ビックリマンみたいなキラカードが作りたい!
先日「ファルティアの雑貨店」というシェアゲームがリリースされました。
今作っているシェアウェアで、ビックリマンみたいなキラカードが作りたい!
そんな欲求に駆られ、ちょっとPHOTOSHOPで作ってみました。
割と簡単に作れるので、備忘録の意味でも残しておきたいと思います。
①フォトショのパターンをまず作る
キラカードを作るなら、まず大元のパターンを作ります。
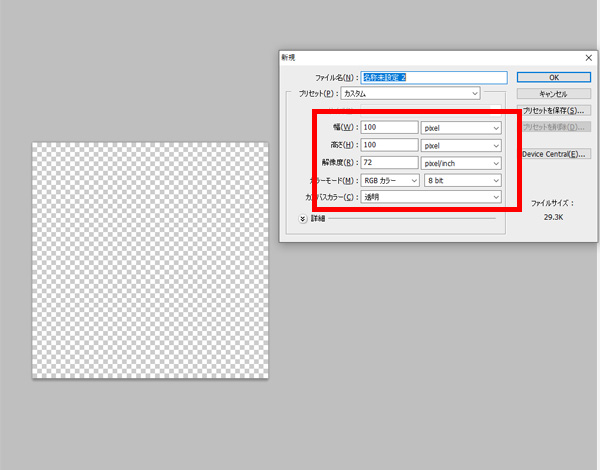
画面左上のファイル→新規を選び、サイズを100×100ピクセル、解像度は72、背景のカンバスカラーは透明でOKです。
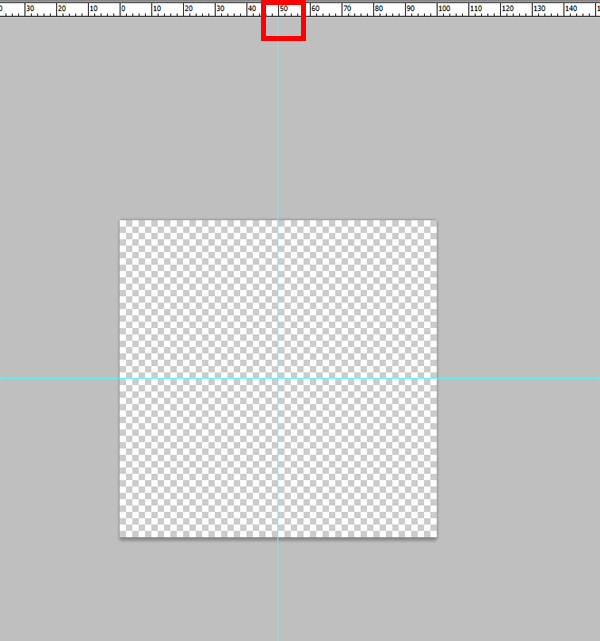
パターンを作りやすいように、ガイドを引きます。
100ピクセルで作ったので、横と縦に当分割(50ピクセル)でガイドを引きましょう!

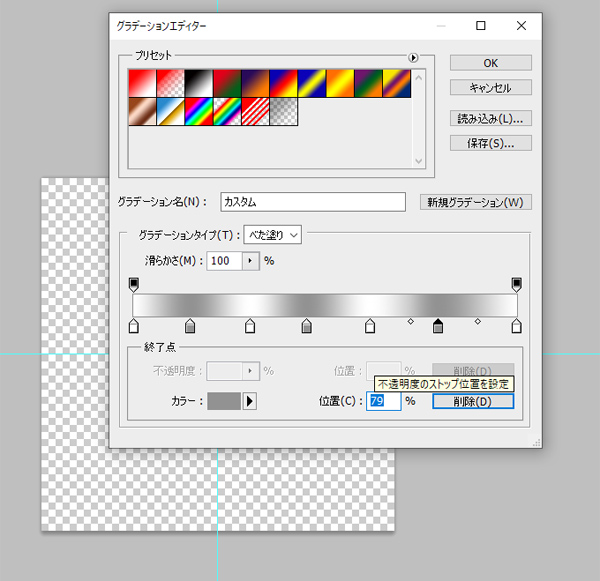
次に、グラデーションの円錐形グラデーションを選択したら、白(#FFFFFF)と灰色の(#929292)の2色で縞模様になるように、色を配置します。
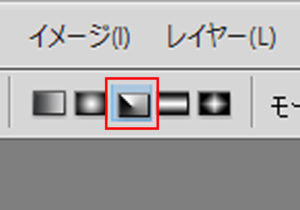
円錐形グラデーションは、中央の赤枠を選択します。
色の位置が等間隔になるように、配置しましょう。
注意点として、最初と最後の色は白になるようにしないと、綺麗なパターンが出来ません。
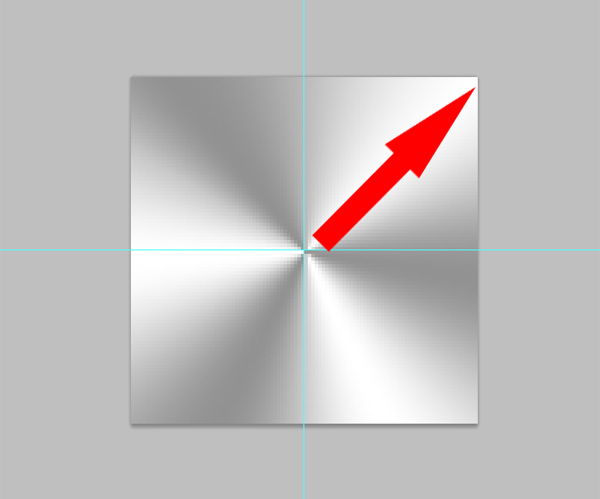
中央から右の端まで、ググっと線を引くようにすると良いです。
グラデーションを塗ると、こんな感じになります。
もしグラデーションが上手くいかない!と言う方は、上記画像をコピーして使ってもOKです。
出来たら、パターンを定義しましょう。
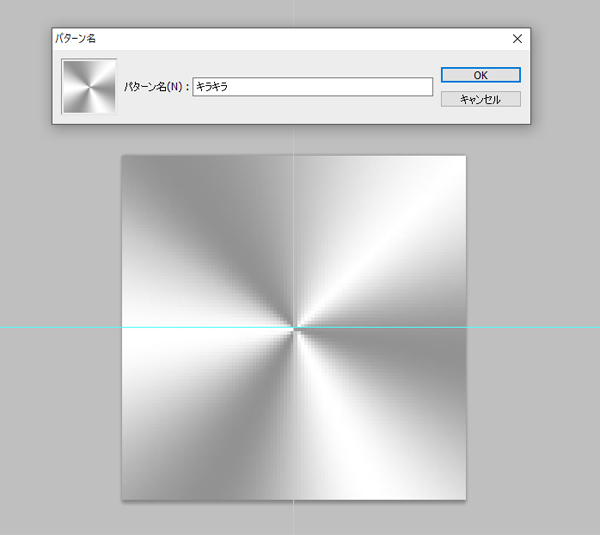
画面左上メニューの編集→パターンの定義を選びます。
パターン名は何でも好きなものにしてください。
すると、今度からキラキラのパターンを選べるようになります。
再び、ファイル→新規作成で、ちょっと大きめの画面を作ります。
ここでは、例として700×700ピクセルの画面を作りました。
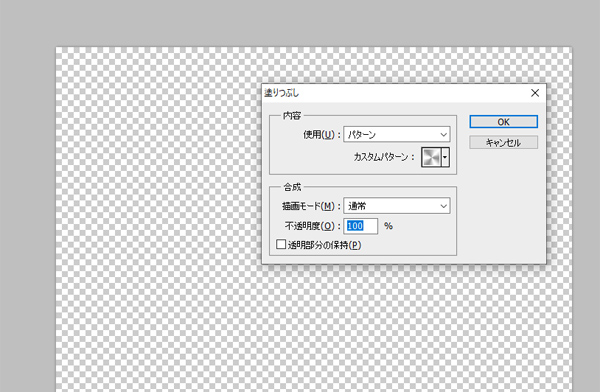
そうしたら、左上メニューの編集→塗りつぶしから、先ほど作ったパターンを選択します。
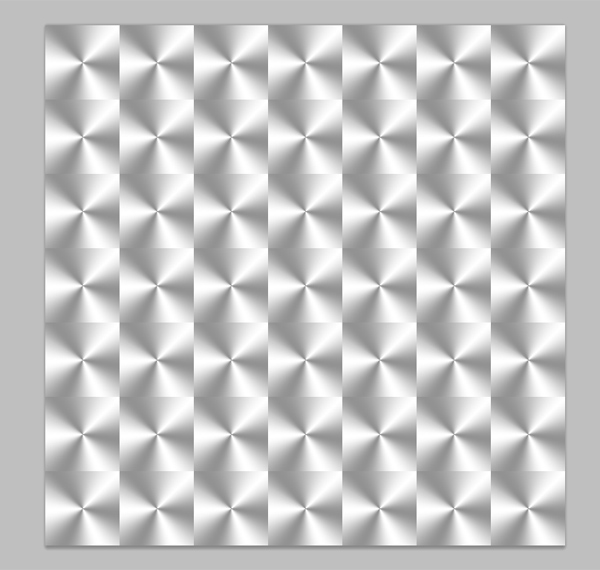
こんな感じにキラキラで覆われました。
これで大体終わりなのですが、ビックリマンみたいなキラカードにするなら、少し色を付けるようにすると、よりそれっぽくなります。
もしウィンドウでレイヤー画面を出していないなら、出しておいて、レイヤーをダブルクリックします。
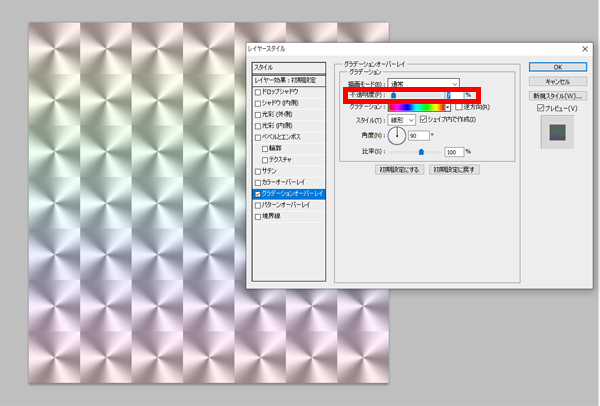
すると、レイヤースタイルとなるので、グラデーションオーバーレイにチェックを入れ、虹色のグラデーションを選びましょう。
濃すぎるとダメなので、不透明度を調節します。
例では、不透明度を7%まで下げています。
これで、キラキラ画面が作れたので、これを参考にして自分のカードに作り直すかmこちらのキラキラ画面を切り取って使ってもOKです。
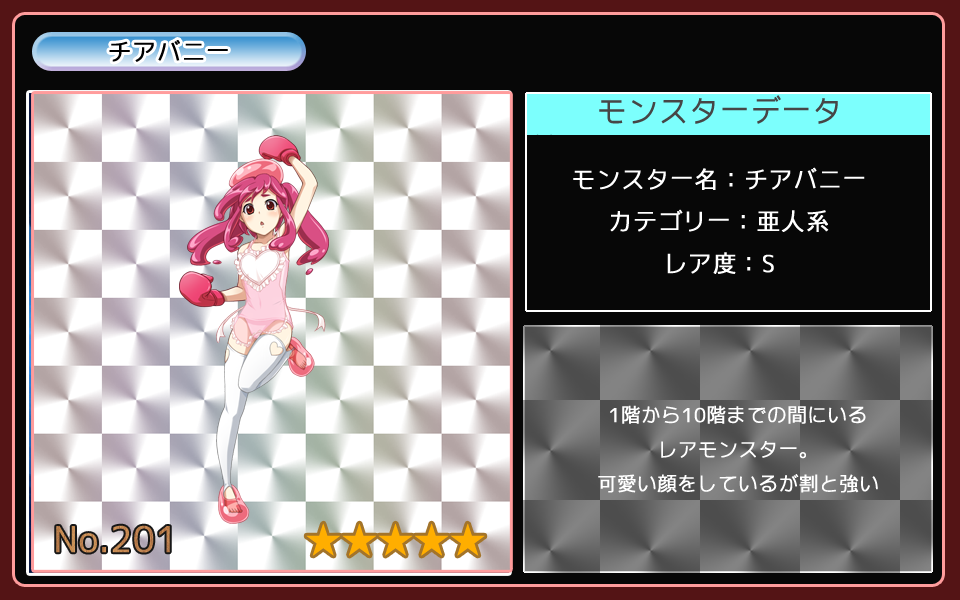
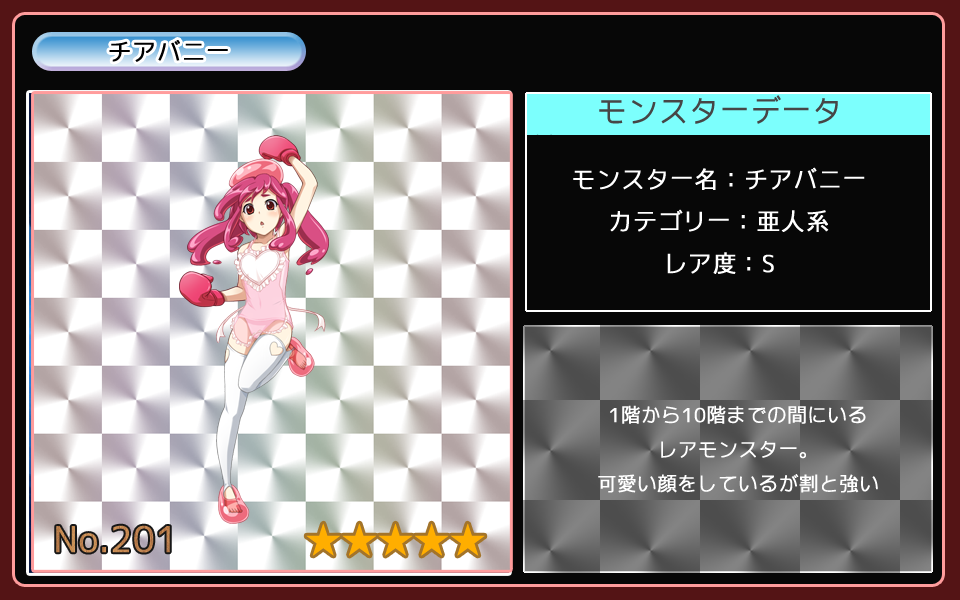
実際に作ってみた例がこちらです。
こんな感じに、カードが作れるようになりました。
RPGツクールMVなどでは、ガチャシステムもあるので、ぜひ、こちらのカードを作ってガチャの内容を充実させてみてください!
ちょっと変則的な作り方かもしれませんが、簡単にビックリマンみたいなキラカードを作る方法を今回ご紹介してみました。
記事が参考になりましたら嬉しいです!^^