グーグルさんからのおすすめだったのに…
先日のこと、グーグルアドセンスから、おすすめのプラグインの情報が送られてきました。
収益アップにつながるとのことで、早速入れてみたら、スマホでの不具合が頻発!
これは、ちょっと入れない方がいいかなと思えるプラグインでした。
何しろ、ブログによっては表の枠線が表示されないのには一番困りましたし、ほかのブログでも吹き出しが消えていたりと…
ということで、今回AMPのプラグインを入れて失敗した経験談をお話しします!
AMPプラグインは入れない方がいい?
まず、AMPプラグインを入れて、一番最初に起きた不具合がこちらです!
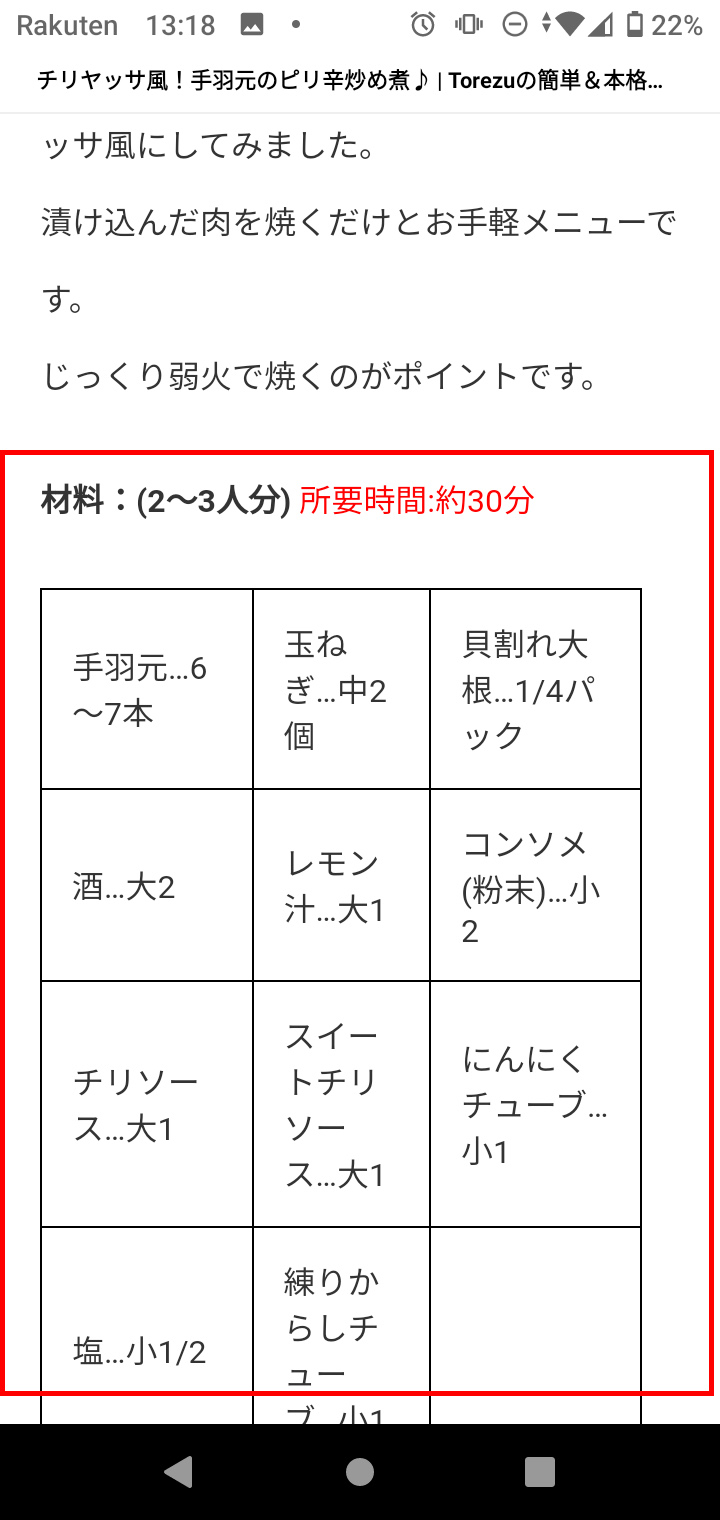
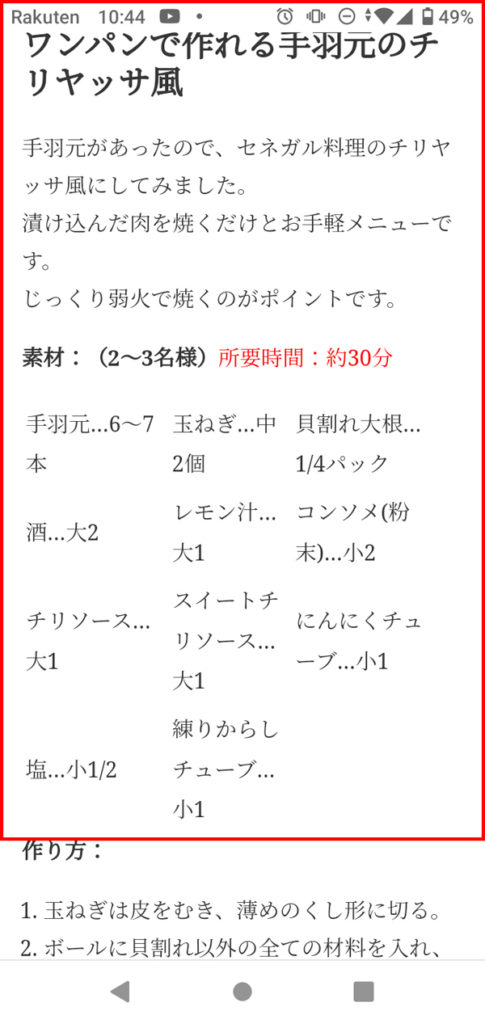
スマホで開くと、テーブルの枠線がすっかり消えてしまったんですね。
こちらのブログは、レシピサイトですが、枠線がないと非常に見づらい…(-_-;)
ここで、いろいろ検索をして、追加CSSにタグを入れてみるなどしてみましたが、一向に改善されず。
スマホ側のキャッシュが溜まっているせいかとも思い、全削除したのにまだ戻らない。
そこで詳しい弟に見てもらったら、スマホのCSSが上書きされているよ?とのこと。
さらに調べてみましたが、何が原因かわからず…
弟が「使っているCSSって「AMP-custom.CSS」ってやつ?」と聞いてきたところで…
は?そんなCSS使ってませんが?となり。
ここでようやく原因が判明しました。
そう!原因は、AMPというプラグインを新たに入れたことでした。
そういえば、ほかのブログでも吹き出しがスマホで表示されていなかったりしていて、てっきり新しいテーマを入れたせいだとばかり思っていました。
まずは、プラグインを停止して様子を見てみたら…
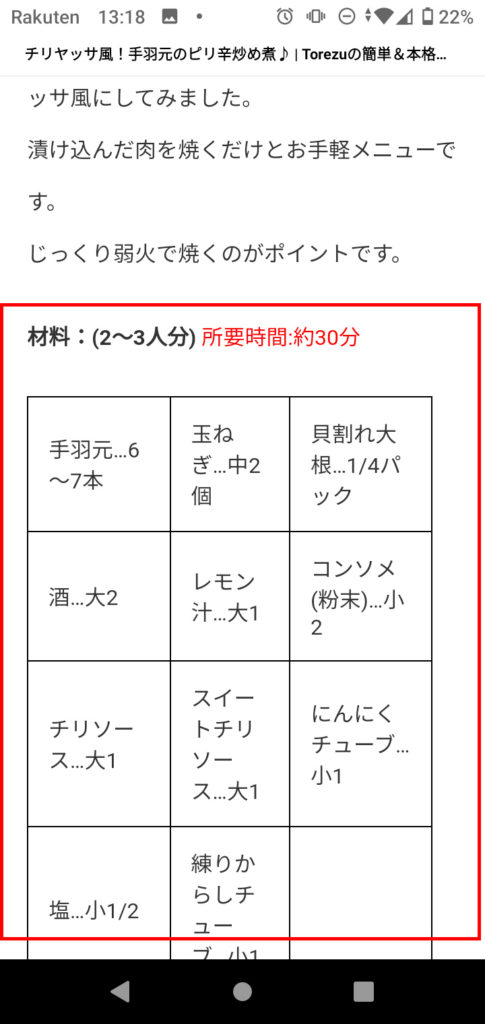
はい!ちゃんと枠線が表示されていました!
もうね。グーグルさんのおすすめのプラグインは、安易に入れるのを止めようと思います。
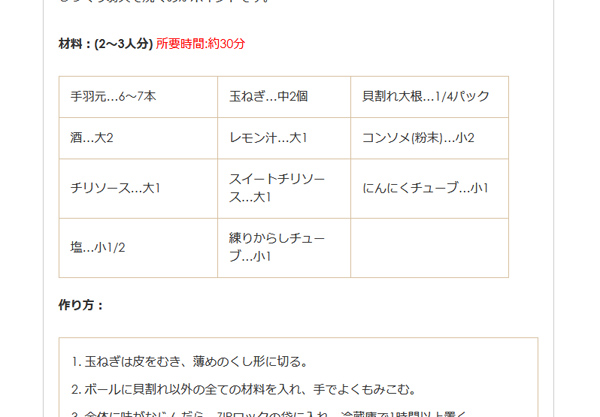
ここまで出来たら、後は微調整と言うことで、枠線を薄い茶色にして見やすくしてみました。
追加CSSで枠線の色や太さを変えてみた…
追加CSSは、大抵のテーマのカスタマイズの一番下にある項目ですが、今回はこのように変えてみました。
table, td, th { border: 1px solid #d7c09f !important; }こんな感じです。
ちなみに、テーブルを格子状に表示するCSSで、1pxの所で枠線の太さを、Solidの部分は直線で枠線を描く部分、#の後ろにはカラーのRGBの値が入ります。
後半の!importantは、優先的に表示しますよとの裏技ですが、もし可能なら使わない方がいいかなと思います。
私のようにCSSってどこをいじったらいいの?という初心者の方だけ、!importantを使ってみてください。
ちなみに、上記のCSSを使うと、こんな感じになりました。
黒い線よりは、少し柔らかい感じがだせたかな?と思います。
枠線はないと見づらいことが多いので、今回はスマホにも表示されるようにとしてみた感じです。
AMPのプラグインは、スマホに特化しすぎて、逆にスマホでの表示をおかしくしていたみたいです。
設定項目が日本語ないので、もし今度入れるとしたら日本語訳が付いてからにしようと思います。
AMPのプラグインは、アドセンスをしている方は、もしかしたらGOOGLEさんからおすすめされるかもしれませんが、現状入れない方がいいです。
とくに、スマホでのレスポンシブサイトを目指すなら、非常に面倒くさいことになります。
今回原因がわかるまで長かったですが、やっぱり私の理解不足が原因でした。
今度からは、内容を理解していないプラグインは入れないようにしようと思います。
[speech_balloon_left1 user_image_url=”https://pd-present.moo.jp/PC_otaku/wp-content/uploads/2023/05/kao.png” user_name=”ワンポイント!”]もしワードプレスの記事をスマホで見たときに、枠線が消えていたり、吹き出しの画像が消えていたりしたら、もしかしたらAMPが原因かもしれません。[/speech_balloon_left1]
備忘録の意味で残しておきますが、同じ症状が現れた方の参考になりましたら嬉しいです!^^