スマホで表示すると画像よりも文字が目立ってしまう?
今日新しく書いた記事を、LINEで妹に送ったところ…
アイキャッチ画像がPCと表示違うよ?とのこと。
え?アイキャッチ画像が表示されていない?自分のスマホで確認すると…
アイキャッチ画像に薄い色が乗っかり…
文字は目立つけれど、せっかくの画像が台無しに…
何でだろう?とグーグル先生で探してみたところ。
どうやら、WPtouch Mobile Pluginのプラグインが悪さをしている様子。
もし、スマホで記事を読まれるようにしたいなら、WPtouch Mobile Pluginは切っておいた方がよさそうです。
ということで、今回は、WPtouch Mobile Pluginがあると、どんな風にスマホで表示されるのかなどご紹介しますね!^^
WPtouch Mobile Pluginは今必要ない?
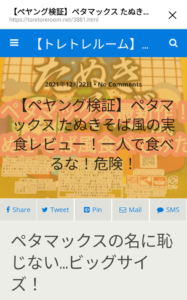
まず、WPtouch Mobile Pluginを使って、ある記事をスマホで読むとこんな感じになりました。
この画像からもわかる通り…
せっかくのアイキャッチ画像に黄色の半透明の色がかかり、アイキャッチ画像がよく見えなくなっています。
文字は強調されていますが、記事の内容によっては、画像が見えてくれないと話にならない…
そこで調べてみたら、どうやら、WPtouch Mobile Pluginが悪さをしている模様。
昔はスマホに対応させるために必須ともいえるプラグインでしたが、今のバージョンのワードプレスでは必要ないみたい。
で、実際にどのように変わるのかを確かめるべく…
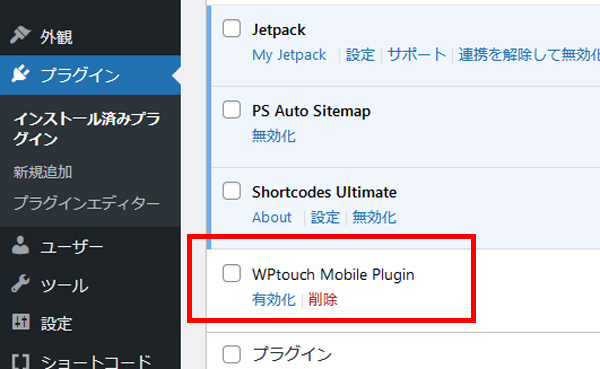
該当のプラグインを無効化してみました。
こちらのWPtouch Mobile Pluginですね。
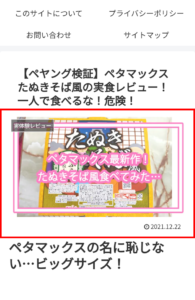
で、LINEのKEEPに送って、該当記事を確かめると、こんな感じに変わりました。
すると、やりました!
PCのときと同じように、アイキャッチ画像が現れたんです!
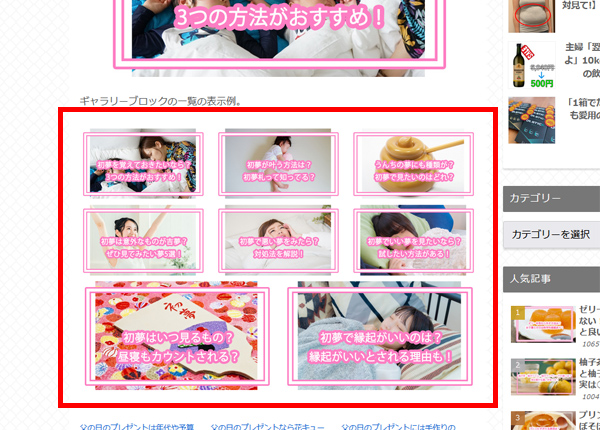
※赤枠は実際には表示されていません。
変わった箇所がわかりやすいように、赤線を入れてるだけですので、表示自体には問題ありません。
ただ、この表示方法も、WPtouch Mobile Pluginを消しても、変わらないテーマもあるみたいで…
WPtouch Mobile Pluginを削除して効果があったのは、COCOONでした。
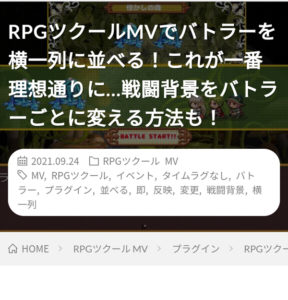
試しに、当ブログもスマホで表示させてみましたが…
こんな感じに。
どうやら、WPtouch Mobile Pluginの問題だけではない様子。
テーマごとに対応が変わるみたいなので、今後当ブログでも見え方が変わるように設定なども変えてみるつもりです。
ただ、もしワードプレスで無料テーマCOCOONを使われているなら、WPtouch Mobile Pluginのプラグインは外した方がいいかもしれません。
とくに、アイキャッチ画像に力を入れている方は、プラグインを入れずに利用するのをおすすめします。
ということで、WPtouch Mobile Pluginを外してみた結果をご紹介してみました。
もし同じ悩みを持つ方に、記事が参考になりましたら、嬉しいです!^^