更新画像を固定ページに表示させるプラグイン
私は別サイトを持っているのですが、そちらのサイトで個別ページに更新画像を載せられないかと、プラグインを探していました。
色々と候補はあったのですが、カテゴリに分けられて更新画像を載せる方法も簡単なのとで「WP Show Posts」というプラグインを見つけました。
実はそのサイトでは、有料のテーマを使っており、サイドバーにはウィジェットとして更新画像が載ります。
でもスマホなどに対応させるなら、サイドバーじゃない方が使いやすいのではないかと、今回のプラグインの導入を決めました。
それではプラグインについて、ご紹介します!
WP Show Postsプラグイン
まずは、プラグインをインストールしましょう。
ワードプレスのダッシュボードのプラグイン→新規をクリックします。
そこでWP Show Postsと検索してみて下さい。
恐らくトップページにあると思います。
見つけたら、インストールし、有効化しましょう。
すると、ダッシュボードの投稿の下にWP Show Postsと見つかると思います。
見つかったら、新規で作っていきましょう。
まずは、投稿の所ではこんな感じにします。
投稿タイプはPOSTに、分類はCategoryにしましょう。
また固定ページに表示する、画像の数を指定します。
余り多くすると閲覧スピードが落ちてしまうので、気を付けて下さい。
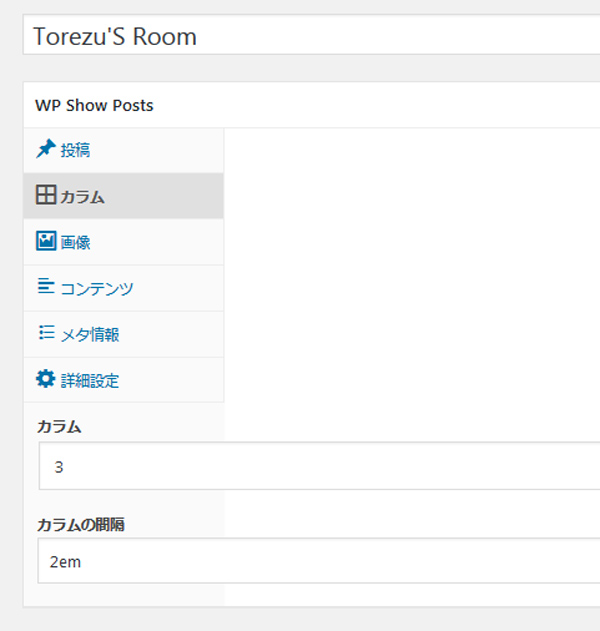
カラムでは、何列にするかを決めます。
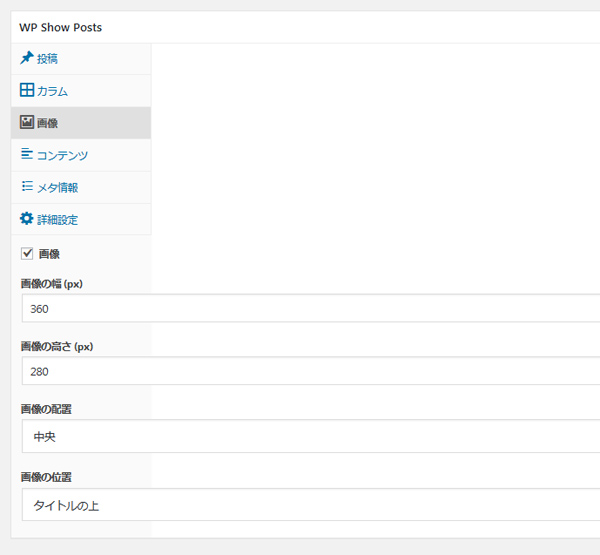
画像では、画像の幅や高さを決めていきます。
ただ、固定幅のページの場合は幅などが自動的にリサイズされる事もあります。
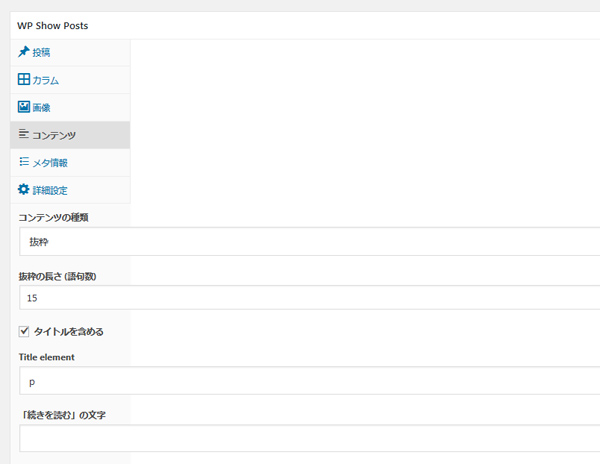
コンテンツでは、画像の下に表示される文章などを指定出来ます。
抜粋と全文がありますので、お好きな方を選んで下さい。
ちなみに抜粋の長さがデフォだと30文字あったので、多すぎるかなと私は15に減らしました。
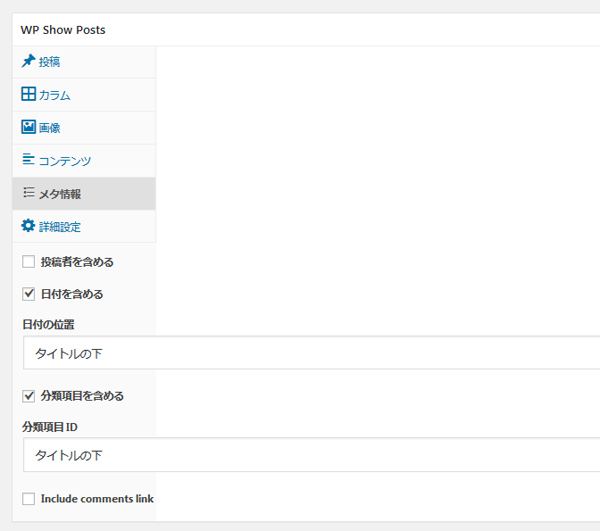
メタ情報では「日付を含める」と「分類項目を決める」にチェックを入れればOKです。
詳細設定は私には必要ありませんでしたので、割愛します。
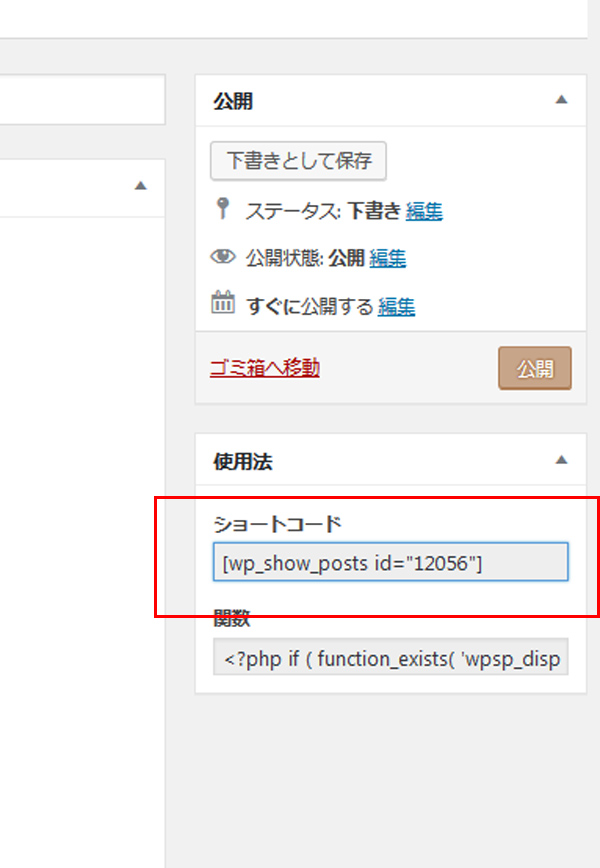
記入が終わったら、画面の右上にある、ショートコードをコピーしましょう。
このページ自体は公開しなくても下書き保存でOKです。
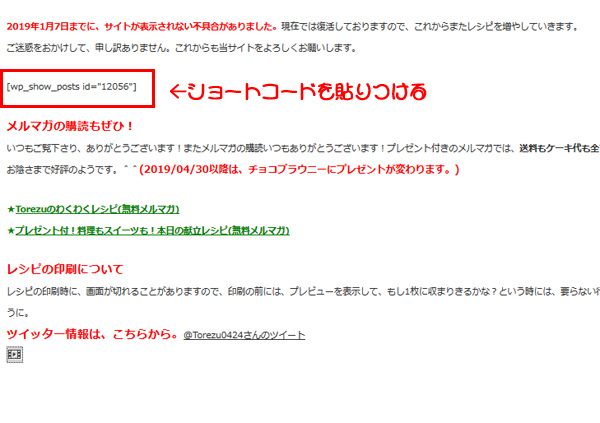
次に固定ページの編集画面を開き、任意の場所に、先ほどのショートコードを貼りつけます。
後はページを更新すればOKです。
実際に表示してみると、こんな感じになりました。
やってみると割と簡単ですし、無料のテーマでも固定ページに新着記事を載せることが出来るようになりました。
ぜひ、プラグインで使いやすいページを目指してみて下さい!
ここまでお疲れさまでした。^^
それでは、今回はこの辺で。