クイズの記事を作るときに超便利!
クイズなどの記事を書く時に、すぐに答えがわからないように、折りたたみ式のボタンなどがあると便利ですよね。
ただ、クイズ専用のサイトでもないのに、それだけのためにプラグインを入れるのも…と思っていたら、あるサイトで、簡単に折りたたみメニューが作れるコードを発見しました!
これなら、カスタムHTMLを使えば、簡単にクイズの記事が書けますね。
ということで、今回はプラグインなしでできる折りたたみメニューのコードなどご紹介します!
折りたたみメニューは簡単だった!
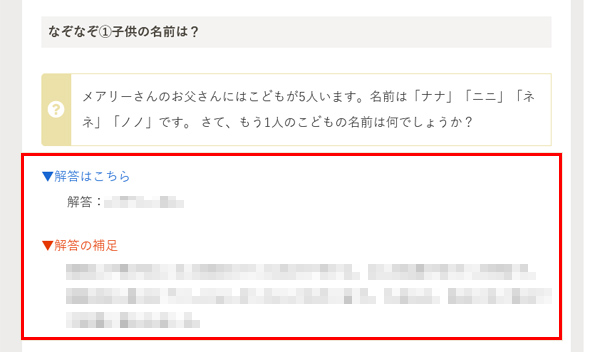
まずは、折りたたみメニューがどんな感じになるのか、先に完成画像をご紹介します。
こんな感じに、▼解答はこちらの部分と▼解答の補足の部分が折りたたみメニューです。
どちらも▼のついた文章をクリックすると、下に答えなどが表示されるんですね。
もちろん、どちらも表示したままにできますし、もう一度▼のついた文章をクリックすれば、解答などが隠れます。
参考にさせていただいたのは、こちらのページです。
こちらのページでは、あるコードをカスタムHTMLでコピペして貼り付けるだけで、簡単に折りたたみメニューが実装できるんですね。
ちなみに、コードの説明も非常に簡単で、グーテンベルクエディタだけでなく、クラシックエディタの説明もある親切なサイトです。
今回、使用させていただいたコードを、私のページ用に少し改変するとこうなりました。
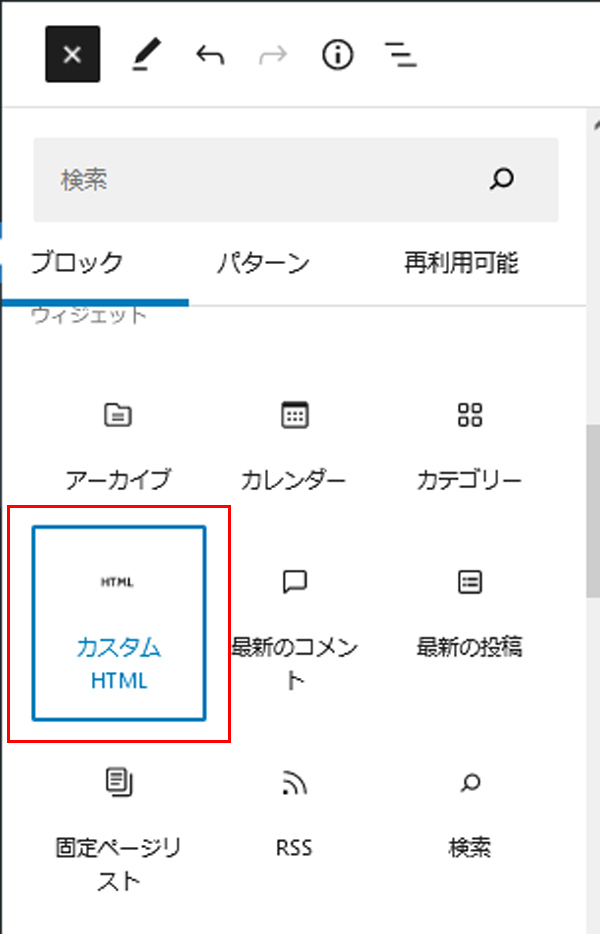
まず、私のブログはグーテンベルクエディタを使っているので、+マーク→カスタムHTMLを選び、コードを貼り付ける場所を設置します。
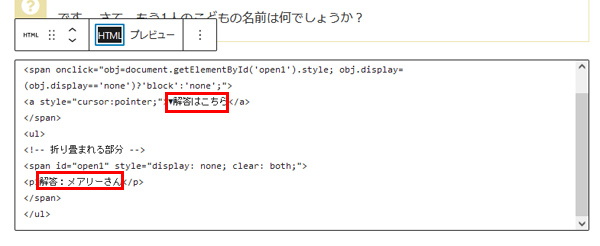
すると、今度はページ内にあるコードをコピペして、任意の場所に貼り付けました。
引用元:★OSAKANAV様
<!-- 表示部分 --> <span onclick="obj=document.getElementById('open').style; obj.display= (obj.display=='none')?'block':'none';"> <a style="cursor:pointer;">▼解答はこちら</a> </span> <ul> <!-- 折り畳まれる部分 --> <span id="open" style="display: none; clear: both;"> <p>解答:メアリーさん</p> </span> </ul>
赤字の▼解答はこちらの部分が、メニューを開く前の文字列で、できれば、こちらをクリックするとメニューが開くよ?とわかる文字列を入れると良いと思います。
次に、赤字の「解答:メアリーさん」の部分が、メニューを展開して初めてわかる文字列です。
私はクイズに使ってみましたが、かなり簡単に使えます。
ただ、ここで一つ問題が出ました。
[speech_balloon_left1 user_image_url=”https://pd-present.moo.jp/PC_otaku/wp-content/uploads/2023/05/kao.png” user_name=”ワンポイント!”]と言うのも、このままだと、1ページに複数のクイズの問題を使うと、開かないメニューが出てきたんですね。[/speech_balloon_left1]
ただ、こちらも引用元のサイト様で解決策が載っていました。
1ページに複数の折りたたみメニューをつける方法
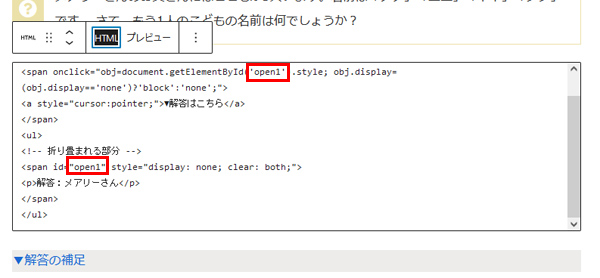
そのやりかたとは…OPENの部分の変更です。
<!-- 表示部分 --> <span onclick="obj=document.getElementById('open').style; obj.display= (obj.display=='none')?'block':'none';"> <a style="cursor:pointer;">▼解答はこちら</a> </span> <ul> <!-- 折り畳まれる部分 --> <span id="open" style="display: none; clear: both;"> <p>解答:メアリーさん</p> </span> </ul>
こちらの赤の太字の「Open」の部分を、メニューごとに変えないといけなかったんですね。
こちらを改変しないと、一番最初の折りたたみメニュー以外は、開けないなどの問題がでます。
なので、折りたたみメニューごとに、一つ一つ違う名前を振ってみました。
こんな感じですね。
ここでの注意点は、1つの折りたたみメニューで、変える場所は二か所ありますが、どちらも同じ名前にしないといけない点です。
たとえば、上の.getElementById('open1')の部分を変えたら、それに追随する形で、<span id="open1"のようにしないといけません。
ここを間違うと、正しく動作しないので気を付けてみてください。
折りたたみメニューはコードだけでOK!
それでは、ワードプレスでクイズのページを作るときなどにあると便利な、プラグインなしで折りたたみメニューを作る方法などご紹介してみました。
★OSAKANAV様のページで、コードを公開して下さっているので、今回はちょっと引用させていただきました。
ぜひ、プラグインなしの手軽な折りたたみメニューを使って、ちょっとユニークな記事を書いてみてくださいね。
記事が参考になりましたら、嬉しいです!^^