内部リンクと外部リンクはCOCOONが便利!
今回はグーテンベルクを使った内部リンクの貼り方をご紹介しますが、もしカード形式で表示させたいなら、無料のワードプレステーマのCOCOONが非常に便利です。
私も普段COCOONのお世話になっていることもあり、今回は、COCOONを使った内部リンクの貼り方やその他ちょっと知っておくと便利な機能。
また、外部リンクの貼り方などもご紹介しますね!^^
COCOONなら貼り付けるだけでOK!
まず、内部リンクを貼り付けた場合の表示例をご紹介しますね。
こんな感じに自分のブログのほかの記事を内部リンクとして表示させ、ブログ内で記事を回していくのが、内部リンクの基本です。
無料のテーマCOCOONでは、これがコピペだけで完了します。
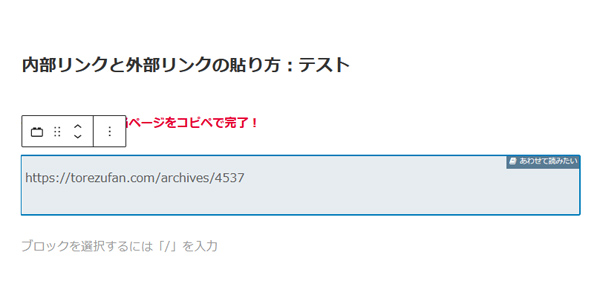
ただし、画像のように「あわせて読みたい」などの文字を左上に出すには、URLをコピペしただけではできません。
ともあれ、COCOONの機能で内部リンクのブログカードを貼る方法をご紹介しますね。
やり方はとても簡単で、該当ページのURLをまずコピーします。
それを、編集画面にペーストで完了です。
以下のような画面になり、内部リンクを無事貼ることができました。
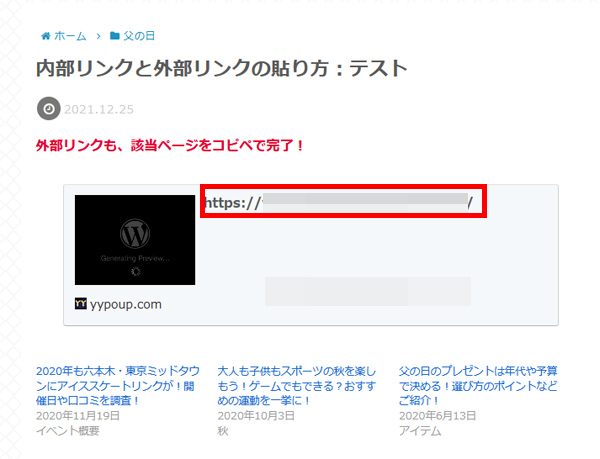
これは外部リンクでも同じようにコピペで完了します。
例を出すとこんな感じですね。
コピペしてプレビューすると、こんな感じに表示されました。
無料のCOCOONテーマを使えば、コピペだけで簡単にブログカードで設定可能です。
では、ほかのテーマを使っている場合や上記でも触れましたが、左上に「あわせて読みたい」などの文字を入れる内部リンクの方法もご紹介しますね。
ブログカードを使って内部リンクを貼る方法
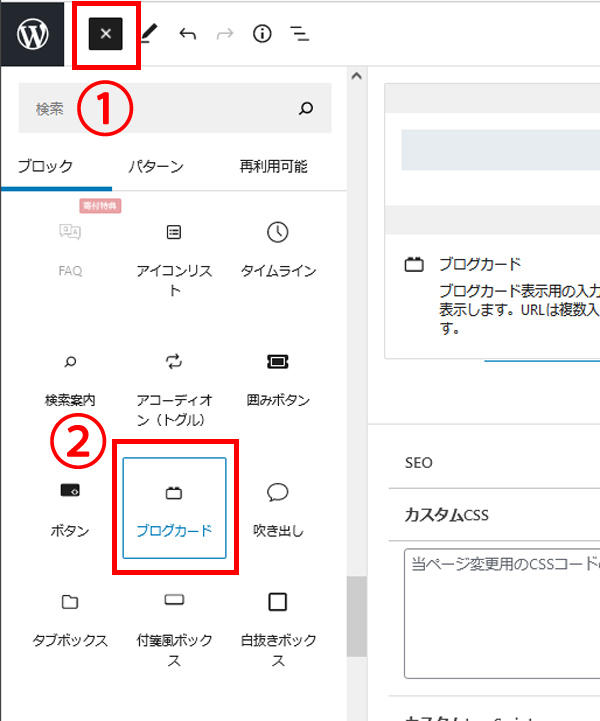
グーテンベルクには、ブログカードという項目があります。
左上の+メニューから下にスクロールすると、ブログカードと出てきますが、面倒なら検索窓に「ブログカード」と入力すれば、より簡単に場所を探せます。
ブログカードを選ぶと、こんな画面になります。
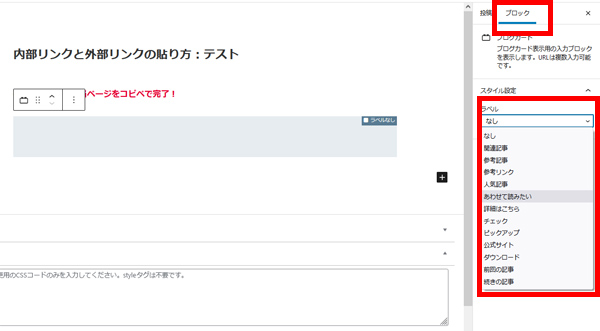
灰色の画面内にURLを貼り付けるわけですが、ブログカードでは、編集画面の右でスタイルを選べます。
ラベルの部分をクリックすると、下にずらっとラベルがでてくるので、今回は「あわせて読みたい」を選んでみました。
で、URLを貼り付けるとこんな感じになります。
これで、内部リンクは完了なので、プレビューでも見てみると…
こんな感じに表示されるので、COCOONのコピペよりも、もしかしたら訴求率は上がるかもしれません。
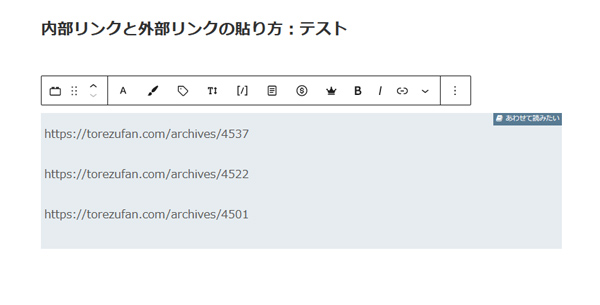
もちろん、複数まとめて表示もできます。
たとえば、こんな感じに、あわせて読みたいを複数表示させれば、同じブロック内なら、全部のリンクにあわせて読みたいが表示されます。
ブログカードで、グレーの部分にURLを並べて貼り付ければ、全ての内部リンクに「あわせて読みたい」のラベルが左上に貼られます。
かなり便利な方法なので、ぜひ覚えておいてください。^^
次に、COCOON以外での外部リンクの貼り方もご紹介しますね。
COCOON以外で外部リンクを貼る方法
テーマによっては、ブログカードで外部リンクを貼れないタイプもあり、また、状況によってはブログカードで表示したくない場合もありますよね。
そんなときには、普通にリンクの項目から、外部リンクを貼ってみましょう。
こちらもやり方は非常に簡単です。
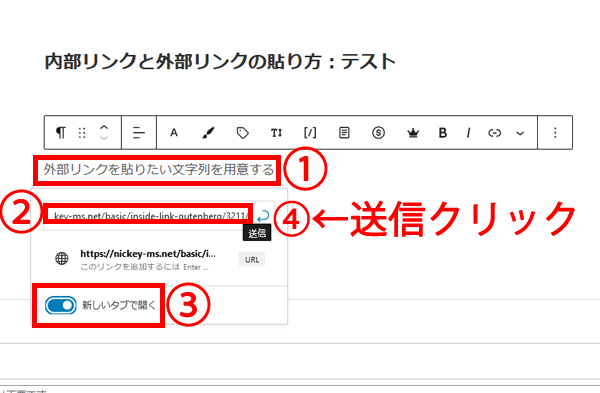
まず、①外部リンクを貼りたい文字列を用意し、②で外部リンクを貼りたいページのURLを貼り付けます。
③で新しいタブで開くをON(新しく開かないと外部リンクにならないためです。)
最後に、④送信ボタンをクリックすれば、外部リンクが無事貼れました。
プレビュー画面で見てみても、URLのリンクが貼られた文字列がでるだけです。
外部リンクは、そこまで目立たせる必要はないですし、画像引用元のURLなどを、ブログカードで表示させると邪魔になるため、外部リンクは、新しいタブで開くをONにすればOKです。
ということで、今回は内部リンクや外部リンクの貼り方など、簡単にご紹介してみました。
次回は、旧エディタ(クラシックエディタ)に戻す方法です。
ぜひ、次回もご覧ください。
ちなみに、全10回を予定しています。
記事が参考になりましたら、嬉しいです!^^