Affinity Publisherで目次を作るのは意外と簡単だった…
先日また電子書籍を作ったのですが、今回はINDESIGNではなく、Affinity Publisherを使って作ってみました。
最初難しいと思っていたのですが、チュートリアルをちゃんとみれば、意外と簡単なことがわかり…
日本語字幕のチュートリアルは、絶対見ておいた方がよいです!
ということで、今回はページ番号を振る方法と自動で作れる目次のための設定など、私が躓いた箇所などご紹介します!^^
まずAffinity Publisherで新規ページを作成
まず、Affinity Publisherで書籍を作る際の最初の新規作成のところですが、こちらは書籍によって違うのですが、とりあえず、今回は楽天Kobo用に、1200px ×960pxにしました。
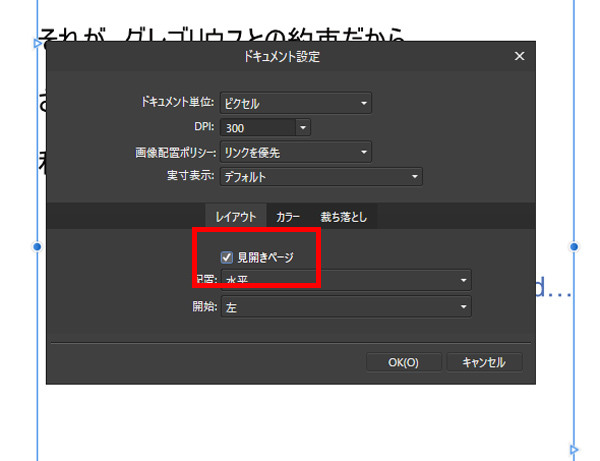
でここで問題になるのは、以下の見開きの部分です。
ここで最初に見開きページを作ると、楽天Koboにする時に、4画面になっちゃうので見開きページは作らない方がいいかもしれません。
ただ、最初に見開きページで作っておくと、その後の作業がしやすいので…
個人的におすすめなのは、最初は見開きページで作っておき、最後の仕上げの段階で、見開きページのチェックを外すことです。
見開きページのチェックを後から外すのは簡単です。
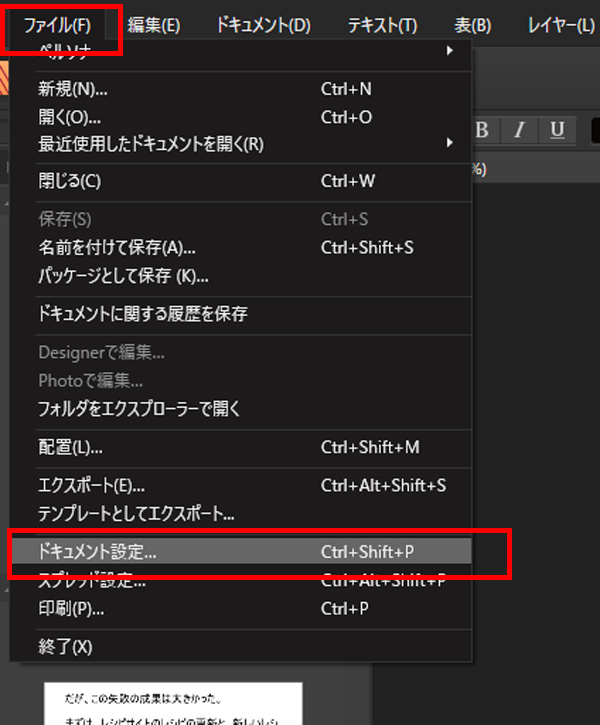
こちらのドキュメント設定から、いつでも変更が可能なので、最初は見開きページで作るのをおすすめします。
Affinity Publisherでページ番号を入れる方法
さて、次に目次を作る時に必要なページ番号を入れる方法ですが、こちらはマスターページに書き込むことで可能です。
Affinity Publisherでは、普通のページ以外にマスターページというのがあり、ここに記述すると、そのマスターページを使ったページ全体に変更が適用されるんですね。
なので、マスターページでページ番号を入れておけば、他のページも同じ場所にページ番号が入るというわけです。
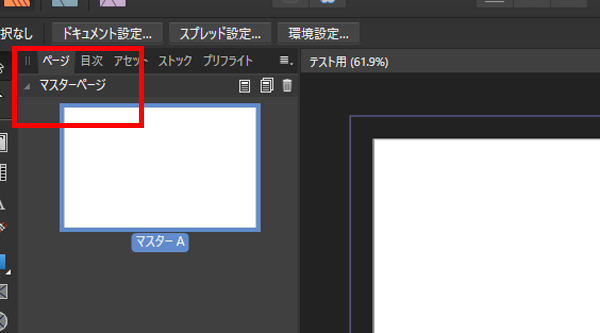
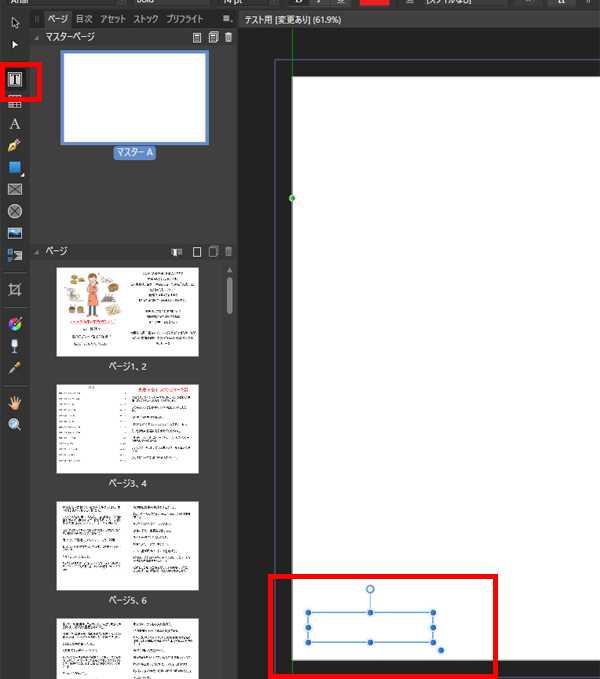
やり方ですが、まずマスターページを開きます。
今回は、左右のページにページ数を入れたかったので、まずマスターAの左半分をダブルクリックします。
そして、左のメニューから「フレームテキストツール」を選択し、ページ番号を入れたい部分を枠で囲います。
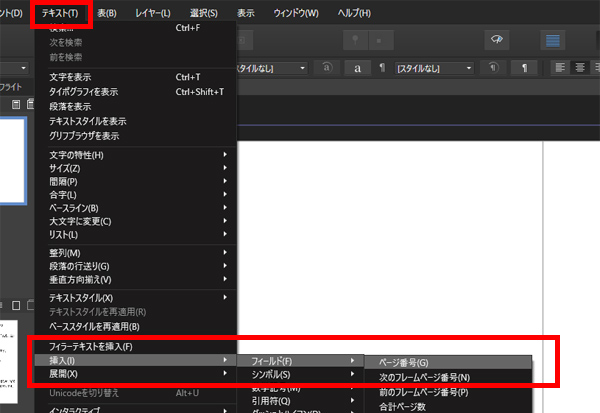
それから、上部メニューのテキスト→挿入→フィールド→ページ番号をクリックすれば、OKです。
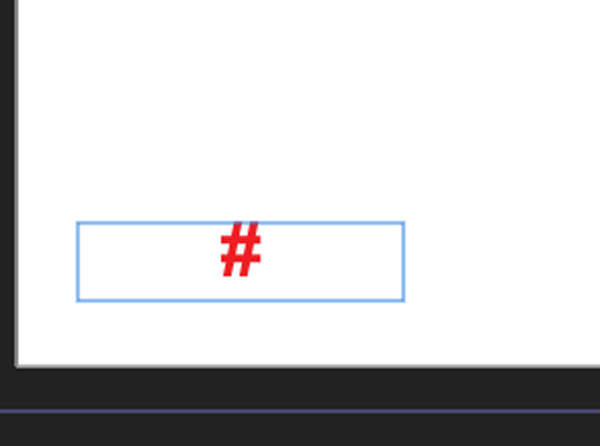
無事反映されると、#の文字になります。
これが成功の証なので、右のマスターページにも同じようにして、ページ番号を振ります。
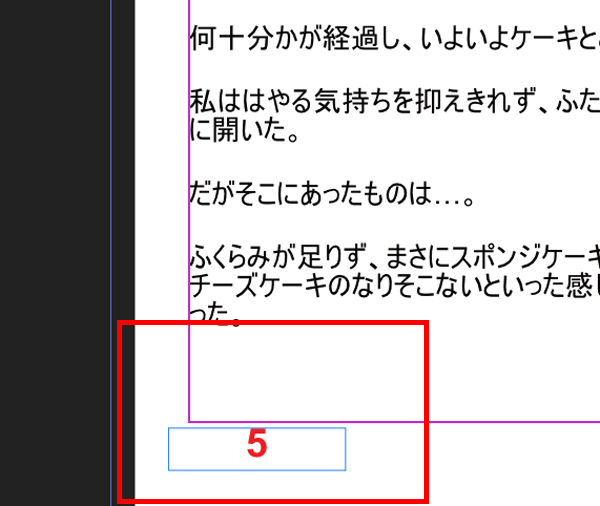
試しに、マスターページ以外のページを開いてみると、先ほどの数字が自動で表示されました。
ページ1つ1つに番号を入れなくても、マスターページに入れれば、全ページに適用されます。
これで、ページの番号はOKです。
次に目次に必要な見出しを見ていきますね。
Affinity Publisherで目次を作る方法
Affinity Publisherでは。ちゃんとページ番号と見出しを作れば、自動で目次が生成される機能があります。
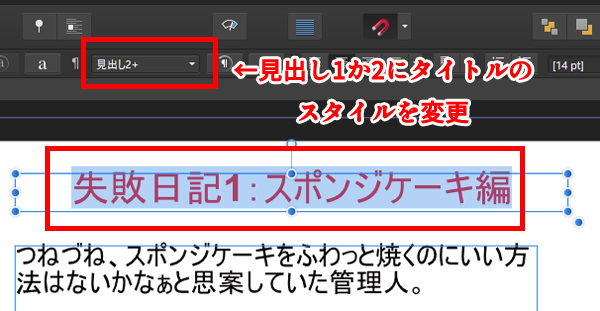
ただ、ここで問題となったのが、見出しのスタイルです。
最初章のタイトルを下線つきというスタイルにしたら、目次の名前は読み込まれたのに、ページ番号が入らなくて、どうしてだろう?と思ったら…
目次に使うタイトルは、どうやら見出し1か見出し2のスタイルにしないといけないみたいです。
これをスタイルとして使えば、目次の際にページ番号も自動で入ります。
全ページのタイトルを見出し2にしてみたので、いよいよ目次作りに入ります。
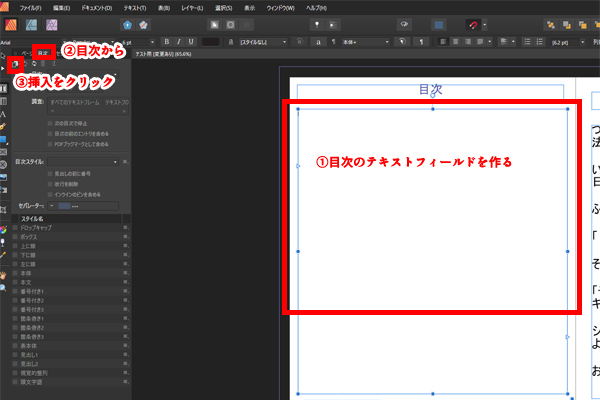
まず、目次のページを作り、そこに左のメニューから「フレームテキストツール」を選択し、目次を入れたい部分を枠で囲います。
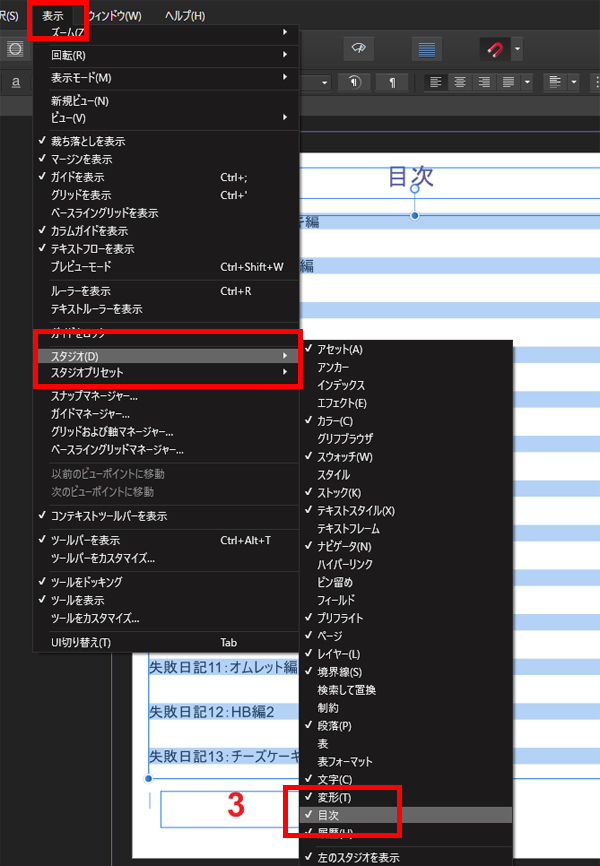
できたら、上部メニューの表示→スタジオ→目次をクリックして、ページの項目を表示できるようにします。
(デフォルトでは隠れているので、表示でアクティブにする必要があります。)
こんな感じにフィールドを作ったら、目次の所から、左上にある「挿入」をクリックします。
すると下のスタイル名がアクティブになるので、デフォルトでは、見出し1と見出し2にチェック項目が入るので、そちらを今回は見出し2だけにして更新をかけます。
(更新ボタンはすぐ右にあるので、変更後は必ずかけてください)
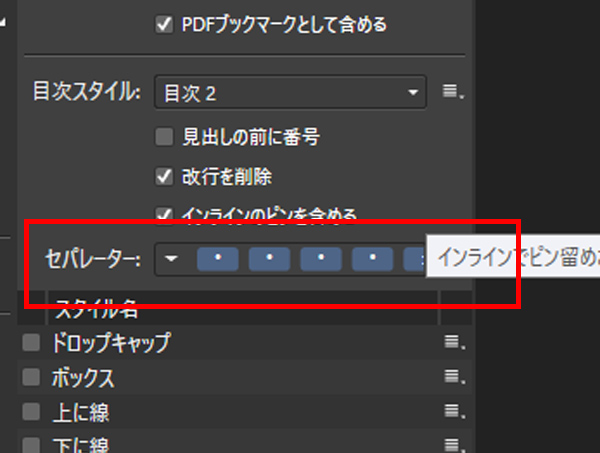
ちなみに、目次のページ数と見出しの間には、セパレーターをつけることができるので、こちらはお好みで設定してみてください。
今回はセパレーターに箇条書きと全角スペースを入れてみました。
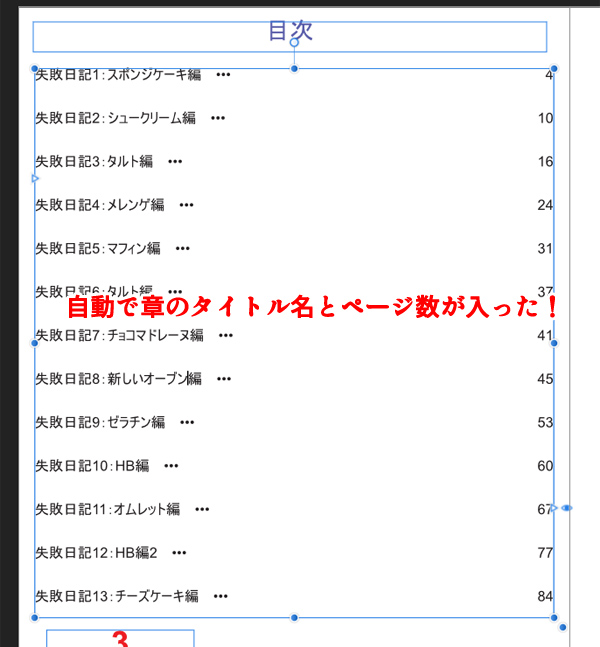
すると見出し2のタイトルとページ数が自動的に入りました!
ページの大きさによっては、目次がはみ出しちゃうので、そこはフォントサイズなどを変更して枠内に入れてみてください。
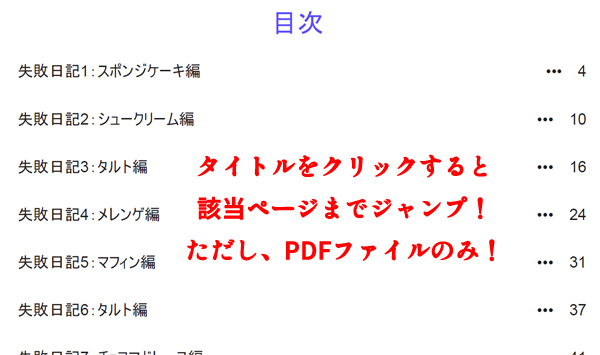
こちらは、PDFにするとわかりやすいのですが、下記のようにPDFにエクスポートすると、目次をクリックするだけで、該当ページに飛びます。
電子書籍や無料レポートなどで活躍しそうですね!
それでは、今回はIN DESIGNの代替とも言われるAffinity Publisherで、ページ番号を振る方法と目次を作る方法を簡単にご紹介してみました。
Affinity Publisherでは、日本語字幕付きのチュートリアルが用意されているので、そちらを確認すれば、セクションなどもすぐにわかります。
私は今回楽天Kobo用に電子書籍を作りましたが、個人的にはIN DESIGNよりもずっと簡単でわかりやすかったです。
買い切りでしかも安いので、ぜひAffinity Publisherも候補に入れてみてください。
記事が参考になりましたら嬉しいです!^^