LuxeritasからCOCOONに乗り換えて…
今日仕事が終わり、かねてから考えていたLuxeritasテーマから、COCOONに乗り換えようと新しいバージョンのCOCOONを導入したら…
あれ?サイドバーが消えた?となり。2つのブログのテーマを変更したんですが、片方だけ何をしてもサイドバーが表示されず…
原因は何だろうと思っていたら、意外なところに答えがありました。
もし同じ悩みを持っている方がいらっしゃいましたら、ぜひ、参考にしていただけると嬉しいです!^^
無料テーマCOCOONで表示されないエラー発生
まず、どのようにして表示されなくなったのかをご紹介します。
新しくCOCOONを入れたページですが、トップメニューから、サイドバーが消えてしまったんです!
なぜに?と思い、調べてみたら、COCOONの設定の全体の項目

サイドバーの表示状態で「全てのページで表示」にまずチェックが入っているかを確認しました。
中には、ここのチェック項目が外れていましたとの声があったので。
さらに調べていくと、こちらを一時的にすべて非表示にして保存してから、再度「全てのページで表示」にチェックを入れて保存とありやってみたんですが、全然表示されなくて…( ;∀;)
もしかしたら、テーマのスキンが悪いのかなとも思い、色々変更してみたけれど、なぜか表示されない。
そこで、ふと思ったのがサイドバーには何を表示させていたんだっけ?ということ。
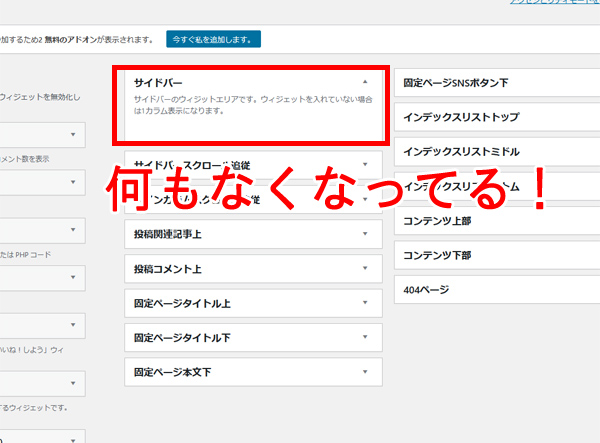
で、外観→ウィジェットから、サイドバーを見てみると…
何もなくなってる!?
そりゃ表示されませんよね。
サイドバー自体の項目がないんですもん。
どうやらテーマの更新時に誤ってデータが消えた模様。
やっと理由がわかってすっきりしました。
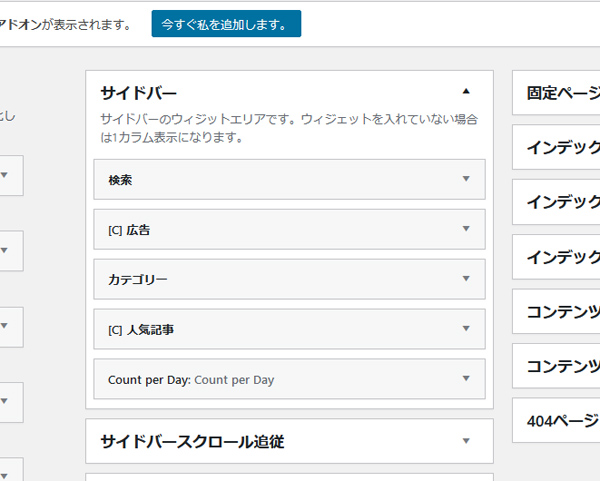
これでOKなはず!
少しドキドキしながら、再びブログを見てみると…
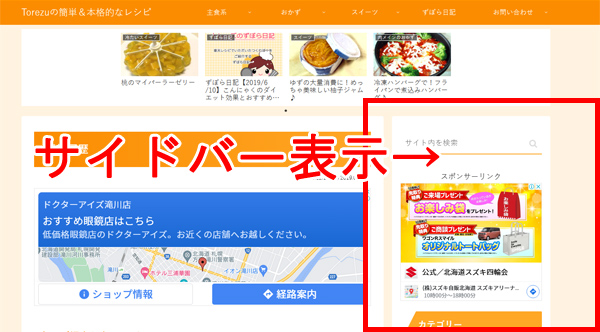
おお!サイドバーが表示されてる!
元々のサイドバーがなかったせいだったんだと、簡単なミスに10分以上費やしました。(-_-;)
今回ブログのテーマを変えた理由は、SEOのためでしたが、本当はいろいろカスタマイズできるLuxeritasテーマには未練たらたら。
でもアクセスのためですし、ここは割り切って、これからはCOCOONを使い続けようと思います。
同じ失敗をなくすためにも、備忘録の意味で残しておきます。
皆さんも、新しいCOCOONを導入する際には、上記の部分確認してみてください。
記事が参考になりましたら、嬉しいです!^^