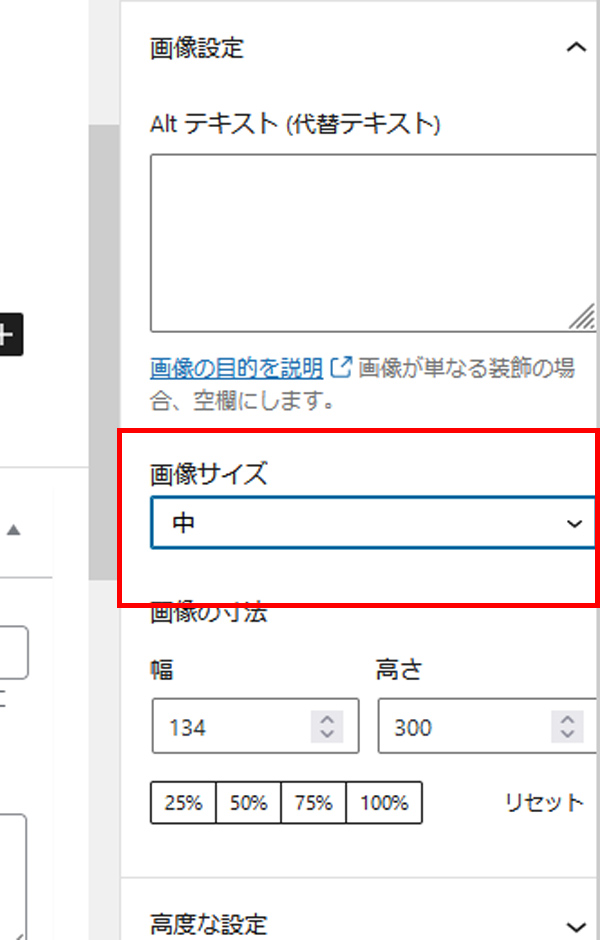
こんな感じになり、クラシックエディタでもおなじみのサイズに。
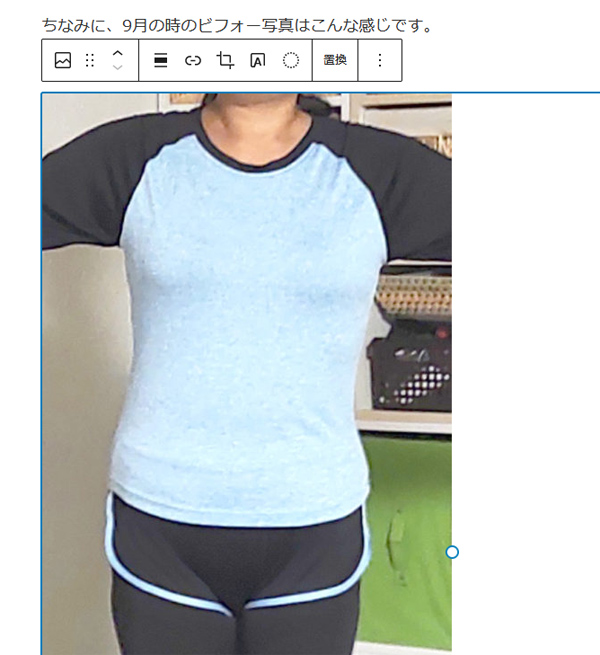
実際に画像サイズを変更すると、こんな感じになりました。
これでクラシックエディタのときと同じように、サイズ変更ができるようになりました!
幅や高さなどの設定ももちろん可能ですし、%で画像サイズが変更できますし、別画面が表示されるのもなくなったので、むしろ、グーテンベルクの方が使いやすいのかも?と思った次第です。
慣れるまでは大変かもしれませんが、普通に記事を書くだけなら、そこまで大変ではないかも?と思います。
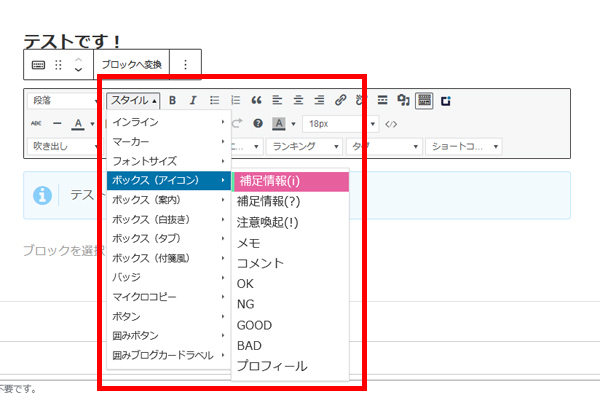
次回は、グーテンベルクで「AddQuicktag」のプラグインを使って、文字の装飾をする方法をご紹介予定です。
クラシックモードの使い方などご紹介しますので、ぜひ、次回もご覧ください。
記事が参考になりましたら、嬉しいです!^^